- 综合知识导航
- 数据仓库略谈
- 智能制造定义及实现智能制造的意义
- 开源分布式数据库Hbase
- 数据库与大数据数据仓库区别
- MATLAB数据可视化
- 数据仓库简史及特点
- 浅谈如何在前端实现数据可视化热力图
- 18个数据可视化在生活中的应用
- 一文看懂:24种图表数据可视化的优缺点对比
- 10个数据可视化例子,让你更懂可视化
- 经典面试题:说说ETL的过程
- 15个惊艳业界的数据可视化作业案例
- 18篇最好看的数据可视化作品赏析
- 来了解一下数据可视化平台FineBl
- 数据可视化的过程有哪四个
- excel数据可视化图表制作
- 信息可视化设计用什么软件?一个工具,帮你实现酷炫的数据可视化
- FineBI——免费的数据可视化工具软件
- 帆软:做好企业发展的“导航”!
- 大数据数据仓库—概念
- 12个惊艳的数据可视化优秀案例
- 有趣好看的数据可视化图表怎么制作?
- R语言数据可视化分析怎么做
- 数据仓库管理系统与全链路数据体系
- 详解数据数据仓库有哪五层架构
- 数据统计可视化报表设计形式
- 商业智能软件市场 帆软何以独占鳌头?
- 大数据时代下的大数据舆情监测与分析
- 八大数据分析模型一览
- 数据可视化的工具有哪些
- 简述面向航空公司IT的“QAR数据分析系统”
- 数据仓库建模的三种模式
- 数据可视化图表怎么做才对
- 数据仓库的ETL、OLAP和BI应用
- 仓库管理系统选择指南
- 数据可视化需要了解什么
- 优秀的数据可视化怎么做的
- 五个数据分析可视化案例讲解
- 大数据可视化分析有哪四个步骤
- 如何利用插件制作Excel数据可视化图表
- 详解数据仓库搭建步骤
- 基于Hadoop的数据分析平台搭建
- 话说数据仓库分层4层模型
- Excel也有很强大的数据分析工具!
- 数据仓库概念及概述
- 数据挖掘实际案例——想上大学的有哪些人
- 优质数据分析报告的13个要点
- 来说数据仓库建模
- Python数据分析是干嘛的,需要哪些步骤?
- 闲说数据仓库理论上的范式
- 一文罗列数据集市和数据仓库的区别
- 数据分析之数据加工
- ELT数仓技术
- hive和hbase的区别有哪些
- 搭建hive运行环境详解
- 略讲数仓
- 大数据分析中,有哪些常用的大数据分析模型?
- 大数据分析中,有哪些常用的大数据分析模型?
- 数据分析技能
- 如何用R Markdown生成R语言数据分析报告
- 一文读懂基于大数据的数据仓库建设!
- 数据仓库发展趋势(1996-)
- 数据仓库的来源和发展
- 细讲ods数据仓库
- druid kylin 对比
- 数据仓库怎么建立需求?
- 听说过数据库,那数据仓库是做什么的
- 细说数据仓库与数据库的区别
- 开源数据仓库解决方案GreenPlum
- 如何构建数据仓库,本文细讲
- ETL处理流程与技术架构
- 数据治理ETL解决方案
- 数据仓库的多维数据模型设计
- olap与数据仓库的关系及区别
- SQL etl的数据指纹
- 数据仓库 数据湖的区别
- ETL是做什么?学习后有什么用?本文这就告诉你!
- 数据中台 数据仓库的区别
- 数据仓库的分层,你知道吗?
- 谈谈数仓etl系统建设
数据可视化的工具有哪些
我们将介绍一些适合网页开发者的数据可视化和绘图工具,让你可以轻松展现数据,有的工具还对零代码基础的人非常友好!
我们诠释数据的方式和数据本身之间存在着巨大的鸿沟。尤其是当我们唯一的选择是盯着表格中一列列不知所云的数字时。这可能是最无聊的一种格式了。
没有哪个网页开发者会喜欢电子表格。好消息是,现在我们有了许多更加优雅的方式来呈现数据,再也没有必要使用静态的Excel 图表了。
在为你的项目选择合适的绘图工具时,要考虑到许多事情。本文将为你分析合适的数据可视化的工具有哪些,让你不再花费大把时间跟数据做斗争,而是开始轻松地绘制漂亮的图表。虽然本文推荐的数据可视化的工具有哪些是面向网页开发者的,但其中一些并不需要会写代码就能使用。许多工具都有着丰富的交互式例子,即使是新手也能轻松地通过改动代码来创建自定义图表。
01 Google Charts
文档和帮助信息丰富的 Google Charts 对于刚刚入门 JavaScript 绘图的人来说是极佳的选择。它的文档里到处都是带注释的代码和逐步的讲解,可以直接用来把 HTML5 / SVG 图标嵌入到你的网页中。

如果你需要更进阶的自定义功能或是 Google 原始提供的 18 类以外的图表,下面会介绍一些有着更多类别和特性的选择。
适合人群:追求灵活性和良好文档的严肃开发者。
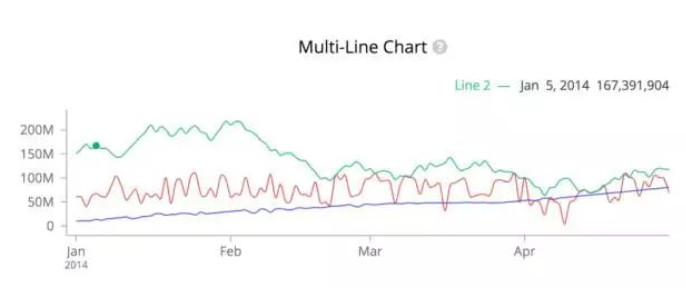
02 MetricsGraphics

MetricsGraphics 是一个在 D3.js 的基础上专为可视化时间序列数据而开发的绘图库。虽然它只支持线图、散点图、柱状图、直方图和数据表格,但它在这几类图表上的表现非常强。
跟 Google Charts 一样(MetricsGraphics 是 Mozilla 的产品),丰富的文档和例子使得它很容易上手。比如这个非常有趣的关于 UFO 目击事件的交互式例子。
同时它也是一个非常简易和轻量级的选择。
适合人群:追求快速美观同时又不需要写一堆杂乱代码的开发者。
03 FusionCharts

FusionCharts 支持 vanilla JavaScript、jQuery、Angular 等一系列高人气的库和框架。它内置90多种图表和超过1000种地图,相比 Google Charts 和 MetricsGraphics 要完整得多。你可以在这里查看它所支持的全部图表类型。
考虑到应用或是网站的拓展性,如果你选择了一个功能不完整的绘图库,这就有可能在将来发展成一个问题。而像Microsoft、Google 和 IBM 这样的公司都在使用 FusionCharts,这说明它是一个能满足企业级拓展性需求的工具。
适合人群:需要各种不同种类的易自定义图表的开发者。
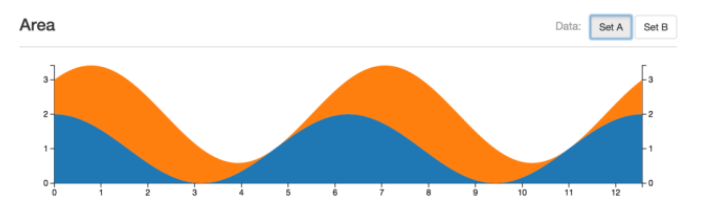
04 Epoch

Epoch 是一个基于 d3.js 开发的工具,它使得开发者可以方便地在他们的应用或是网站上部署实时图表。它的文档整洁,完全免费并且开源,这使得它对于不想花钱购买重量级解决方案的人来说是一个很好的选择。
对普通数据和实时数据,Epoch 都支持 5 种图表类型。这个数量并不能与 FusionCharts 或是 Highcharts 这种特性完整的产品对抗,但它所专长的是以简单和友好的方式呈现实时数据。
适合人群:需要简单灵活的实时数据呈现方案的开发者。
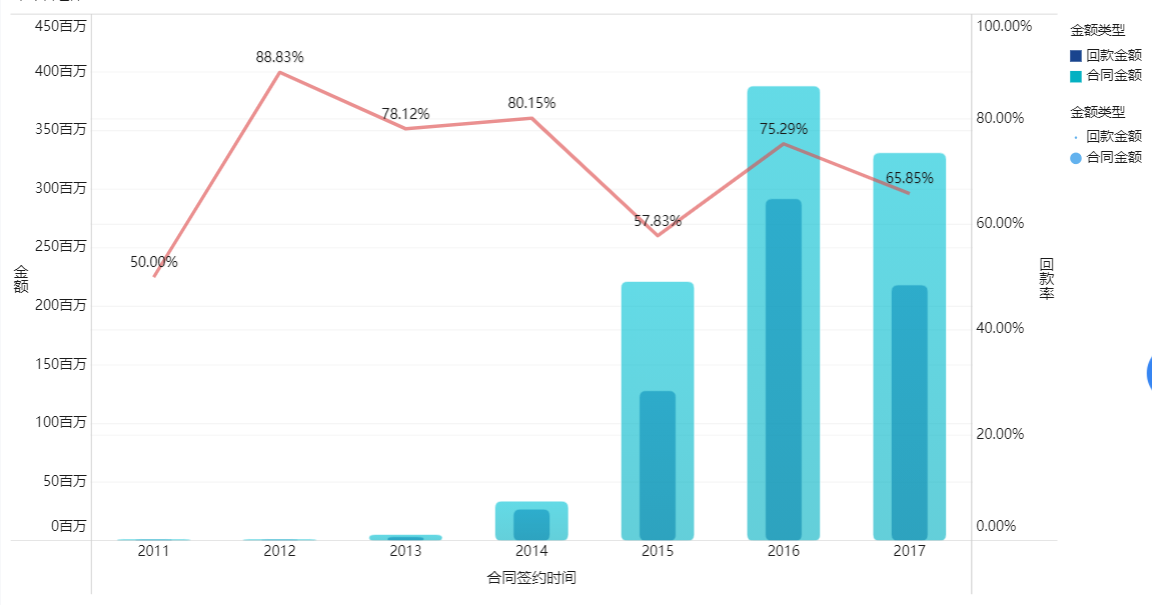
05 FineBI

帆软的 FineBI 是一个很棒的工具, 定位于自助大数据分析的 BI 工具,能够帮助企业的业务人员和数据分析师,开展以问题导向的探索式分析。数据取于业务,用于业务,让需要分析数据的人,可以自己处理分析数据。
你可以在这里对上图进行操作,来体验FineBI所提供的特性。
适合人群:想尽量避免写代码并有实时数据操作需求的开发者。
06 D3.js

虽然并不是对用户最友好的工具,但 d3.js 在 JavaScript 绘图界的重要性是不可小觑的。许多其他的库都是基于它所开发,因为它提供了你所能想到的所有功能。它支持 HTML、SVG 和 CSS,并且有着海量的用户贡献内容来弥补它缺乏自定义内容的劣势。
适合人群:不怕写代码的硬核绘图专家。
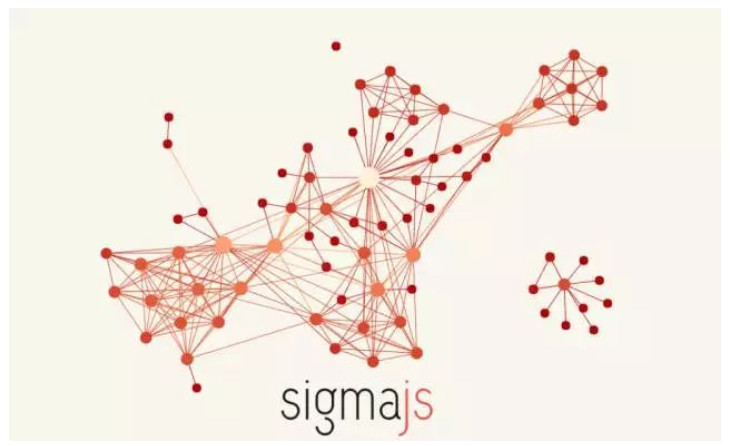
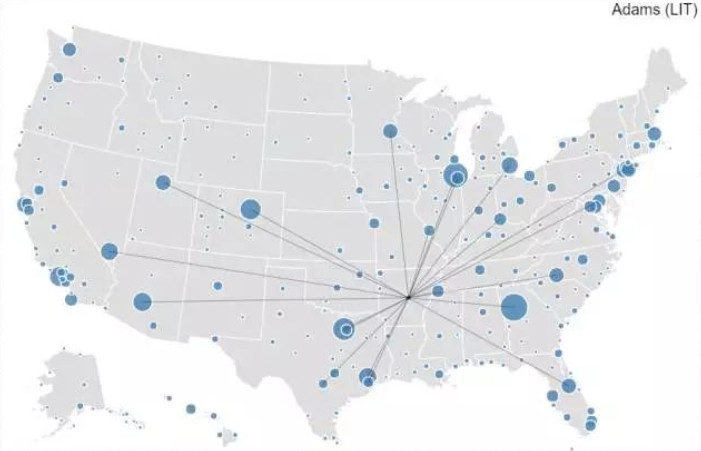
07 Sigma
跟上面已经提到过的工具相比,Sigma 有着自己独特的定位,那就是图模型的绘制。它基于 Canvas 和 WebGL 开发并提供了公开的 API。所以你可以在 GitHub 上找到社区贡献的许多插件。举例来说,你可以用 Sigma.js 画出这样的图:

Sigma 同时也是响应式的,并支持触屏。开发者很容易添加新的功能以及精细地控制边和顶点的规格。
适合人群:需要专为绘制图模型设计的强大工具的开发者。
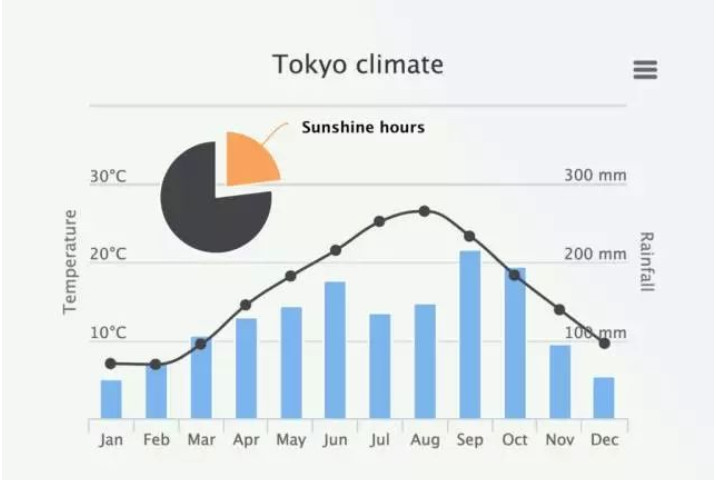
08 Highcharts
人气极高的 Highcharts 可以在不依赖插件的情况下绘制交互式的图表。它高灵活性的绘图 API 也被 Nokia、Twitter、Visa 和 Facebook 这样的公司所青睐。
Highcharts 对于非商业使用是免费的,而商业许可的价格是一份590美元(附带技术支持)。
这是一个用它绘制的例子:

适合人群:需要在技术支持的帮助下绘制各种复杂的图表的开发者。
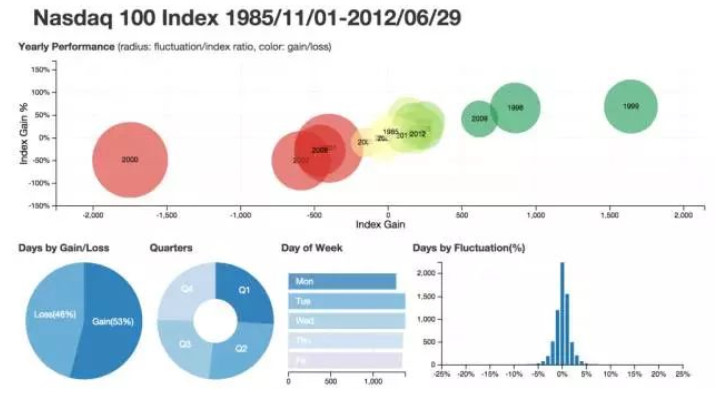
09 dc.js
dc.js 是一个开源的 JavaScript 绘图库。它非常适合用来创建交互式的仪表盘(Dashboard)。图表之间是有联系的,所以当你与其中一个部分进行交互时,其他部分都会做出实时的反馈。这是一个例子:

除了一些在线课程以外,你可以通过各种例子来学习使用这个库。等你照着文档动手一遍以后就有能力创建自己的图表了。
虽然 dc.js 并没有像 ECharts 或是 Google Charts 那样丰富的功能,但它在自己的卖点——易于呈现和探索巨量的维度数据集上做的非常好。
适合人群:需要为关系型图表创建一个仪表盘的开发者。
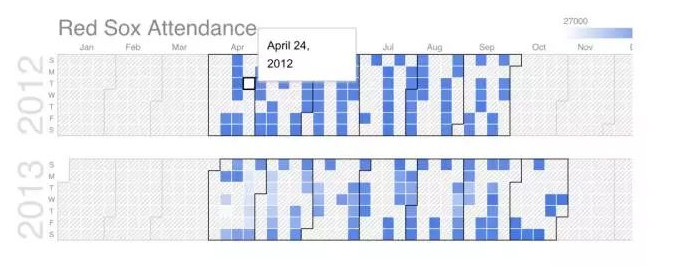
10 dygraphs

由 Google 开发的 dygraphs 绝对是绘图工具中的明星。到现在 Google Correlate 还在使用它(当然,在设计上经过了一些调整)。它可以被用于绘图密集的项目,因为它能在不影响性能的情况下轻松地绘制几百万个数据点,这在很大程度上弥补了它那过于朴素的审美设计。
从一开始作为 Google 的一个内部项目到最后公开发布,dygraphs 一直有着活跃的社区支持。同时它也在 GitHub 上开源。
适合人群:需要有着活跃支持的专为绘制海量数据集设计的工具的开发者。
11 Vega

Vega 是一个基于 d3.js 的用于创建、分享和保存可视化图标的库。它由许多部件组成,其中一些能够在不需要写代码的前提下达到与 d3 竞争的水平。Vega 能够把 JSON 数据转换成 SVG 或 HTML5 图表。虽然这没什么了不起的,但它把这一步做的很踏实。
因为使用 Vega 不需要写任何代码(只要会编辑 JSON 文件即可),它是一个很好的 d3 替代品,能在降低使用复杂度的同时保留 d3 的特性。
适合人群:需要 d3 强大的特性又不希望从头学起的开发者。
12 NVD3
最后介绍的工具也是基于 d3.js 的。作为绘图界的佼佼者,NVD3 是由一系列部件组成的,允许开发者创建可重用的图标。你可以在它的网站上找到许多 demo 和对应的代码。这也是上手 NVD3 的最佳方式。
你可以看到,NVD3 的审美风格要比 d3.js 更为精致一点。

它支持 11 种图表类型,包括区域图、线图、柱状图、气泡图、饼状图和散点图。同时也支持所有现代浏览器以及 IE 10 以后的版本。
适合人群:熟悉 d3 并想要可重用图表的开发者。


评论区(0)