- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
堆叠柱状图
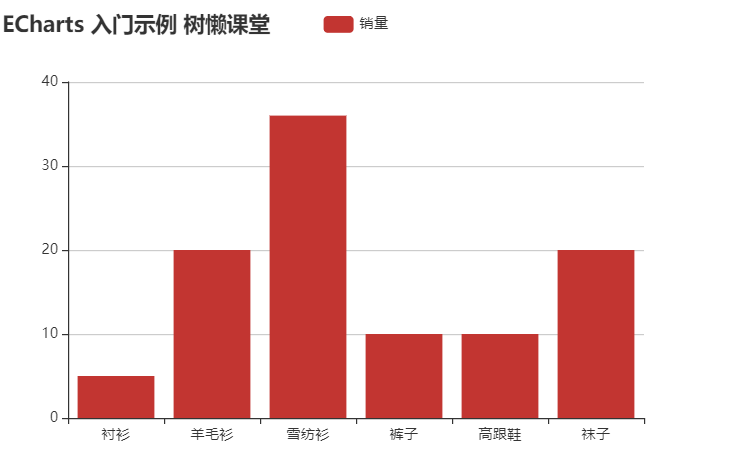
上一篇教程我们讲了如何实现一个最简单的柱状图,这个柱状图只有一列数据(销量):
如下图所示:

而在现实生活中我们常常会遇到具有多列数据的情况:
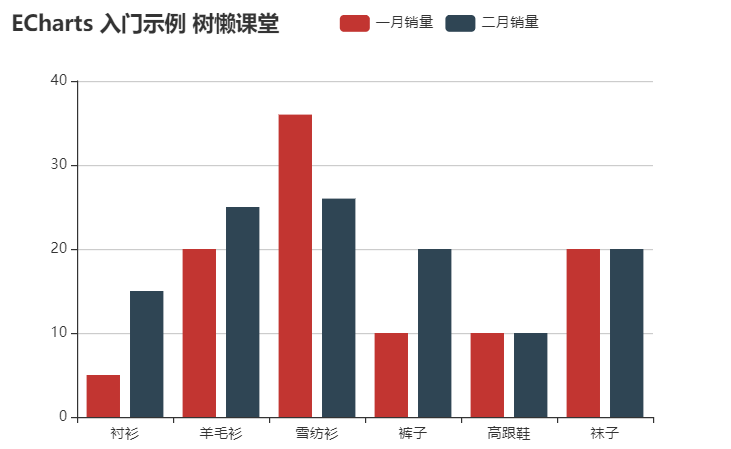
如销量可能分为一月销量、二月销量等,这时我们直接添加多列数据,数据会并列放置,如下图所示:

而当数据有很多列时(如有1~12月的销量数据),图表就会变得很拥挤且不易阅读。
这时我们可以使用堆叠功能,使相同类型的数据进行堆叠。
实例
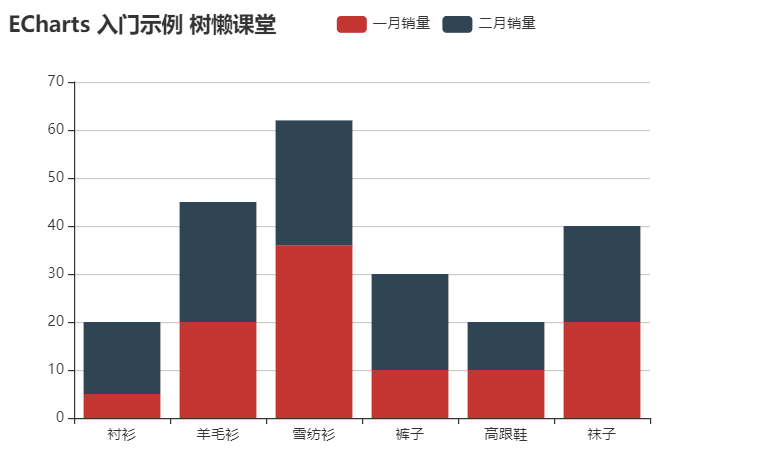
堆叠后效果如下图所示:

如上图所示,我们通过人为设置,使数据按我们的需要堆叠在了一块。
使用代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例 树懒课堂'
},
tooltip: {},
legend: {
data:['一月销量','二月销量'],
right:'25%',
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '一月销量',
type: 'bar',
stack:'业务',
data: [5, 20, 36, 10, 10, 20]
},
{
name: '二月销量',
type: 'bar',
stack:'业务',
data: [15, 25, 26, 20, 10, 20]
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>如何使用堆叠:
- 实现堆叠的核心是stack属性
- Stack的官方文档说明如下:
- series-bar. stack
- 数据堆叠,同个类目轴上系列配置相同的stack值可以堆叠放置。
- 具体使用方法如下:
- 只要两个柱状图的stack值相同,就会堆叠在一起,否则就会并排放置。
- 两列数据都不设置stack属性,则默认两者的stack属性不同,不会发生堆叠。
在上面的例子中,我们的“一月销量”,“二月销量”的stack属性的值都设置为了“业务”,两者的stack属性值相同,故会发生堆叠。


评论区(0)