- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
toolbox—实例2_工具栏的添加及设置
实例2:第一个ECharts实例
我们以“第一个ECharts实例”这个实例来对toolbox进行简要说明:
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例 树懒课堂'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
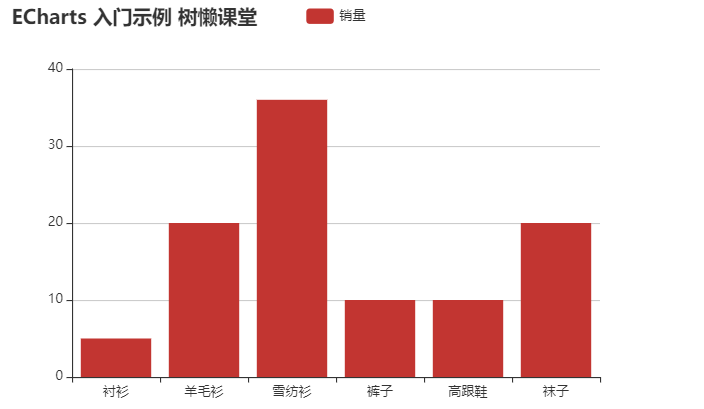
</html>效果图如下图所示:

从运行的效果图我们可以看出:该实例并没有工具框这一组件。阅读完完整代码后也没找到与toolbox有关的代码。
添加工具栏
下面我们来给他加上工具栏
创建一个toolbox并设置显示工具栏组件
首先,创建一个toolbox并设置显示工具栏组件。
代码如下:
toolbox:{
show:true,
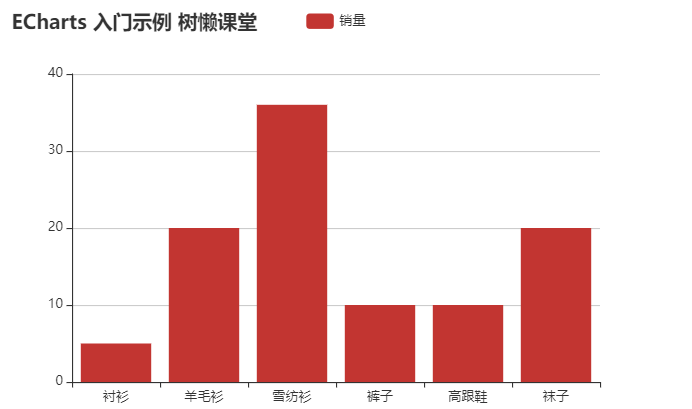
},运行效果图如图:

从效果图来看,似乎和未设置工具栏之前没什么区别。可是明明设置了show属性为true,即显示工具栏组件了。为什么会没区别呢?
工具栏中的工具也具有show这个属性,在未设置工具栏中的工具的show属性为true之前,工具栏中的工具也是不可见的。
在上面我们的代码未对工具栏中的工具的show属性进行设置,所以工具栏中的工具不可见。工具栏虽然设置成显示了,但里面的的工具都是不可见的,所以看起来就与未设置的时候没有区别。
在工具栏中添加工具
在工具栏中添加第一个工具—数据视图工具
将实例2中与toolbox有关的代码修改为如下图所示的代码:
toolbox: {
show: true,
feature: {
dataView: {
show: true,
title: "第一个工具—数据视图",
readOnly: false,
},
},
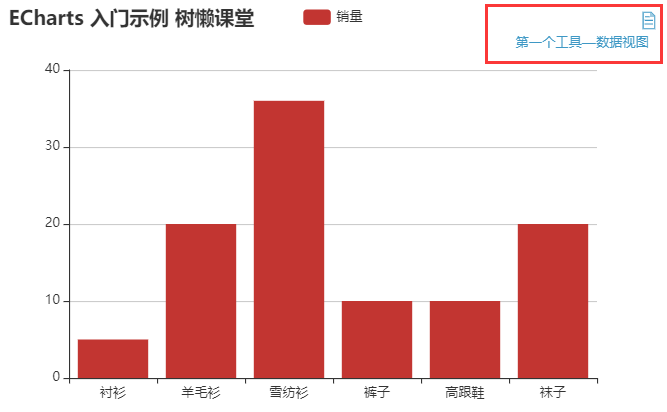
},运行结果如图所示:

其中:
- show属性设置数据视图这个工具是否显示
- title属性设置工具的名称
- readOnly属性设置数据是否可编辑(只读)
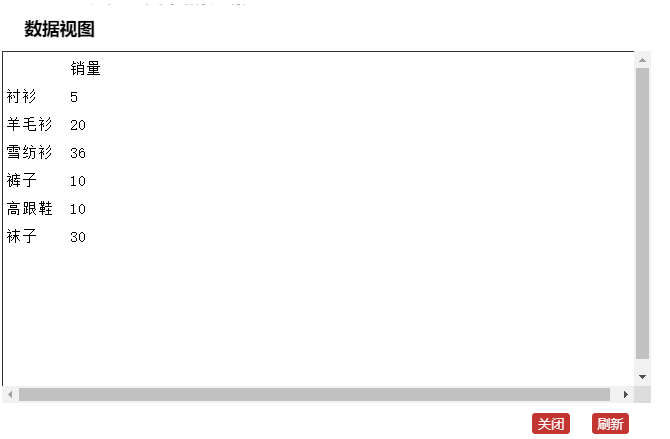
切换为数据视图:

在该模式下,若readOnly为false,可以在该模式下直接对数据进行修改。
在工具栏中添加第二个工具—动态类型切换工具
将于toolbox有关的代码修改为如下图所示的代码:
toolbox: {
show: true,
feature: {
dataView: {
show: true,
title: "第一个工具—数据视图",
readOnly: false,
},
magicType: {
show: true,
type: ['line','bar','stack','tiled'],
},
},
},可用的动态类型,包括;
- ‘line’:切换为折线图
- ‘bar’:切换为柱状图
- ‘stack’:切换为堆叠模式
- ’tiled’:切换为平铺模式
动态类型在type属性里设置。
运行结果如图所示:
切换为柱状图:

切换为折线图:

在工具栏中添加第三个和第四个工具—restore工具和saveAsImage工具
将于toolbox有关的代码修改为如下图所示的代码:
toolbox: {
show: true,
feature: {
dataView: {
show: true,
title: "第一个工具—数据视图",
readOnly: false,
},
magicType: {
show: true,
type: ['line','bar','stack','tiled'],
},
restore: {//还原原始图表
show: true
},
saveAsImage: {
show: true,
type:'png',
name: '下载',
title:'保存为图片',
},
},
},restore工具用于还原原始图表,包括图表的形式和数据。
saveAsImage工具用于将图表保存为图片。
- Type属性用于设置保存的图片格式。支持 ‘png’ 和 ‘jpeg’。
- name属性用于设置保存的文件名称,默认使用 title.text 作为名称。
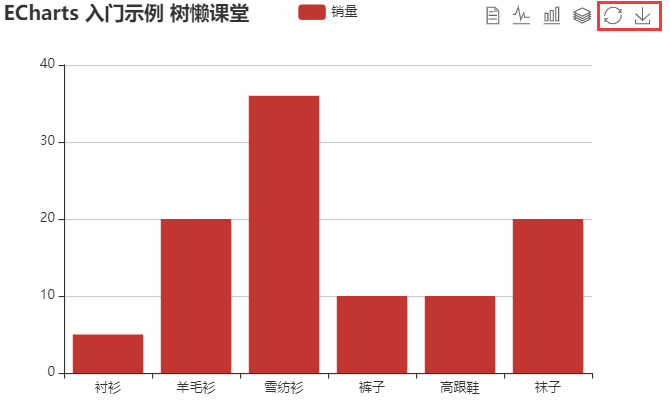
运行结果如图所示:

下面我们在工具栏中添加第五个工具—dataZoom工具
将于toolbox有关的代码修改为如下图所示的代码:
toolbox: {
show: true,
feature: {
dataView: {
show: true,
title: "第一个工具—数据视图",
readOnly: false,
},
magicType: {
show: true,
type: ['line','bar','stack','tiled'],
},
restore: {//还原原始图表
show: true
},
saveAsImage: {
show: true,
type:'png',
name: '下载',
title:'保存为图片',
},
dataZoom: {
show: true,
xAxisIndex:0,
yAxisIndex:false,
},
},
},dataZoom工具:数据区域缩放工具,目前只支持直角坐标系的缩放
- xAxisIndex,yAxisIndex:指定哪些 xAxis或yAxis被控制。如果缺省则控制所有的x轴或y轴。如果设置为 false 则不控制任何x轴(y轴)。如果设置成 3 则控制 axisIndex 为 3 的x轴(y轴)。如果设置为 [0, 3] 则控制 axisIndex 为 0 和 3 的x轴(y轴)
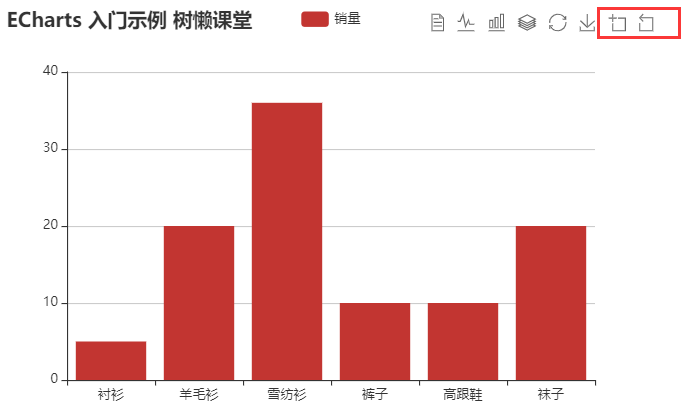
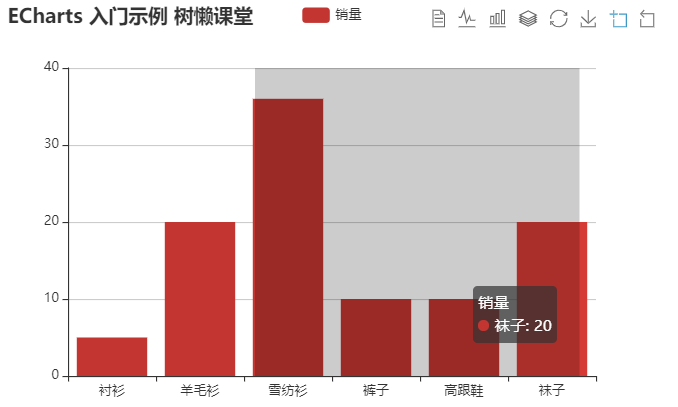
运行效果图如下图所示:

- 红框中第一个按钮为:区域缩放。
- 红框中第二个按钮为:区域缩放还原。
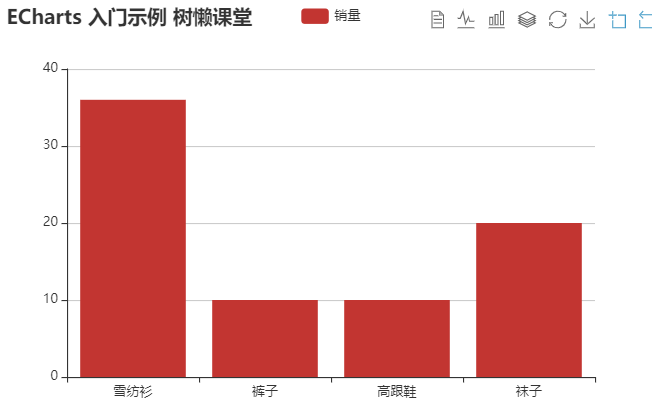
用红框中的的第一个工具选择要缩放的区域后即可放大,如下面两图所示:
选中要缩放的区域:

缩放完成:

再点击区域缩放还原即可还原缩放。


评论区(0)