- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
toolbox—增加自定义图标和事件
toolbox—增加自定义图标和事件
echarts提供了丰富的图标
如:
- saveAsImage保存图片
- restore 配置项还原
- dataView数据视图工具
- dataZoom 数据区域缩放
- magicType 动态类型切换
- brush 选择组件的控制按钮等。
除了各个内置的工具按钮外,我们还可以自定义工具按钮
在实际开发过程中,我们有时需要根据需求需要自定义图标及功能。
注意:自定义的工具名字,只能以 my 开头,例如myTool1,myTool2
例如:
toolbox: {
feature: {
myTool1: {
show: true,
title: '自定义扩展方法1',
icon: 'path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,0-11.306-4.567-11.306-6.82s4.852-6.812,11.306-6.812C427.841,588.632,432.452,593.191,432.45,595.444L432.45,595.444z M421.155,589.876c-3.009,0-5.448,2.495-5.448,5.572s2.439,5.572,5.448,5.572c3.01,0,5.449-2.495,5.449-5.572C426.604,592.371,424.165,589.876,421.155,589.876L421.155,589.876z M421.146,591.891c-1.916,0-3.47,1.589-3.47,3.549c0,1.959,1.554,3.548,3.47,3.548s3.469-1.589,3.469-3.548C424.614,593.479,423.062,591.891,421.146,591.891L421.146,591.891zM421.146,591.891',
onclick: function (){
alert('myToolHandler1')
}
},
myTool2: {
show: true,
title: '自定义扩展方法',
icon: 'image://http://echarts.baidu.com/images/favicon.png',
onclick: function (){
alert('myToolHandler2')
}
}
}
}- 其中show属性和title属性的作用与toolbox中其他工具相同。
- Icon属性设置自定义的工具的图表,
- onclick属性中设置该自定义工具对应的方法。
我们在实例:“第一个ECharts实例”中应用上述代码,则在该实例中与toolbox有关的代码如下所示:
toolbox: {
show: true,
feature: {
dataView: {
show: true,
title: "第一个工具—数据视图",
readOnly: false,
},
magicType: {
show: true,
type: ['line','bar'],
},
restore: {//还原原始图表
show: true
},
saveAsImage: {
show: true,
type:'png',
name: '下载',
title:'保存为图片',
},
dataZoom: {
show: true,
xAxisIndex:0,
yAxisIndex:false,
},
myTool1: {
show: true,
title: '自定义扩展方法1',
icon: 'path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,0-11.306-4.567-11.306-6.82s4.852-6.812,11.306-6.812C427.841,588.632,432.452,593.191,432.45,595.444L432.45,595.444z M421.155,589.876c-3.009,0-5.448,2.495-5.448,5.572s2.439,5.572,5.448,5.572c3.01,0,5.449-2.495,5.449-5.572C426.604,592.371,424.165,589.876,421.155,589.876L421.155,589.876z M421.146,591.891c-1.916,0-3.47,1.589-3.47,3.549c0,1.959,1.554,3.548,3.47,3.548s3.469-1.589,3.469-3.548C424.614,593.479,423.062,591.891,421.146,591.891L421.146,591.891zM421.146,591.891',
onclick: function (){
alert('myToolHandler1')
}
},
myTool2: {
show: true,
title: '自定义扩展方法2',
icon: 'image://vip.png',
onclick: function (){
alert('myToolHandler2')
}
}
},
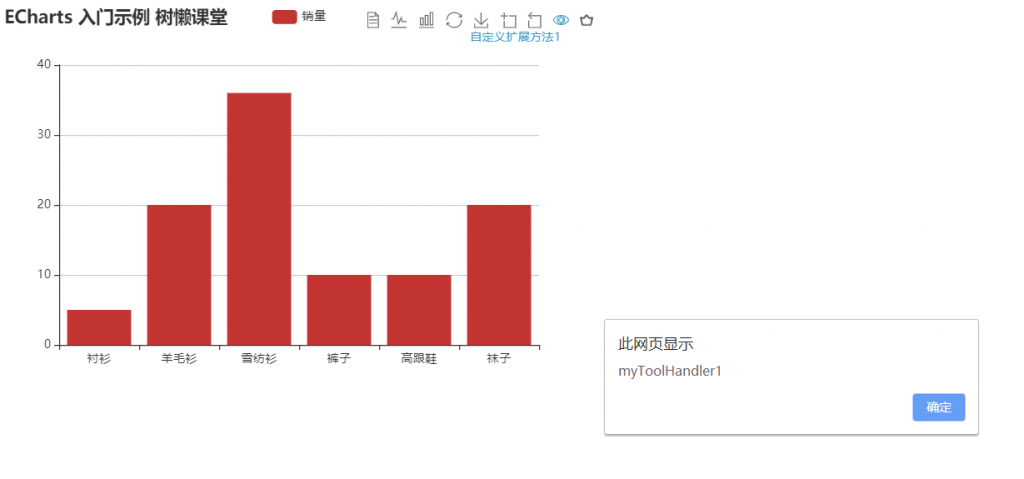
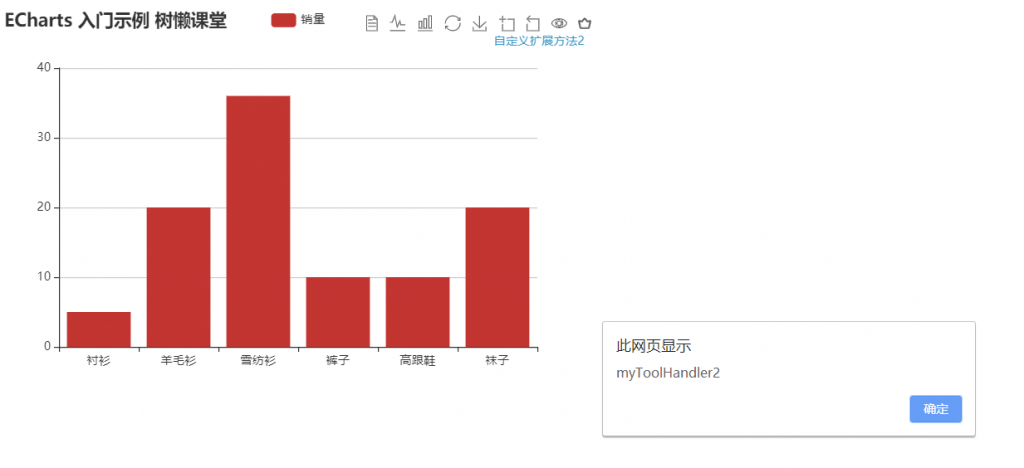
},效果如图所示:
自定义工具一:

自定义工具二:

注意:icon的设置需要通过 ‘image://url’ 设置为图片,其中 URL 为图片的链接,或者 dataURI。
icon的设置格式:
(1)通过 ‘image://url’ 设置为图片,URL 为图片链接
例如:
'image://http://xxx.xxx.xxx/a/b.png'(2)通过 ‘image://url’ 设置为图片,URL 为 dataURI
例如:
'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'(3)通过 ‘path://’ 将图标设置为任意的矢量路径
'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z'(4)项目本地图片可以采用本地路径
'image:///images/selecticon.png'*引用自定义图标的具体例子可参照之前的教程:legend—使用自定义图片


评论区(0)