- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
富文本标签—概述
概述
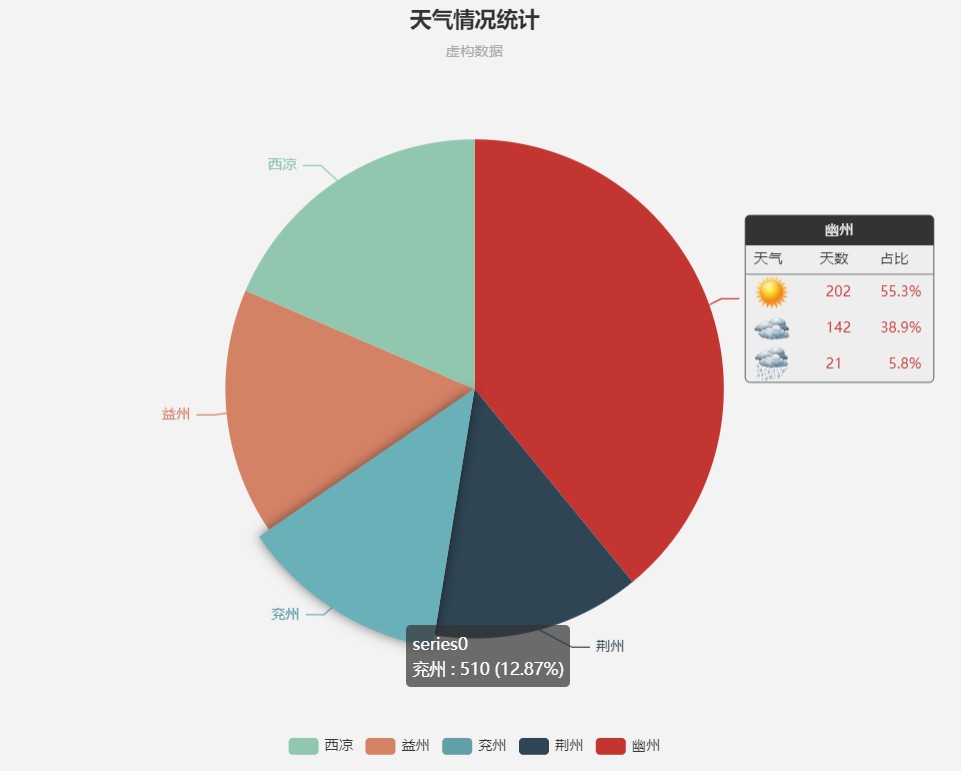
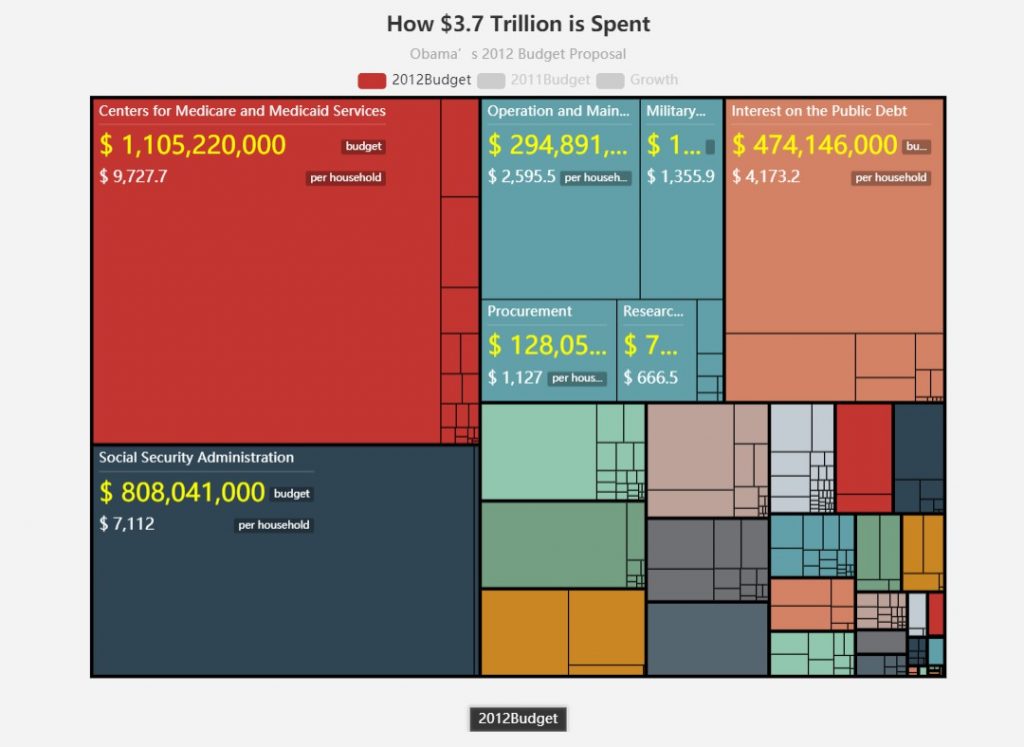
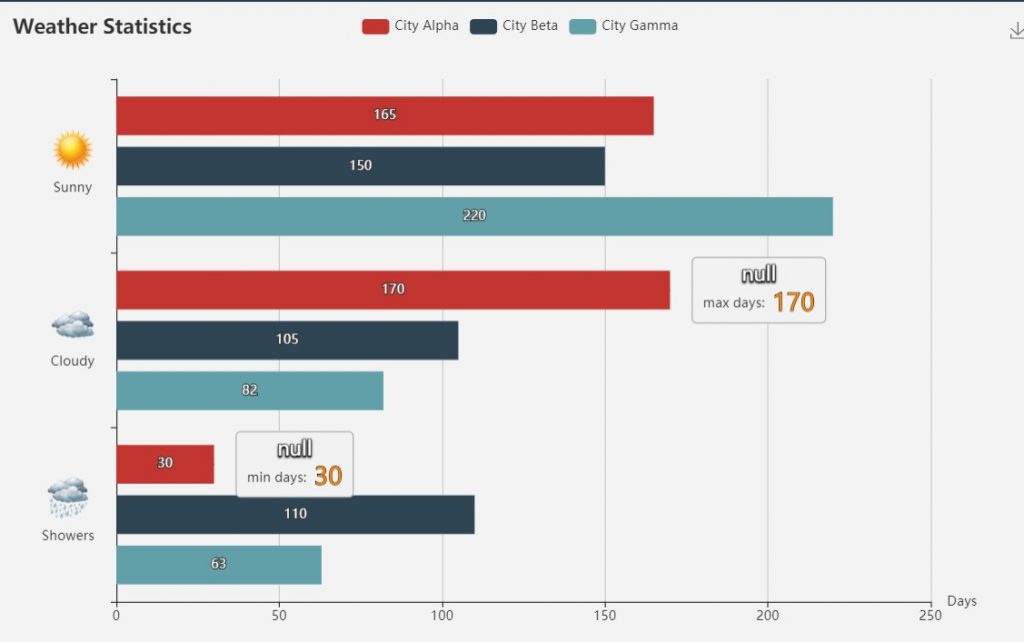
在许多地方(如图、轴的标签等)都可以使用富文本标签。例如:



原先 Apache ECharts (incubating)TM 中的文本标签,只能对整块统一进行样式设置,并且仅仅支持颜色和字体的设置,从而导致不易于制作表达能力更强的文字描述信息。
echarts v3.7 以后,支持了富文本标签,能够:
- 定制文本块整体的样式(如背景、边框、阴影等)、位置、旋转等。
- 对文本块中个别片段定义样式(如颜色、字体、高宽、背景、阴影等)、对齐方式等。
- 在文本中使用图片做小图标或者背景。
- 特定组合以上的规则,可以做出简单表格、分割线等效果。
开始下面的介绍之前,先说明一下下面会使用的两个名词的含义:
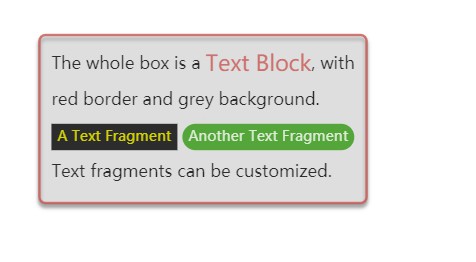
- 文本块(Text Block):文本标签块整体。
- 文本片段(Text fragment):文本标签块中的部分文本。
如下图示例:

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
series: [
{
type: 'scatter',
data: [[0,0]],
symbolSize: 1,
label: {
normal: {
show: true,
formatter: [
'The whole box is a {term|Text Block}, with',
'red border and grey background.',
'{fragment1|A Text Fragment} {fragment2|Another Text Fragment}',
'Text fragments can be customized.'
].join('\n'),
backgroundColor: '#eee',
// borderColor: '#333',
borderColor: 'rgb(199,86,83)',
borderWidth: 2,
borderRadius: 5,
padding: 10,
color: '#000',
fontSize: 14,
shadowBlur: 3,
shadowColor: '#888',
shadowOffsetX: 0,
shadowOffsetY: 3,
lineHeight: 30,
rich: {
term: {
fontSize: 18,
color: 'rgb(199,86,83)'
},
fragment1: {
backgroundColor: '#000',
color: 'yellow',
padding: 5
},
fragment2: {
backgroundColor: '#339911',
color: '#fff',
borderRadius: 15,
padding: 5
}
}
}
}
}
],
xAxis: {
axisLabel: {show: false},
axisLine: {show: false},
splitLine: {show: false},
axisTick: {show: false},
min: -1,
max: 1
},
yAxis: {
axisLabel: {show: false},
axisLine: {show: false},
splitLine: {show: false},
axisTick: {show: false},
min: -1,
max: 1
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>rich
- 我们可以看到例子中的不同样式的变化与rich及其主属性相关
- 在 rich 里面,我们可以自定义富文本样式。利用富文本样式,可以在标签中做出非常丰富的效果。
例如:
label: {
// 在文本中,可以对部分文本采用 rich 中定义样式。
// 这里需要在文本中使用标记符号:
// `{styleName|text content text content}` 标记样式名。
// 注意,换行仍是使用 '\n'。
formatter: [
'{a|这段文本采用样式a}',
'{b|这段文本采用样式b}这段用默认样式{x|这段用样式x}'
].join('\n'),
rich: {
a: {
color: 'red',
lineHeight: 10
},
b: {
backgroundColor: {
image: 'xxx/xxx.jpg'
},
height: 40
},
x: {
fontSize: 18,
fontFamily: 'Microsoft YaHei',
borderColor: '#449933',
borderRadius: 4
},
...
}
}在上述代码中我们就定义了a,b,x三种对应了不同样式的富文本标签。
Rich的属性我们这里不展开叙述,大家可以去官网查看详细的配置项说明
网址附上: https://echarts.apache.org/zh/option.html#title.textStyle.rich.%3Cstyle_name%3E


评论区(0)