- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
title组件详解
Echarts工具的6个公共组件包括title标题、tooltip提示框、toolbox工具栏、legend图例、dataZoom缩放控制、visualMap视觉映射。下面介绍第一个公共组件title标题。
title标题概述:
title是标题组件,包含主标题和副标题。
使用title标题需注意的事项:
在使用时我们需要注意:在 ECharts 2.x 中单个 ECharts 实例最多只能拥有一个标题组件。但在 ECharts 3 中可以存在任意多个标题组件,这需要进行排版。
以下是tilte标题组件的主要属性及含义:
- title. Id
组件 ID。默认不指定。指定则可用于在 option 或者 API 中引用组件。
- title. show = true
是否显示标题组件。
- title. text = ‘’
主标题文本。
- title. subtext = ”
副标题文本。
- title. link = ”
主标题文本超链接。
- title. sublink = ”
副标题文本超链接。
- title. target = ‘blank’
指定窗口打开主标题超链接
‘self’ 当前窗口打开
‘blank’ 新窗口打开
- title. subtarget = ‘blank’
指定窗口打开副标题超链接,
- title. textStyle:
内含主标题样式的相关设置。
- title.textStyle. color = ‘#333’
主标题文字的颜色。
- title.textStyle. fontStyle = ‘normal’
主标题文字字体的风格。
- title.textStyle. fontWeight = normal
主标题文字字体的粗细。
- title.textStyle. fontFamily = ‘sans-serif’
主标题文字的字体系列。
- title.textStyle. fontSize = 18
主标题文字的字体大小。
- title.textStyle. lineHeight
行高。
- title.textStyle. textBorderColor
文字本身的描边颜色。
- title.textStyle. textBorderWidth
文字本身的描边宽度。
- title.textStyle. textShadowColor = ‘transparent’
文字本身的阴影颜色。
- title.textStyle. textShadowBlur
文字本身的阴影长度。
- title.textStyle. textShadowOffsetX
文字本身的阴影 X 偏移。
- title.textStyle. textShadowOffsetY
文字本身的阴影 Y 偏移。
- title. subtextStyle:
内含副标题样式的相关设置,设置方法于主标题配置方法大致相同,且需将主标题对应的配置属性中的textStyle改为subtextStyle。这里不详细展开叙述
- title. itemGap = 10
主副标题之间的间距。
- title. left = ’20’
title 组件离容器左侧的距离。
- title. top = ‘auto’
title 组件离容器上侧的距离。
- title. right = ‘auto’
title 组件离容器右侧的距离。
- title. bottom = ‘auto’
title 组件离容器下侧的距离。
- title. backgroundColor = ‘transparent’
标题背景色,默认透明。
Title组件的使用:
下面我们来根据title中的属性来写一个图表的标题:
首先,我们来创建一个简单的标题,只给它一个标题的内容其他的属性都不配置。
效果图如下:

使用代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
<div id = "d1" style = "width: 400px;height:400px;"></div>
<script type="text/javascript" src = "echarts.min.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("d1"));//初始化画布
var option = {
title:{
text:"echarts实例",//标题文本内容
subtext:"树懒课堂 "
}
}
myChart.setOption(option);
</script>
</body>
</html>我们可以看到,在对标题除内容外的其他属性都不配置时标题和副标题的样式如上图所示,我们再来看看配置后的效果如何。
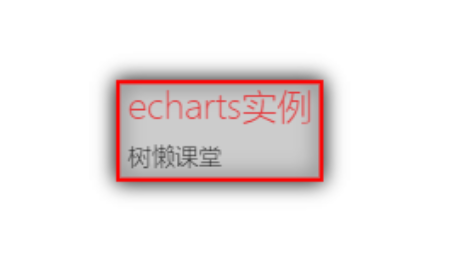
下面我们来对标题的属性进行配置,对应代码解释的见注释。
效果图如下:

使用代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
<div id = "d1" style = "width: 400px;height:400px;"></div>
<script type="text/javascript" src = "echarts.min.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("d1"));//初始化画布
var option = {
title:{
show:"true",//是否显示标题,默认显示,可以不设置
text:"echarts实例",//图表标题文本内容
link:"http://echarts.baidu.com/",//点击标题内容要跳转的链接
target:"blank",//跳转链接打开方式,blank是新窗口打开,self是自身窗口打开,跟a标签一样
textStyle:{//标题内容的样式
color:'#e4393c',//京东红
fontStyle:'normal',//主标题文字字体风格,默认normal,有italic(斜体),oblique(斜体)
fontWeight:"lighter",//可选normal(正常),bold(加粗),bolder(加粗),lighter(变细),100|200|300|400|500...
fontFamily:"san-serif",//主题文字字体,默认微软雅黑
fontSize:18//主题文字字体大小,默认为18px
},
textAlign:'left',//标题文本水平对齐方式,建议不要设置,就让他默认,想居中显示的话,建议往下看
textBaseline:"top",//默认就好,垂直对齐方式,不要设置
subtext:"树懒课堂",//主标题的副标题文本内容,如果需要副标题就配置这一项
sublink:"http://blog.csdn.net/zhaoxiang66",//点击副标题内容要跳转的链接
subtarget:"blank",//同主标题,blank是新窗口打开,self是自身窗口打开
subtextStyle:{//副标题内容的样式
color:'black',//黑色
fontStyle:'normal',//主标题文字字体风格,默认normal,有italic(斜体),oblique(斜体)
fontWeight:"lighter",//可选normal(正常),bold(加粗),bolder(加粗),lighter(变细),100|200|300|400|500...
fontFamily:"san-serif",//主题文字字体,默认微软雅黑
fontSize:12//主题文字字体大小,默认为12px
},
padding:5,//各个方向的内边距,默认是5,可以自行设置
itemGap:10,//主标题和副标题之间的距离,可自行设置
left:"center",//left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'left', 'center', 'right',如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
top:"center",//left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'left', 'center', 'right',如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
right:"auto",//right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
bottom:"auto",//bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
//left设置center标题会自动水平居中
//top设置center标题会自动垂直居中
backgroundColor:"#ccc",//标题背景色,默认透明,颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)' ,如果想要加上 alpha 通道,可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'
borderColor:"red",//标题的边框颜色,颜色格式支持同backgroundColor
borderWidth:2,//标题边框线宽,默认为0,可自行设置
shadowBlur: 10,//图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果。
shadowColor: "black",
shadowOffsetX: 0,
shadowOffsetY: 0,
}
}
myChart.setOption(option);
</script>
</body>
</html>

评论区(0)