- 综合知识导航
- 数据仓库略谈
- 智能制造定义及实现智能制造的意义
- 开源分布式数据库Hbase
- 数据库与大数据数据仓库区别
- MATLAB数据可视化
- 数据仓库简史及特点
- 浅谈如何在前端实现数据可视化热力图
- 18个数据可视化在生活中的应用
- 一文看懂:24种图表数据可视化的优缺点对比
- 10个数据可视化例子,让你更懂可视化
- 经典面试题:说说ETL的过程
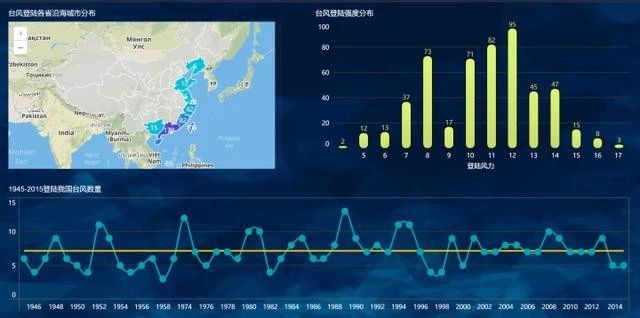
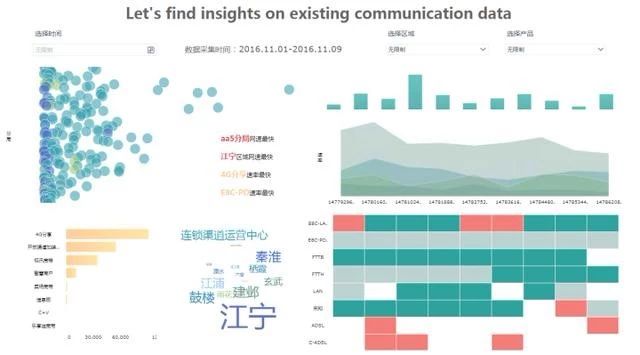
- 15个惊艳业界的数据可视化作业案例
- 18篇最好看的数据可视化作品赏析
- 来了解一下数据可视化平台FineBl
- 数据可视化的过程有哪四个
- excel数据可视化图表制作
- 信息可视化设计用什么软件?一个工具,帮你实现酷炫的数据可视化
- FineBI——免费的数据可视化工具软件
- 帆软:做好企业发展的“导航”!
- 大数据数据仓库—概念
- 12个惊艳的数据可视化优秀案例
- 有趣好看的数据可视化图表怎么制作?
- R语言数据可视化分析怎么做
- 数据仓库管理系统与全链路数据体系
- 详解数据数据仓库有哪五层架构
- 数据统计可视化报表设计形式
- 商业智能软件市场 帆软何以独占鳌头?
- 大数据时代下的大数据舆情监测与分析
- 八大数据分析模型一览
- 数据可视化的工具有哪些
- 简述面向航空公司IT的“QAR数据分析系统”
- 数据仓库建模的三种模式
- 数据可视化图表怎么做才对
- 数据仓库的ETL、OLAP和BI应用
- 仓库管理系统选择指南
- 数据可视化需要了解什么
- 优秀的数据可视化怎么做的
- 五个数据分析可视化案例讲解
- 大数据可视化分析有哪四个步骤
- 如何利用插件制作Excel数据可视化图表
- 详解数据仓库搭建步骤
- 基于Hadoop的数据分析平台搭建
- 话说数据仓库分层4层模型
- Excel也有很强大的数据分析工具!
- 数据仓库概念及概述
- 数据挖掘实际案例——想上大学的有哪些人
- 优质数据分析报告的13个要点
- 来说数据仓库建模
- Python数据分析是干嘛的,需要哪些步骤?
- 闲说数据仓库理论上的范式
- 一文罗列数据集市和数据仓库的区别
- 数据分析之数据加工
- ELT数仓技术
- hive和hbase的区别有哪些
- 搭建hive运行环境详解
- 略讲数仓
- 大数据分析中,有哪些常用的大数据分析模型?
- 大数据分析中,有哪些常用的大数据分析模型?
- 数据分析技能
- 如何用R Markdown生成R语言数据分析报告
- 一文读懂基于大数据的数据仓库建设!
- 数据仓库发展趋势(1996-)
- 数据仓库的来源和发展
- 细讲ods数据仓库
- druid kylin 对比
- 数据仓库怎么建立需求?
- 听说过数据库,那数据仓库是做什么的
- 细说数据仓库与数据库的区别
- 开源数据仓库解决方案GreenPlum
- 如何构建数据仓库,本文细讲
- ETL处理流程与技术架构
- 数据治理ETL解决方案
- 数据仓库的多维数据模型设计
- olap与数据仓库的关系及区别
- SQL etl的数据指纹
- 数据仓库 数据湖的区别
- ETL是做什么?学习后有什么用?本文这就告诉你!
- 数据中台 数据仓库的区别
- 数据仓库的分层,你知道吗?
- 谈谈数仓etl系统建设
有趣好看的数据可视化图表怎么制作?
现在越来越多的朋友喜欢用数据图表来表达数据和观点,也就是我们所说的数据可视化,在展示枯燥的数据时以图表形式展现的数据似乎更有说服力,也更能体现大数据的热潮。
那么究竟如何制作有趣好看的数据可视化图表?选用什么软件、工具来展示?有哪些是简单,能快速上手的?
工具选择
制作可视化的回答大多数都忽略了一点,就是所展示数据的量和复杂度。
如果数据很简单,数据量很小(万行以内),数据很干净(很少有错误值和空缺值等),这种情况下如果为了单纯的图表可视化,建议用Excel,2016版及以上,因为Excel大家都会,新版本的Excel自带各种常用图表,颜色样式都可以自定义,最重要的是既能处理数据,又能把图表给做了,是最实际的。
如果数据不简单,数据量也很大,还有不少的数据处理工作,甚至你还想要一些酷炫的可视化效果。简单快速上手不妨用一些在线的图表工具,如各位推荐的,但是前提是数据要在Excel中处理好,如果数据量大可能实现还要在数据库中处理。或者一蹴而就用BI分析工具,诸如FineBI,自带的可视化图表基本能满足大部分使用需求了。而且FineBI也是支持个人版免费试用的,感兴趣的话可以下载试试。
FineBI可视化操作
导入数据——拖拽字段——自动生成图表

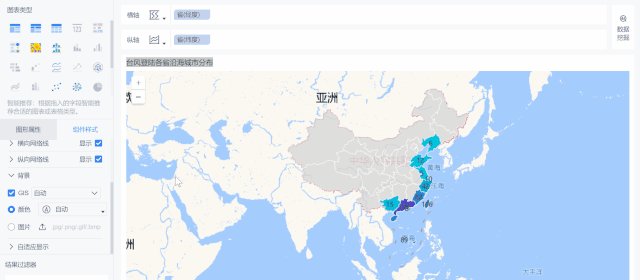
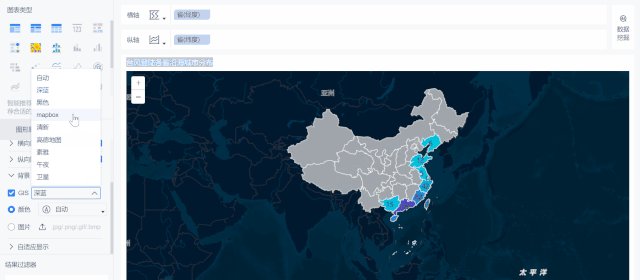
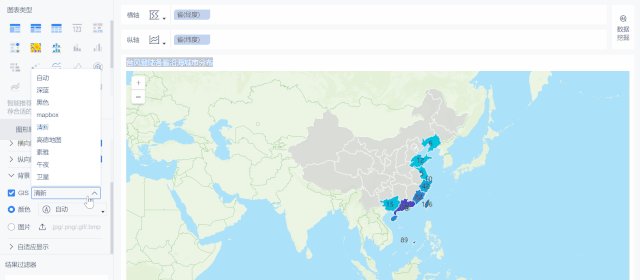
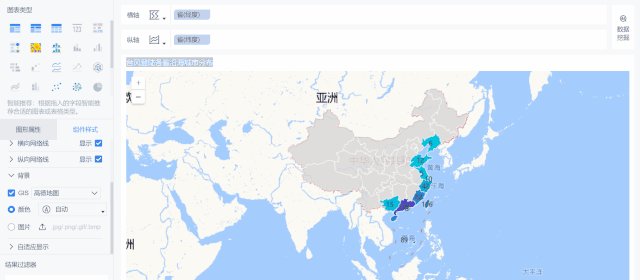
FineBI做数据地图

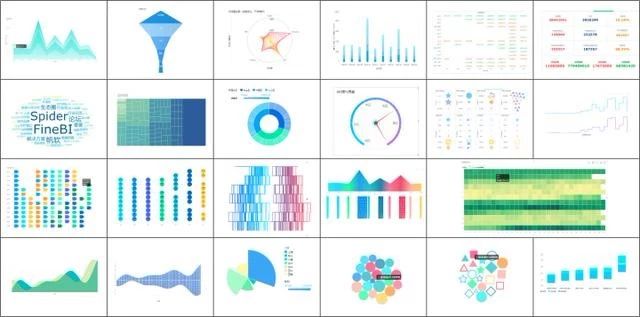
一些可视化demo



可拓展的可视化图表:

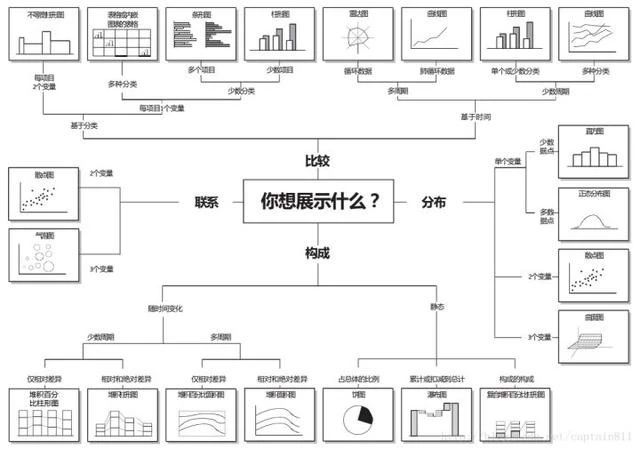
图表的选用与设计
1、学会使用最佳的图表类型

时间趋势分析

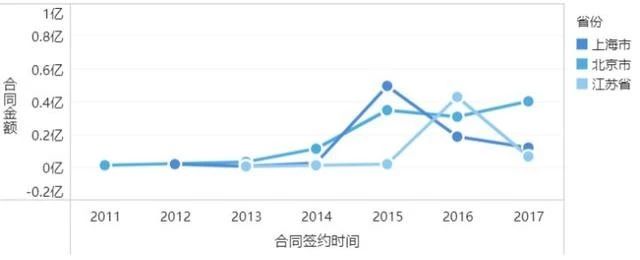
时间趋势分析,是日常工作中应用最为广泛的方法之一。对于这类场景,通常可以选择折线图、柱状图来更好地进行数据到时间趋势的分析,比如上图所示,我们用折线图来分析每个地区的年度合同金额走势。

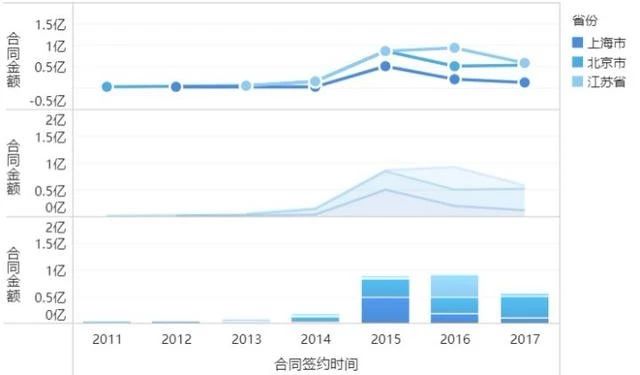
但是如果我们同时还想知道总的销售额在每年的走势如何,仅仅通过折线图或者柱状图显然是无法表达的。如果想知道每年总的销售额的走势,这个时候我们就可以通过范围面积图、堆积折线图或者堆积柱状图来实现。但是这三其实者也是有区别,范围面积图和堆积折线图是以每个地区作为一个模式的(单独观察每个地区的合同金额走势也同样方便),而堆积柱状图是将每个月份作为一个模式的。
比较和排序分析

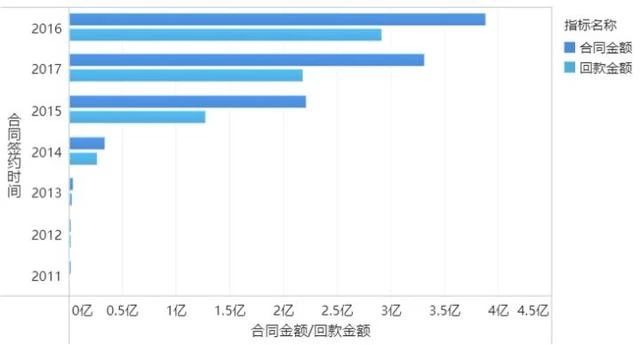
第二种要给大家介绍的是比较和排序分析,对于这类场景,通常可以选择条形图或者柱状图来进行对比比较和排序,这是因为他们都是基于相同的基线然后将数值显示为长度或者高度,使得值与值之间的对比分析变得异常容易。
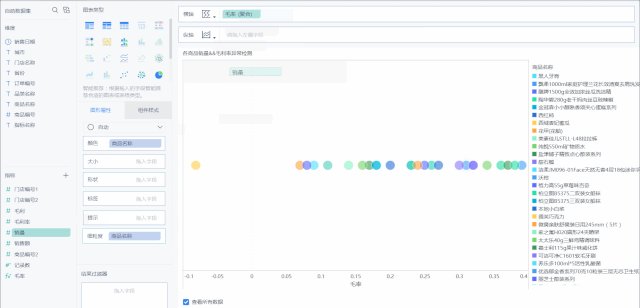
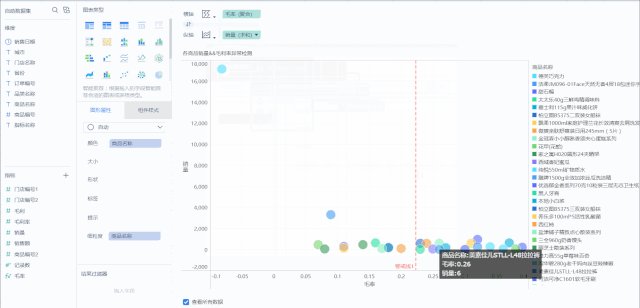
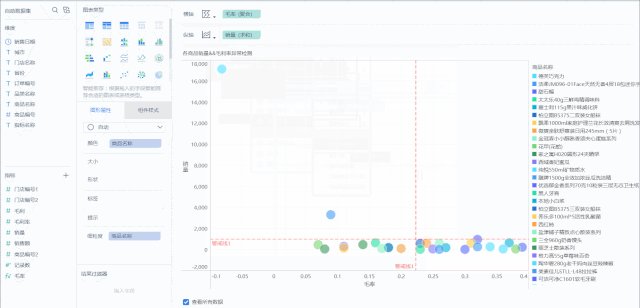
相关性分析

我们经常会有一些需要进行相关性探索分析的数据,例如研究某一种商品的单价和销售额之间的关系,研究员工考勤时间和离职率之间的关系,研究温室温度和作物生长的关系等等,这个时候采用散点分布图也许是我们的首选。但是需要注意的是,相关性分析并不能保证绝对的存在关系,只是表示可能存在关系。一般来说,在用散点图进行数据的相关性分析时,我们还可以引入趋势拟合线进行辅助判断。

对于不同单位的数据,在FineBI中我们可以采用分面分析的方法。分面展示其实是提供了一种将多项指标并列分析的数据观察视角,比如我想同时观察温度和衬衫销售的数据统计趋势、观察合同金额和购买数量的关系,这个时候就可以使用分面分析来进行数据统计观察。通过分面,可以分析不同指标的相关性,从而发现数据的潜在关联。
分布分析
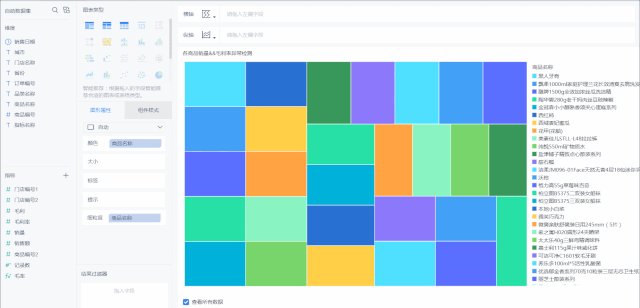
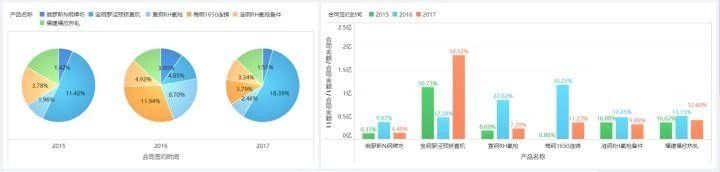
分布分析也是我们做数据可视化分析时使用的比较多的一种方法,例如我们想知道不同产品类型的销售金额分布,这个时候我们可能会选择使用饼图进行展示。

通常来说饼图和堆积柱状图主要用于做数据的分布分析,但是需要注意不要试图尝试对不同系列的饼图进行数据分布对比分析,这将会不利于我们观察到每部分数据的变化情况,此时对比柱状图会是我们更好地选择。
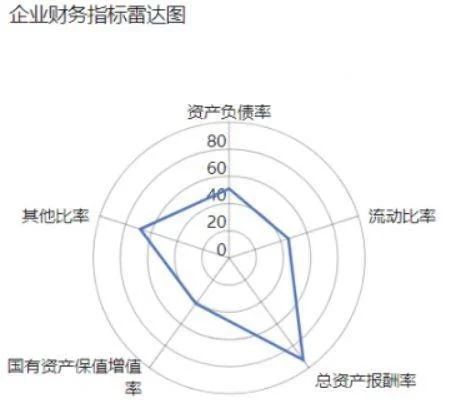
周期性数据分析

对于周期性循环数据特征分析,比如企业经营状况——收益性、生产性、流动性、安全性和成长性的评价(适用于快速对比定位短板指标),我们建议使用雷达图进行展示。
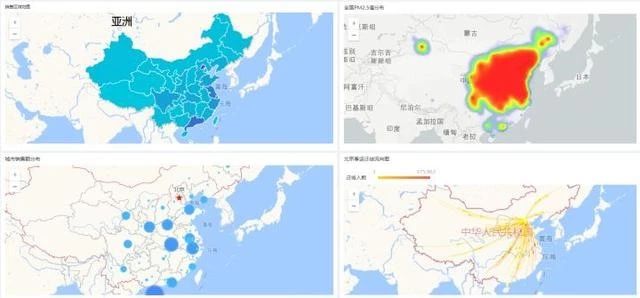
地理数据分析

对于那些和地理位置信息相关的数据分析,地图是我们的首选类型,包括点地图、区域地图、热力地图、流向地图等等。因为地图除了能对比分析数据本身的差异性之外,还可以结合地理位置进行分析,发掘和地理位置信息等相关的业务价值。
例如某一家电商企业,想要分析不同区域服装种类的销售情况,如果通过地图进行地理位置信息相关的辅助分析,就能快速探索出服装种类和地区位置区域的相关性(例如南方衬衫、西装等服装热销,北方羽绒服、羊毛衫等服装热销)。
漏斗转化分析
漏斗图适用于分析具有明确流程节点转化率的数据分析场景,例如互联网企业常用的平台用户访问阶段漏斗转化分析、用户生命周期漏斗转化分析等等。

如上图所示 ,我们通过FineBI进行某个平台的用户访问阶段转化率数据分析。我们逐级来看各节点转化情况,首先是用户从浏览商品行为到添加购物车行为这一流程的转化情况,我们通过漏斗图可以快速看出其转化率为50.77%,反映出该平台的商品介绍、图片描述等对用户有较强的吸引力。接下来继续看添加购物车到下单的转化率,可以看出其转化率高达99.66%,非常不错。之后却看到单至付款的转化率仅50%,这是一个值得反思的转化节点,通过数据分析猜测该平台商铺支付渠道不完善,需要增加例如支付宝、微信等快捷支付渠道,降低平台因为没有提供用户习惯性的支付渠道而导致用户放弃购买行为的几率。
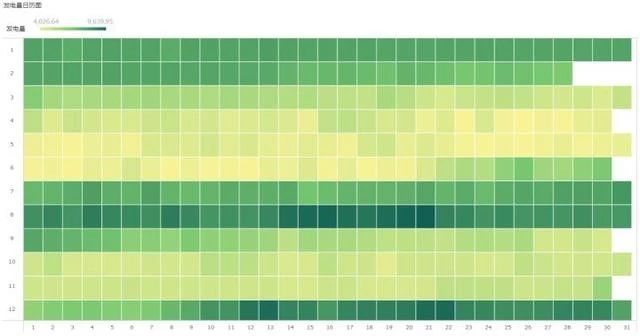
日历图分析
日历图常用于分析和时间规律相关的分布数据,一般来说需要使用同一生长色系或者热力色进行渲染展示。

如上图所示,我们使用日历图分析每个月每天的发电量数据,可以很容易地发现8月、12月份的与中下旬处于全年的用电高峰期。
核心KPI指标分析
对于企业核心的KPI指标数据我们通常可以使用,KPI指标卡以及文本组件进行直观的汇总展示。

硕大醒目的关键绩效指标是用户查看仪表板时的锚点,它们似乎在大声引导用户说:“从这里开始!”这些数字可用作对话开场白,还能为旁边的图表提供上下文。
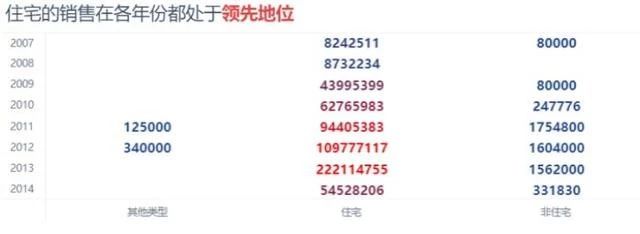
表格展示

最后是适合直接使用表格进行展示的数据类型,通常来说比如需要查看精准的数据(比如需要反复查对的统计数据)以及需要明细展示的数据。通常来说我们可以和颜色进行结合(FineBI可自动渲染为颜色表格),更进一步的直观显示出数据的数值大小分布。
2、做好颜色搭配,可视化才能让人眼前一亮
颜色是最有效的美学特征之一,因为它可以吸引注意力。我们最先注意到的特征就是颜色, 它能够以直接的方式突出显示特定见解、标识异常值。在论证观点时,颜色的使用应该以数据为基础,而不是个人的喜好或品牌的颜色。
一般来说,我们在使用颜色的时候可以遵循以下的配色一致性原则:
① 数值指标一致性
当根据某一个指标的数值大小进行颜色映射时,建议使用生长色系的渐变颜色。

例如上图所示,统计的是不同年份的一个地区销售额情况,左边的图颜色并没有色系和生长规律,用户难以理解具体指标数值的映含义,而此时如果使用右边的生长色系的表达方式,它会传达给用户一种颜色可测量感。那么用户根据这样的渐变生长色系,就可以很轻松地理解当年每个地区的一个销售额分布情况。
② 指标颜色一致性
在同一仪表板中,对于相同的度量尽量使用同一色系的颜色方案,避免使用过多的颜色对用户造成干扰。
例如我们在做销售看板分析时,通常分析指标会有销售额和回款额,那么即使我们在对同一个指标做不同维度的数据可视化分析时,对于销售额和回款额建议分别使用相同的色系进行配色,比如销售金额尽量用黄绿色系,回款金额尽量用蓝色系。我们在遵循这样的指标颜色一致性配色原则之后,用户就能够快速地根据颜色区分来理解当前的数据可视化图表所要表达的指标含义。

③ 色系颜色一致性
在同一仪表板中,尽量选择相同色系的颜色方案,避免撞色。
对于颜色如何去定义选择,这个可能是很多用户非常头疼的事情,不知道该选择什么样的颜色去搭配。但是其实在色系搭配方面,FineBI里面内置了非常多的漂亮的配色方案可供大家进行同一色系颜色的选择,这一点对于用户是非常友好的,毕竟有时候“颜值也很重要”。

如果我们是自定义配色,需要避免一些撞色。例如你把黄+白、蓝+黑、红+蓝、黄+紫等等色系进行搭配,这样不但从感官上不美观,而且还容易对用户的眼睛造成刺激。

④ 语义颜色一致性
符合语义的颜色可以帮助人们更快地处理信息,尽量根据指标含义选择符合人类最直观感受的颜色。
因此可以使用红色来表示热量分布,褐色表示干旱指数,蓝色表示降水量等等。

最后
优秀的数据可视化首先是帮助更好的理解数据,快速提供有意义的见解,其次再是可视化,视觉方面见解明了即可,重点还是数据。


评论区(0)