- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
echarts改变柱状图每个柱子的颜色
echarts改变柱状图每个柱子的颜色
在实际使用ECharts时,我们常常需要使不同的数据用不的颜色来加以区分,那么我们该如何设置呢?
实例
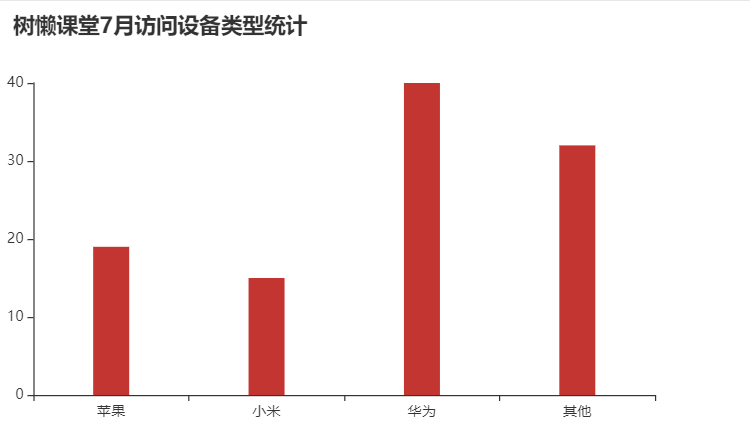
我们以树懒课堂7月访问设备类型统计这一实例为例:
源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '树懒课堂7月访问设备类型统计'
},
xAxis: {
data: ["苹果","小米","华为","其他"]
},
yAxis: {
splitLine:{ show:false} //改设置不显示坐标区域内的y轴分割线
},
series: [{
name: '手机品牌',
type: 'bar',
data: [19, 15, 40, 32],
//设置柱子的宽度
barWidth : 30,
//配置样式
}],
//控制边距
grid: {
left: '0%',
right:'10%',
containLabel: true,
},
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>效果如下图所示:

itemStyle
- 我们可以通过itemStyle的子属性来设置:
- itemStyle的部分常用子属性及其功能如下:
series-bar. itemStyle
- 图形样式。
series-bar.itemStyle. color = 自适应
- 柱条的颜色。 默认从全局调色盘 option.color 获取颜色
series-bar.itemStyle. borderColor = ‘#000’
- 柱条的描边颜色。
series-bar.itemStyle. borderWidth
- 柱条的描边宽度,默认不描边。
series-bar.itemStyle. borderType = ‘solid’
- 柱条的描边类型,默认为实线,支持 ‘dashed’, ‘dotted’。
series-bar.itemStyle. barBorderRadius
- 圆角半径,单位px,支持传入数组分别指定 4 个圆角半径。 如:
barBorderRadius: 5, // 统一设置四个角的圆角大小
- barBorderRadius: [5, 5, 0, 0] //(顺时针左上,右上,右下,左下)
series-bar.itemStyle. shadowBlur
- 图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果。
- 示例:
{
shadowColor: 'rgba(0, 0, 0, 0.5)',
shadowBlur: 10
}series-bar.itemStyle. shadowColor
- 阴影颜色。支持的格式同color。
故我们可以通过修改series-bar.itemStyle. color这个属性来对柱子颜色进行设置。
使用函数
我们要设置的柱子有多个,我们可以写一个函数来完成设置。
修改完成后的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '树懒课堂7月访问设备类型统计'
},
xAxis: {
data: ["苹果","小米","华为","其他"]
},
yAxis: {
splitLine:{ show:false} //改设置不显示坐标区域内的y轴分割线
},
series: [{
name: '手机品牌',
type: 'bar',
data: [19, 15, 40, 32],
//设置柱子的宽度
barWidth : 30,
//配置样式
itemStyle: {
//通常情况下:
normal:{
//每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组
color: function (params){
var colorList = ['rgb(164,205,238)','rgb(42,170,227)','rgb(25,46,94)','rgb(195,229,235)'];
return colorList[params.dataIndex];
}
},
//鼠标悬停时:
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
}],
//控制边距
grid: {
left: '0%',
right:'10%',
containLabel: true,
},
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
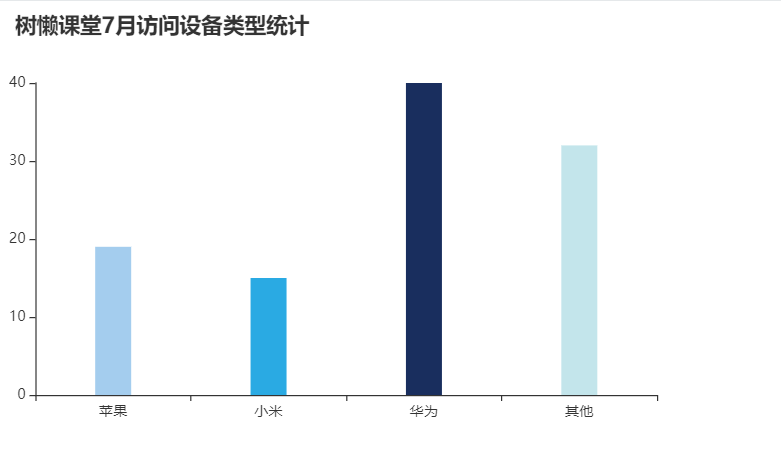
</html>效果如下图所示:

改变每个柱子的颜色成功!


评论区(0)