- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
legend—概述、常用属性及解析
legend详解(1)— 概述、常用属性及解析
- legend:图例组件
- legend用于设置图例相关属性。
- 图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
- ECharts 3 中单个 echarts 实例中可以存在多个图例组件,会方便多个图例的布局。
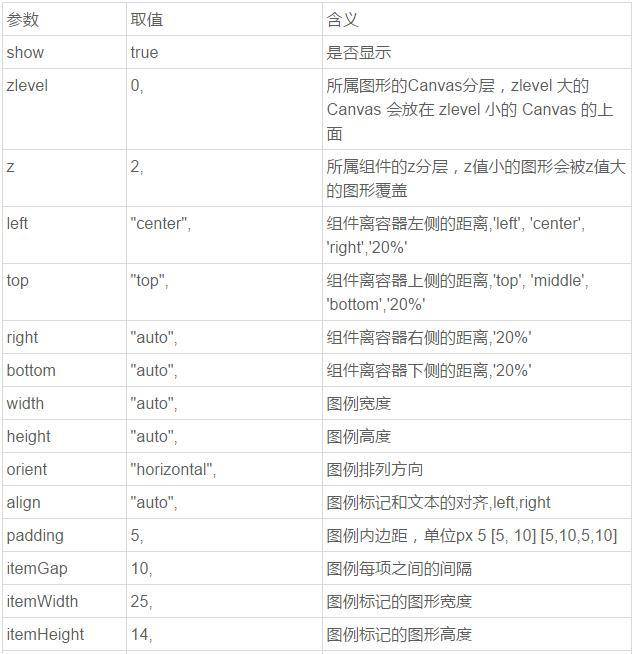
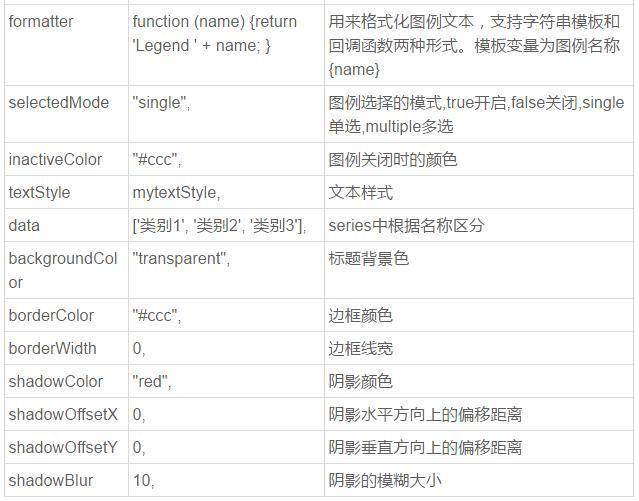
legend的部分参数的取值及含义:


legend的一些常用属性及解析
下面我们来解析部分legend的一些常用属性:
legend. type
- 图例的类型。
- 可选值:
- ‘plain’:普通图例。缺省就是普通图例。
- ‘scroll’:可滚动翻页的图例。当图例数量较多时可以使用。
legend.id
- 组件 ID。
- 默认不指定。指定则可用于在 option 或者 API 中引用组件。
legend. left = ‘auto’
- 图例组件离容器左侧的距离。
- left 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比,也可以是 ‘left’, ‘center’, ‘right’。
- 如果 left 的值为’left’, ‘center’, ‘right’,组件会根据相应的位置自动对齐。
legend. right = ‘auto’
- 图例组件离容器右侧的距离。
- 默认自适应。
legend. bottom = ‘auto’
- 图例组件离容器下侧的距离。
- 默认自适应。
legend. width = ‘auto’
- 图例组件的宽度。默认自适应。
legend. height = ‘auto’
- 图例组件的高度。默认自适应。
legend. orient = ‘horizontal’
- 图例列表的布局朝向。
- 可选:
- ‘horizontal’
- ‘vertical’
legend. align = ‘auto’
- 图例标记和文本的对齐。默认自动,根据组件的位置和 orient 决定,当组件的 left 值为 ‘right’ 以及纵向布局(orient 为 ‘vertical’)的时候为右对齐,即为 ‘right’。
- 可选:
- ‘auto’
- ‘left’
- ‘right’
legend. padding
- 图例内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距。
- 使用示例:
// 设置内边距为 5
padding: 5
// 设置上下的内边距为 5,左右的内边距为 10
padding: [5, 10]
// 分别设置四个方向的内边距
padding: [
5, // 上
10, // 右
5, // 下
10, // 左
]legend. formatterstringFunction
- 用来格式化图例文本,支持字符串模板和回调函数两种形式。
- 使用示例:
// 使用字符串模板,模板变量为图例名称 {name}
formatter: 'Legend {name}'
// 使用回调函数
formatter: function (name) {
return 'Legend ' + name;
}legend. selectedObject
- 图例选中状态表。
- 使用示例:
selected: {
// 选中'系列1'
'系列1': true,
// 不选中'系列2'
'系列2': false
}legend. textStyleObject
- 图例的公用文本样式。
legend.textStyle. color = #333
- 文字的颜色。
legend.textStyle. fontStyle = ‘normal’
- 文字字体的风格。
- 可选:
- ‘normal’
- ‘italic’
- ‘oblique’
legend.textStyle. fontWeight = normal
- 文字字体的粗细。
- 可选:
- ‘normal’
- ‘bold’
- ‘bolder’
- ‘lighter’
- 100 | 200 | 300 | 400…
legend.textStyle. fontSize = 12
- 文字的字体大小。
legend.textStyle. backgroundColor = ‘transparent’
- 文字块背景色。
- 可以使用颜色值,例如:’#123234′, ‘red’, ‘rgba(0,23,11,0.3)’。
- 也可以直接使用图片,例如:
backgroundColor: {
image: 'xxx/xxx.png'
// 这里可以是图片的 URL,
// 或者图片的 dataURI,
// 或者 HTMLImageElement 对象,
// 或者 HTMLCanvasElement 对象。
}当使用图片的时候,可以使用 width 或 height 指定高宽,也可以不指定自适应。
legend.textStyle. padding
- 文字块的内边距。例如:
- padding: [3, 4, 5, 6]:表示 [上, 右, 下, 左] 的边距。
- padding: 4:表示 padding: [4, 4, 4, 4]。
- padding: [3, 4]:表示 padding: [3, 4, 3, 4]。
- 注意,文字块的 width 和 height 指定的是内容高宽,不包含 padding。
legend.textStyle. shadowColor = ‘transparent’
- 文字块的背景阴影颜色。
legend.textStyle. shadowBlur
- 文字块的背景阴影长度。
legend.textStyle. shadowOffsetX
- 文字块的背景阴影 X 偏移。
legend.textStyle. shadowOffsetY
- 文字块的背景阴影 Y 偏移。
legend.textStyle. widthnumberstring
- 文字块的宽度。一般不用指定,不指定则自动是文字的宽度。在想做表格项或者使用图片时,可能会使用它。
注意,文字块的 width 和 height 指定的是内容高宽,不包含 padding。
- width 也可以是百分比字符串,如 ‘100%’。表示的是所在文本块的 contentWidth(即不包含文本块的 padding)的百分之多少。之所以以 contentWidth 做基数,因为每个文本片段只能基于 content box 布局。如果以 outerWidth 做基数,则百分比的计算在实用中不具有意义,可能会超出。
注意,如果不定义 rich 属性,则不能指定 width 和 height。
legend.textStyle. heightnumberstring
- 文字块的高度。一般不用指定,不指定则自动是文字的高度。在使用图片(参见 backgroundColor)时,可能会使用它。
注意,文字块的 width 和 height 指定的是内容高宽,不包含 padding。
注意,如果不定义 rich 属性,则不能指定 width 和 height。
legend.textStyle. textBorderColor = ‘transparent’
- 文字本身的描边颜色。
legend. tooltipObject
- 图例的 tooltip 配置,配置项同 tooltip。默认不显示,可以在 legend 文字很多的时候对文字做裁剪并且开启 tooltip。
legend. icon
- 图例项的 icon。
- ECharts 提供的标记类型包括’circle’,’rect’,’roundRect’,’triangle’,’diamond’,’pin’,’arrow’,’none’
- 可以通过 ‘image://url’ 设置为图片,其中 URL 为图片的链接,或者 dataURI。
- URL 为图片链接例如:
'image://http://xxx.xxx.xxx/a/b.png'- URL 为 dataURI 例如:
'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'- 可以通过 ‘path://’ 将图标设置为任意的矢量路径。这种方式相比于使用图片的方式,不用担心因为缩放而产生锯齿或模糊,而且可以设置为任意颜色。路径图形会自适应调整为合适的大小。路径的格式参见 SVG PathData。可以从 Adobe Illustrator 等工具编辑导出。
legend. dataArray
- 图例的数据数组。数组项通常为一个字符串,每一项代表一个系列的 name(如果是饼图,也可以是饼图单个数据的 name)。图例组件会自动根据对应系列的图形标记(symbol)来绘制自己的颜色和标记,特殊字符串 ”(空字符串)或者 ‘\n’(换行字符串)用于图例的换行。
- 如果 data 没有被指定,会自动从当前系列中获取。多数系列会取自 series.name 或者 series.encode 的 seriesName 所指定的维度。如 饼图 and 漏斗图 等会取自 series.data 中的 name。
- 如果要设置单独一项的样式,也可以把该项写成配置项对象。此时必须使用 name 属性对应表示系列的 name。
- 示例
data: [{
name: '系列1',
// 强制设置图形为圆。
icon: 'circle',
// 设置文本为红色
textStyle: {
color: 'red'
}
}]legend.data. namestring
- 图例项的名称,应等于某系列的name值(如果是饼图,也可以是饼图单个数据的 name)。
legend.data. iconstring
- 图例项的 icon。
- ECharts 提供的标记类型包括 ‘circle’, ‘rect’, ’roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’
- 可以通过 ‘image://url’ 设置为图片,其中 URL 为图片的链接,或者 dataURI。
legend.data. textStyleObject
- 图例项的文本样式。
legend. backgroundColor = ‘transparent’
- 图例背景色,默认透明。
- 颜色可以使用 RGB 表示,比如 ‘rgb(128, 128, 128)’ ,如果想要加上 alpha 通道,可以使用 RGBA,比如 ‘rgba(128, 128, 128, 0.5)’,也可以使用十六进制格式,比如 ‘#ccc’
legend. shadowColor
- 阴影颜色。支持的格式同color。
注意:此配置项生效的前提是,设置了 show: true。
legend. pageIconsObject
- legend.type 为 ‘scroll’ 时有效。
- 图例控制块的图标。
legend. pageTextStyleObject
- legend.type 为 ‘scroll’ 时有效。
- 图例页信息的文字样式。
legend. selectorbooleanArray
- 从 v4.4.0 开始支持
- 图例组件中的选择器按钮,目前包括全选和反选两种功能。默认不显示,用户可手动开启,也可以手动配置每个按钮的标题。
- 使用方式如下:
selector: [
{
type: 'all or inverse',
// 可以是任意你喜欢的 title
title: '全选'
},
{
type: 'inverse',
title: '反选'
}
]
// 或
selector: true
// 或
selector: ['all', 'inverse']

评论区(0)