- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
日历图
概述
- 在 Apache ECharts (incubating)TM 中新增了日历坐标系,如何快速写出一个日历图呢?
- 日历图可以与多种图表结合,如散点图、热力图、饼状图等。
实例
这里我们以热力图为例
在热力图的基础上进行如下修改
var option = {
visualMap: {
show: false
min: 0,
max: 1000
},
calendar: {
range: '2017'
},
series: {
type: 'heatmap',
coordinateSystem: 'calendar',
data: [['2017-01-02', 900], ['2017-01-02', 877], ['2017-01-02', 699], ...]
}
}
myChart.setOption(option);- 加上coordinateSystem: ‘calendar’,和calendar: { range: ‘2017’ }heatmap图就可以变为日历图了。
- 其中calendar是日历坐标系组件。
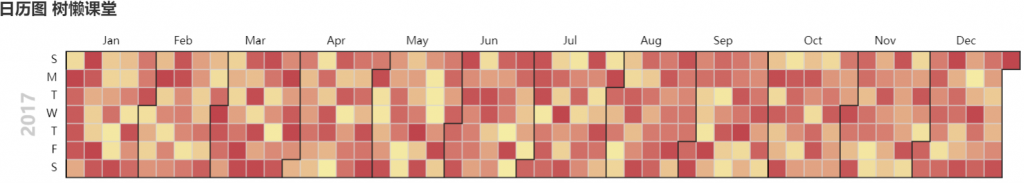
效果图

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="main" style="width:100%;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
// 模拟数据
function getVirtulData(year) {
year = year || '2017';
var date = +echarts.number.parseDate(year + '-01-01');
var end = +echarts.number.parseDate(year + '-12-31');
var dayTime = 3600 * 24 * 1000;
var data = [];
for (var time = date; time <= end; time += dayTime) {
data.push([
echarts.format.formatTime('yyyy-MM-dd', time),
Math.floor(Math.random() * 10000)
]);
}
return data;
}
var option = {
visualMap: {
show: false,
min: 0,
max: 10000
},
calendar: {
range: '2017'
},
series: {
type: 'heatmap',
coordinateSystem: 'calendar',
data: getVirtulData(2017)
},
title:{
text:'日历图',
}
};
myChart.setOption(option);
</script>
</body>
</html>

评论区(0)