- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
散点图
基本散点图
- 最基本的散点图设置十分简单,我们只需设置好x轴、y轴和图表需要的二维数据即可。
- 即我们只需设置xAxis、yAxis和series即可
- 在基本散点图中xAxis和yAxis我们不需要特别去设置
- series我们只需设置类型为‘scatter’(散点图),其他的与设置其他图表一样
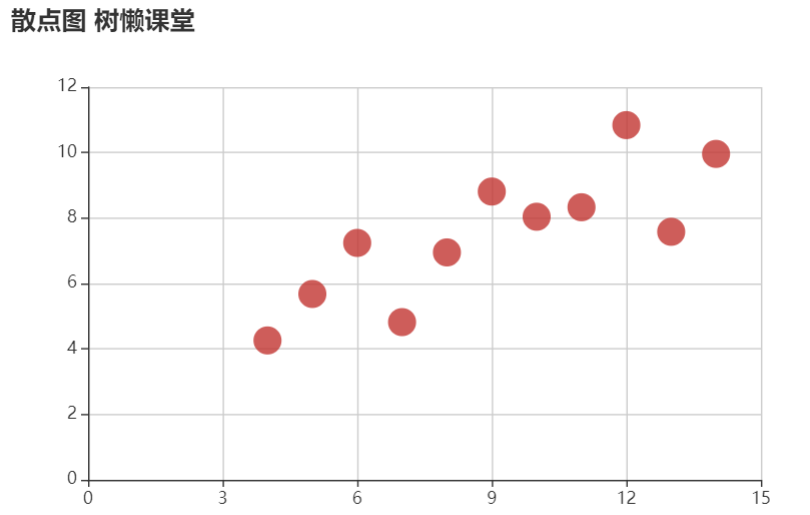
部分关键代码如下:
var option = {
xAxis: {},
yAxis: {},
title:{
text:'散点图 树懒课堂',
},
series: [{
symbolSize: 20,
data: [
[10.0, 8.04],
[8.0, 6.95],
[13.0, 7.58],
[9.0, 8.81],
[11.0, 8.33],
[14.0, 9.96],
[6.0, 7.24],
[4.0, 4.26],
[12.0, 10.84],
[7.0, 4.82],
[5.0, 5.68]
],
type: 'scatter'
}]
};效果图:

多维数据在气泡图上展现
- 散点(气泡)图。直角坐标系上的散点图可以用来展现数据的 x,y 之间的关系,如果数据项有多个维度,其它维度的值可以通过不同大小的 symbol 展现成气泡图,也可以用颜色来表现。这些可以配合 visualMap 组件完成。
我们这里用气泡图的不同大小来展现三维数据
想要设置旗袍的大小就绕不下面的这个属性:
series-scatter. symbolSize
- 该属性用来设置标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为20,高为10。
使用子函数来使symbolSize读取到不同的数据
我们再写一个简单的子函数来使symbolSize读取到不同的数据,使对应的坐标的气泡不同。
function(data){
return(data[2]);
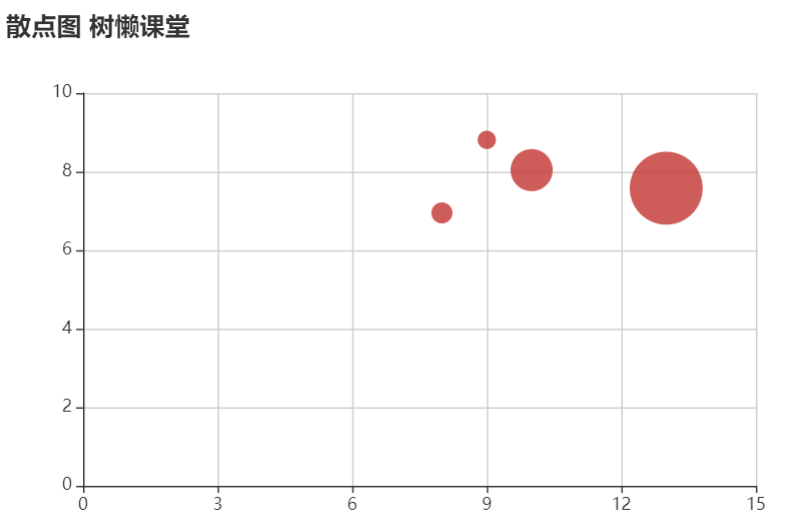
},将数据改为对应的三维数据:
data: [
[10.0, 8.04,30],
[8.0, 6.95,15],
[13.0, 7.58,52],
[9.0, 8.81,13],
],效果图如下

用气泡图的不同大小来展现三维数据成功!
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
xAxis: {},
yAxis: {},
title:{
text:'散点图 树懒课堂',
},
series: [{
symbolSize: function(data){
return(data[2]);
},
data: [
[10.0, 8.04,30],
[8.0, 6.95,15],
[13.0, 7.58,52],
[9.0, 8.81,13],
],
type: 'scatter'
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

评论区(0)