- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
toolbox—概述及其主要属性
toolbox—概述及其主要属性
toolbox:ECharts中的工具栏。内置有导出图片、数据视图、动态类型切换、数据区域缩放、重置五个工具。
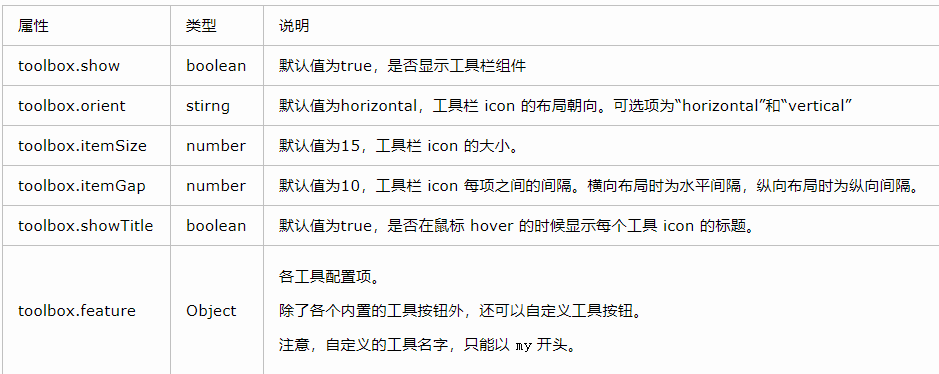
toolbox中的属性,不包含五个工具。最主要的是feature这个属性,这是toolbox的配置项,五个工具的配置就是在这个里面实现的。
部分属性及其说明如下图:

分别介绍toolbox内五个自带的工具
1.saveAsImage
- 这个工具可以把图表保存为图片。
- 常用的参数:
- type->保存图片的格式,
- name->保存文件的名字,
- backgroundColor->保存图片的背景色,
- show->是否显示该工具,
2.restore
- 配置项还原。
- 主要属性
- show->是否显示该工具。
3.dataView
- 数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。
- dataView 展现函数,用以取代默认的 textarea 使用更丰富的数据编辑。可以返回 dom 对象或者 html 字符串,
- 主要属性:
- show->是否显示该工具,
- readOnly->是否不可编辑,
- optionToContent->自定义
- backgroundColor->数据视图浮层背景色。
4.dataZoom
- 数据区域缩放。目前只支持直角坐标系的缩放(这里的含义就是柱状体,折线图可以缩放,但是像饼状图就不能缩放)。
- 主要属性:
- show->是否显示该工具。
5.magicType:
- 动态类型切换。
- 主要属性:
- show->是否显示该工具,
- type->数组,启用的动态类型,包括’line’(切换为折线图), ‘bar’(切换为柱状图), ‘stack’(切换为堆叠模式), ’tiled’(切换为平铺模式)。


评论区(0)