- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
legend—修改图标图例的形状及大小
前一篇教程我们讲了ECharts中的一些常用的属性,下面我们来通过设置这些属性来修改legend的样式。
默认图标图例
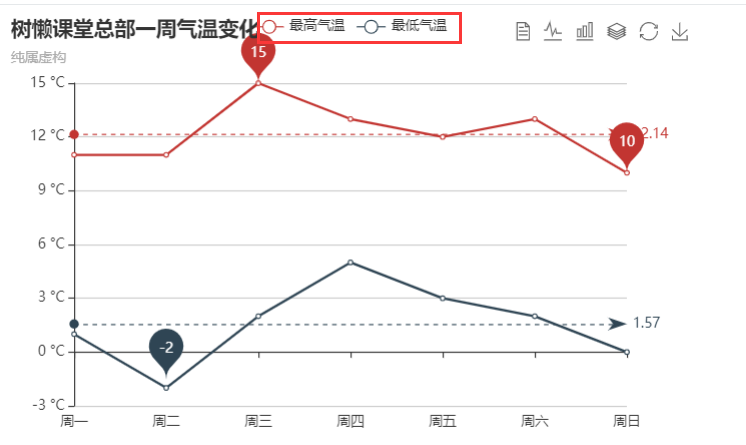
以我们之前写过的树懒课堂总部一周气温变化这个实例为例:
完整代码如下:
<html>
<head>
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '树懒课堂总部一周气温变化', //标题
subtext: '纯属虚构' //子标题
},
tooltip: {//提示框,鼠标悬浮交互时的信息提示
trigger: 'item'//值为axis显示该列下所有坐标轴对应数据,值为item时只显示该点数据
},
legend: { //图例,每个图表最多仅有一个图例
data: ['最高气温', '最低气温']
},
toolbox: {//工具栏
show: true,
feature: {
mark: {
show: true
},
dataView: { //数据视图
show: true,
readOnly: false//是否只读
},
magicType: {//切换图表
show: true,
type: ['line', 'bar', 'stack', 'tiled']//图表
},
restore: {//还原原始图表
show: true
},
saveAsImage: {//保存图片
show: true
}
}
},
calculable: true,//是否启用拖拽重计算特性
xAxis: [{
type: 'category', //坐标轴类型,横轴默认为类目型'category'
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']//数据项
}],
yAxis: [{
type: 'value', //坐标轴类型,纵轴默认为数值型'value'
axisLabel: {
formatter: '{value} °C' //加上单位
}
}],
series: [{//设置图表数据
name: '最高气温', //系列名称,如果启用legend,该值将被legend.data索引相关
type: 'line',//图表类型
data: [11, 11, 15, 13, 12, 13, 10],
markPoint: { //系列中的数据标注内容
data: [{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}]
},
markLine: {//系列中的数据标线内容
data: [{
type: 'average',
name: '平均值'
}]
}
},
{
name: '最低气温',
type: 'line',
data: [1, -2, 2, 5, 3, 2, 0],
markPoint: {
data: [{
name: '周最低',
value: -2,
xAxis: 1,
yAxis: -1.5
}]
},
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);</script>
</body>
</html>
其中与图例组件legend有关的为如下代码,提示框即鼠标悬浮交互时的信息提示
legend: { //图例,每个图表最多仅有一个图例
data: ['最高气温', '最低气温']
},上述代码只设置了data。
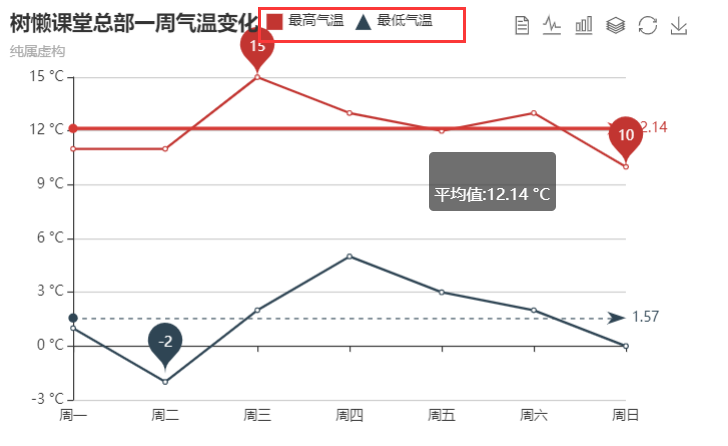
效果如下图红框所示:

从代码中我们可以得知:图标图例并未设置,所以上图中显示的是默认的图标图例。
那么我们如何将图标图例修改成我们想要的图标图例呢?
设置图标图例形状的方法及对应参数的作用
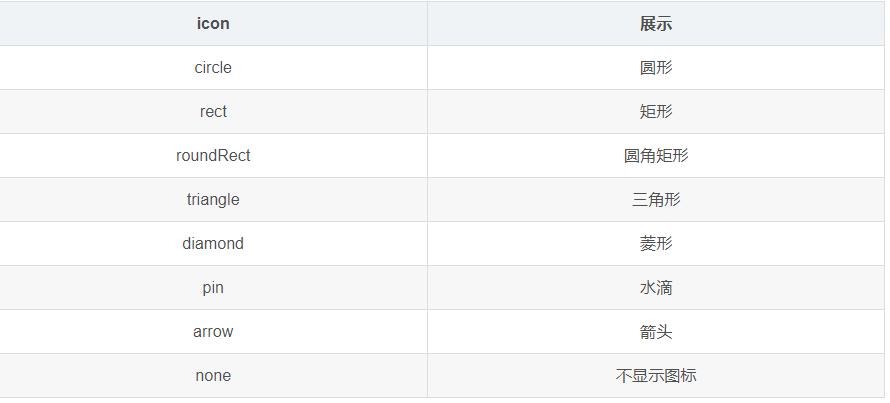
ECharts提供了一些自带的图标形状:

我们可以通过设置icon属性进行设置。
下面我们来试一试
将树懒课堂总部一周气温变化这个实例中的与legend有关的代码替换为如下代码:
legend: { //图例,每个图表最多仅有一个图例
itemHeight: 14,
itemWidth: 14,
data: [
{
name: '最高气温',
icon: 'rect',
},
{
name: '最低气温',
icon: 'rect',
}
]
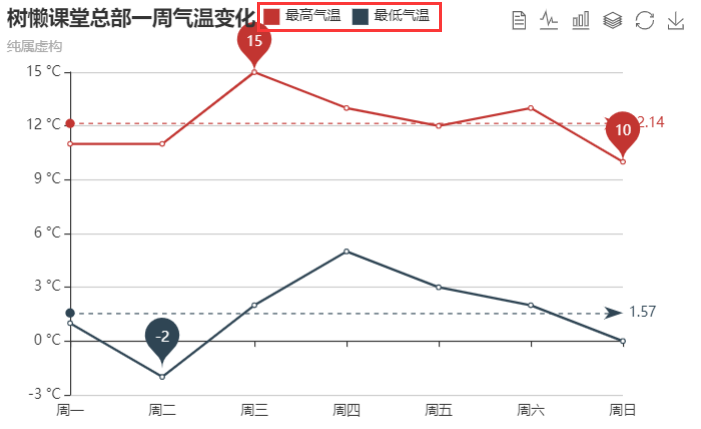
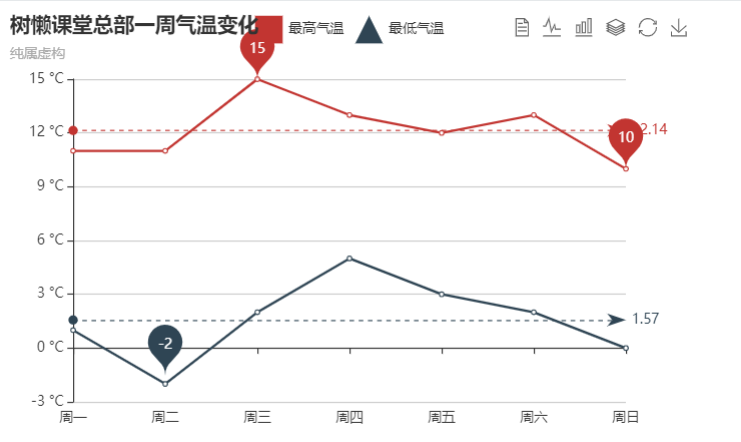
},修改后效果如红框所示:

rect对应矩形,故修改后的图标图例为矩形。
我们也可以将图标图例改为其他形状:
三角形 triangle:

单独设置图例
使各自的图标图例不一样
我们也可以单独设置图例,使各自的图标图例不一样。
将树懒课堂总部一周气温变化这个实例中的与legend有关的代码替换为如下代码:
legend: { //图例,每个图表最多仅有一个图例
itemHeight: 14,
itemWidth: 14,
data: [
{
name: '最高气温',
icon: 'rect',
},
{
name: '最低气温',
icon: 'triangle',
}
]
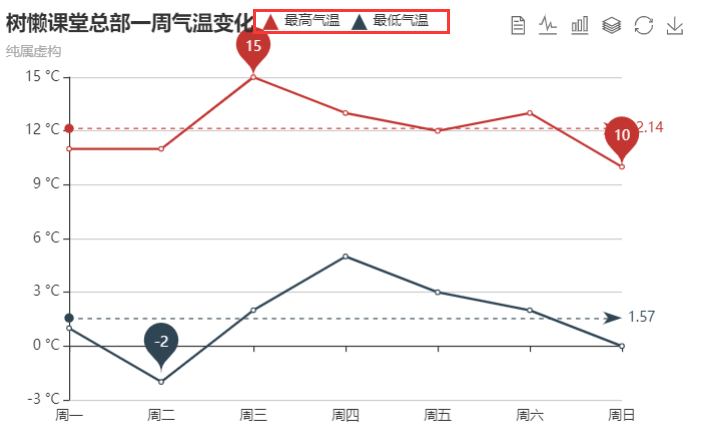
},效果如下图所示:

设置图标图例大小
- 我们也可以通过设置legend.Width、legend.Height的值来修改图标图例的高度和宽度。
- legend. Width、legend. Height默认自适应。
将树懒课堂总部一周气温变化这个实例中的与legend有关的代码替换为如下代码:
legend: { //图例,每个图表最多仅有一个图例
itemHeight: 24,
itemWidth: 24,
data: [
{
name: '最高气温',
icon: 'rect',
},
{
name: '最低气温',
icon: 'triangle',
}
]
},效果如下图所示:

评论区(1)


如何将两个图例的图标大小设置成不一样的