- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
legend—使用自定义图片
echarts中自定义图片的矢量路径设置
在echarts中要使用自定义的图片有三种格式
都与图例项的 icon属性有关,三种格式如下:
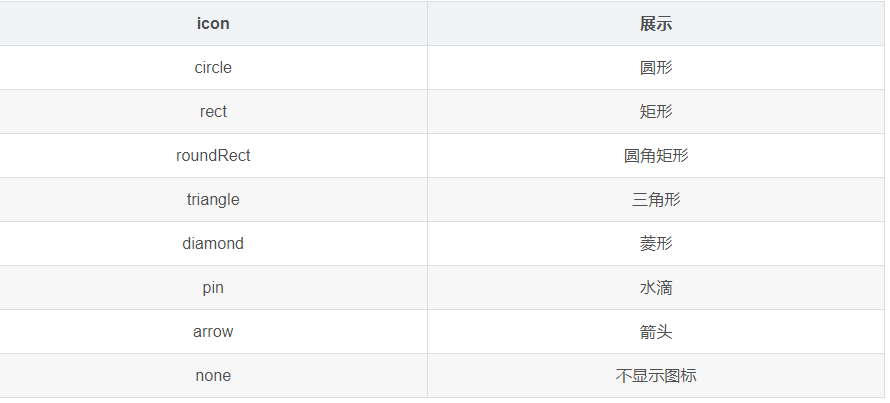
一:使用ECharts 提供的标记类型
包括 ‘circle’, ‘rect’, ’roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’
二:可以通过 ‘image://url’ 设置图片
其中 URL 为图片的链接,或者 dataURI。
URL 为图片链接例如:
'image://http://xxx.xxx.xxx/a/b.png'URL 为 dataURI 例如:
'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'三:可以通过 ‘path://’ 将图标设置为任意的矢量路径。
这种方式相比于使用图片的方式,不用担心因为缩放而产生锯齿或模糊,而且可以设置为任意颜色。路径图形会自适应调整为合适的大小。路径的格式可以从 Adobe Illustrator 等工具编辑导出。
例如:
'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z'结合实例进行分析:
一:使用ECharts 提供的标记类型
ECharts提供了一些自带的图标形状:

在教程“legend—修改图标图例的形状及大小”我们已经讲解过了,这里我们不展开叙述。
二:通过 ‘image://url’ 设置图片
其中 URL 为图片的链接,或者 dataURI。
(1)通过URI设置图片:
URL 为图片链接例如:
'image://http://xxx.xxx.xxx/a/b.png'我们使用如下URI为例:
https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1594414133420&di=53b623fa8084513d2dd841079fa7ee9b&imgtype=0&src=http%3A%2F%2Fbpic.588ku.com%2Felement_origin_min_pic%2F01%2F60%2F12%2F2957487f7fa2f2c.jpg该URI对应的图片:

将我们之前写过的树懒课堂总部一周气温变化这个实例中与legend有关的代码替换成如下代码
legend:[{
itemWidth:12,
itemHeight:12,
textStyle: {color: 'red'},
top:5, //调整位置
left:'38%' ,//调整位置
data:[{name:'最高气温',icon:'image:// https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1594414133420&di=53b623fa8084513d2dd841079fa7ee9b&imgtype=0&src=http%3A%2F%2Fbpic.588ku.com%2Felement_origin_min_pic%2F01%2F60%2F12%2F2957487f7fa2f2c.jpg'}], //rect为矩形
},{
itemWidth:12,
itemHeight:2,
top:5, //调整位置
right:'35%' ,//调整位置
data:[{name:'最低气温',icon:'rect'}], //rect为矩形
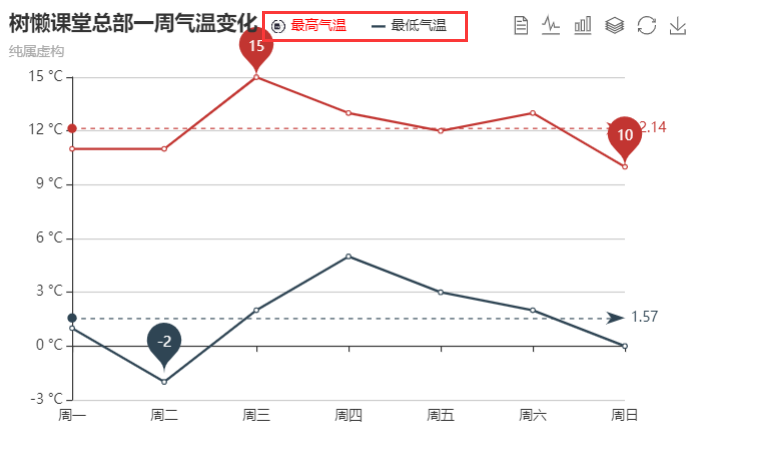
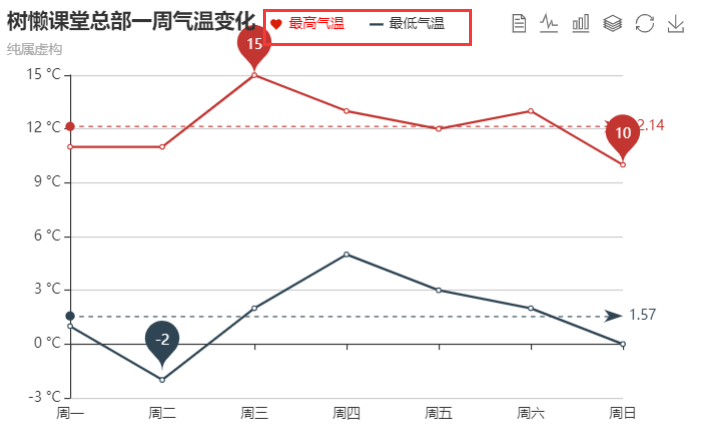
}],效果如下图所示:

通过URI设置图片成功!
(2)通过本地路径设置图片
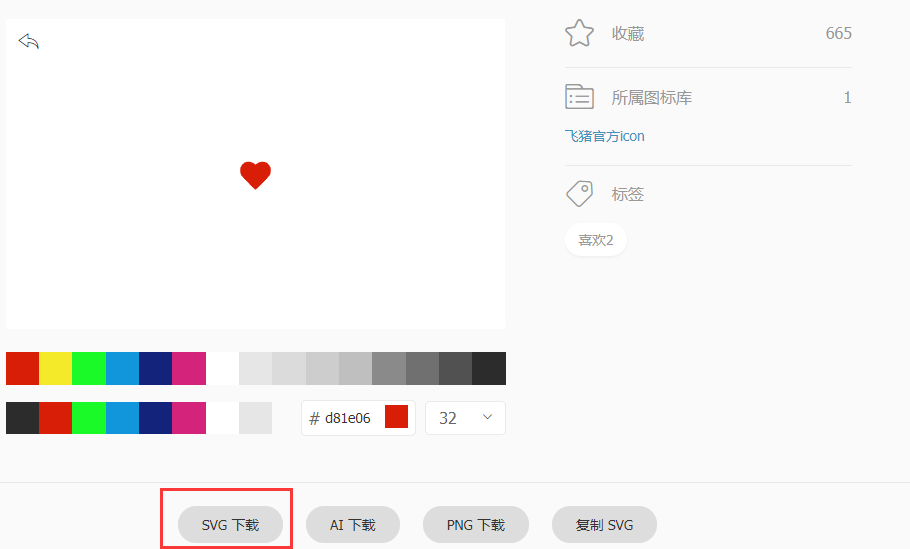
首先,我们需要去下载一个图片。
这里推荐阿里巴巴矢量图素材库,网址如下:

选择好想要的图片后,点击红框位置进行下载。
下载完成后,图片与html文件的位置关系如下图所示:

*使用的路径需要根据自己的实际情况进行改变!
将我们之前写过的树懒课堂总部一周气温变化这个实例中与legend有关的代码替换成如下代码
legend:[{
itemWidth:12,
itemHeight:12,
textStyle: {color: 'red'},
top:5, //调整位置
left:'38%' ,//调整位置
data:[{name:'最高气温',icon:'image://svg1.svg'}], //rect为矩形
},{
itemWidth:12,
itemHeight:2,
top:5, //调整位置
right:'35%' ,//调整位置
data:[{name:'最低气温',icon:'rect'}], //rect为矩形
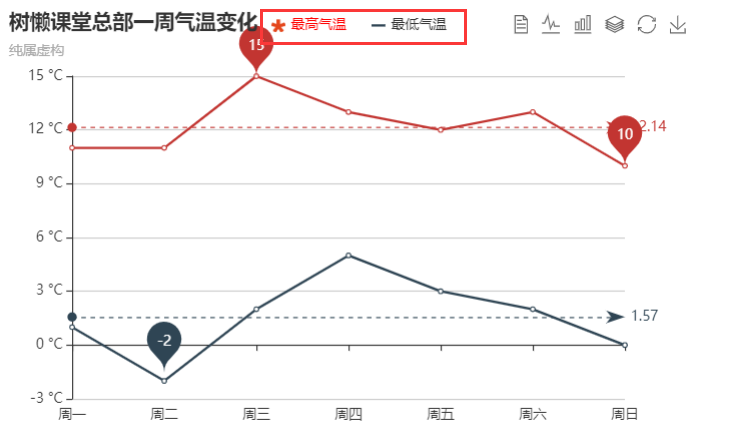
}],效果如下图所示:

通过本地路径设置图片成功!
(3)通过dataURI设置图片:
URL 为 dataURI 例如:
'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'什么是dataURI
Data URI scheme 简称 Data URI,其允许内容创建者向文档中嵌入小文件。
假设我们有一个图片需要显示在网页上
1、通常我们会使用http链接,这种取得资料的方法称为 http URI scheme:
// 从外部请求一张图片
<img src="http://pic1.win4000.com/wallpaper/c/53cdd1f7c1f21.jpg" alt="">2、使用 data URI scheme 获取资料可以写成:
// 在HTML中嵌入一个小红点的图片
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg==" alt="">通过data RUI scheme,我们把图像内容内置在HTML 中,节省了一个 HTTP 请求。
我们使用如下dataURI来设置:
data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7将我们之前写过的树懒课堂总部一周气温变化这个实例中与legend有关的代码替换成如下代码:
legend:[{
itemWidth:12,
itemHeight:12,
textStyle: {color: 'red'},
top:5, //调整位置
left:'38%' ,//调整位置
data:[{name:'最高气温',icon:'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'}],
},{
itemWidth:12,
itemHeight:2,
top:5, //调整位置
right:'35%' ,//调整位置
data:[{name:'最低气温',icon:'rect'}], //rect为矩形
}],效果如下图所示:

通过dataURI设置图片成功!
三:通过 ‘path://’ 将图标设置为任意的矢量路径
- 这种方式相比于使用图片的方式,不用担心因为缩放而产生锯齿或模糊,而且可以设置为任意颜色。路径图形会自适应调整为合适的大小。
- 路径的格式可以从 Adobe Illustrator 等工具编辑导出。
例如:
'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z'那么如何使用呢?
第一步:下载svg格式的矢量图片
第二步:用Notepad++或记事本等可以编辑代码的工具打开该图片
第三步:将标签中的b属性值复制出来,组成如上文中所示个格式数据即可
我们就使用上面下载过的svg1.svg矢量图文件。
使用记事本打开svg1.svg文件,打开后文件内容如下所示:
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1594400964300" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4541" width="16" height="16" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><style type="text/css"></style></defs><path d="M669.781333 130.752c71.637333-11.093333 138.901333 11.477333 193.344 64.533333 55.317333 53.930667 81.834667 124.992 74.282667 199.530667-7.466667 73.642667-46.549333 146.368-112.32 210.474667-18.346667 17.898667-67.669333 66.218667-138.453333 135.637333-31.829333 31.232-65.706667 64.448-99.84 97.984L553.6 871.466667l-13.184 12.949333a40.554667 40.554667 0 0 1-56.832 0l-114.602667-112.64-24.213333-23.722667a677626.346667 677626.346667 0 0 0-145.856-142.762666C133.141333 541.184 94.08 468.48 86.613333 394.816c-7.552-74.538667 18.944-145.6 74.282667-199.530667 54.442667-53.056 121.706667-75.605333 193.344-64.533333 53.162667 8.213333 107.093333 34.688 157.781333 76.949333 50.709333-42.24 104.618667-68.736 157.781334-76.949333z" fill="#d81e06" p-id="4542"></path></svg>从文件中选取下面所示的b属性值:
M669.781333 130.752c71.637333-11.093333 138.901333 11.477333 193.344 64.533333 55.317333 53.930667 81.834667 124.992 74.282667 199.530667-7.466667 73.642667-46.549333 146.368-112.32 210.474667-18.346667 17.898667-67.669333 66.218667-138.453333 135.637333-31.829333 31.232-65.706667 64.448-99.84 97.984L553.6 871.466667l-13.184 12.949333a40.554667 40.554667 0 0 1-56.832 0l-114.602667-112.64-24.213333-23.722667a677626.346667 677626.346667 0 0 0-145.856-142.762666C133.141333 541.184 94.08 468.48 86.613333 394.816c-7.552-74.538667 18.944-145.6 74.282667-199.530667 54.442667-53.056 121.706667-75.605333 193.344-64.533333 53.162667 8.213333 107.093333 34.688 157.781333 76.949333 50.709333-42.24 104.618667-68.736 157.781334-76.949333z将我们之前写过的树懒课堂总部一周气温变化这个实例中与legend有关的代码替换成如下代码
legend:[{
itemWidth:12,
itemHeight:12,
textStyle: {color: 'red'},
top:5, //调整位置
left:'38%' ,//调整位置
data:[{name:'最高气温',icon:'path://M669.781333 130.752c71.637333-11.093333 138.901333 11.477333 193.344 64.533333 55.317333 53.930667 81.834667 124.992 74.282667 199.530667-7.466667 73.642667-46.549333 146.368-112.32 210.474667-18.346667 17.898667-67.669333 66.218667-138.453333 135.637333-31.829333 31.232-65.706667 64.448-99.84 97.984L553.6 871.466667l-13.184 12.949333a40.554667 40.554667 0 0 1-56.832 0l-114.602667-112.64-24.213333-23.722667a677626.346667 677626.346667 0 0 0-145.856-142.762666C133.141333 541.184 94.08 468.48 86.613333 394.816c-7.552-74.538667 18.944-145.6 74.282667-199.530667 54.442667-53.056 121.706667-75.605333 193.344-64.533333 53.162667 8.213333 107.093333 34.688 157.781333 76.949333 50.709333-42.24 104.618667-68.736 157.781334-76.949333z'}],
},{
itemWidth:12,
itemHeight:2,
top:5, //调整位置
right:'35%' ,//调整位置
data:[{name:'最低气温',icon:'rect'}], //rect为矩形
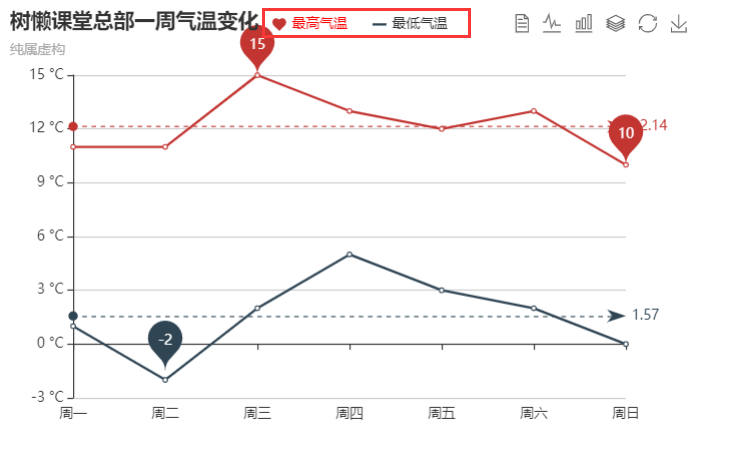
}],效果如下图所示:

通过 ‘path://’ 将图标设置为任意的矢量路径成功!


评论区(0)