1 概述
关于仪表板内的数据分析、图表组件制作完成后,我们需要对仪表板的整体,进行布局,丰富内容,整体美化,完成一张仪表板的制作。
视频课程:点击进入视频学习
附:FineBI下载地址点击下载个人免费数据分析可视化软件
2 场景
1)管理仪表板
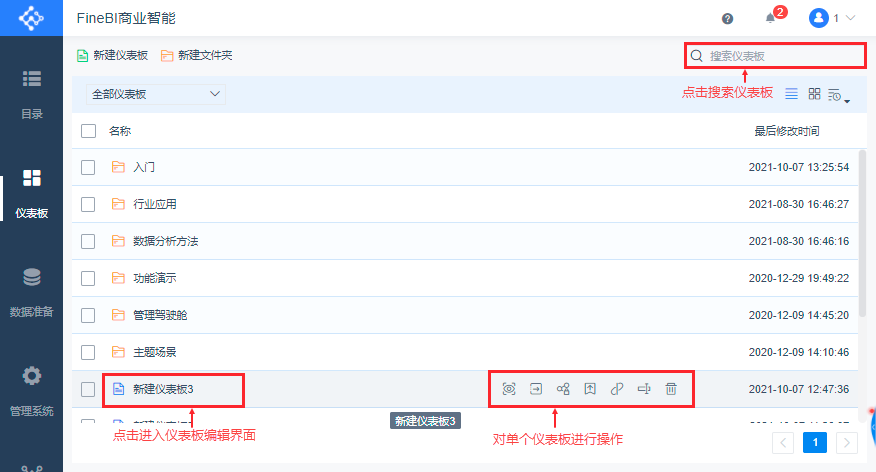
对于用户制作好的仪表板,FineBI 统一存放在了「仪表板」目录下,点击进入仪表板管理界面。
详情参见:仪表板管理

2)添加其他组件
当我们想在仪表板中显示其他数据可视化分析结果时,我们可以在仪表板编辑界面添加其他组件来丰富界面。例如:文本组件、Tab组件
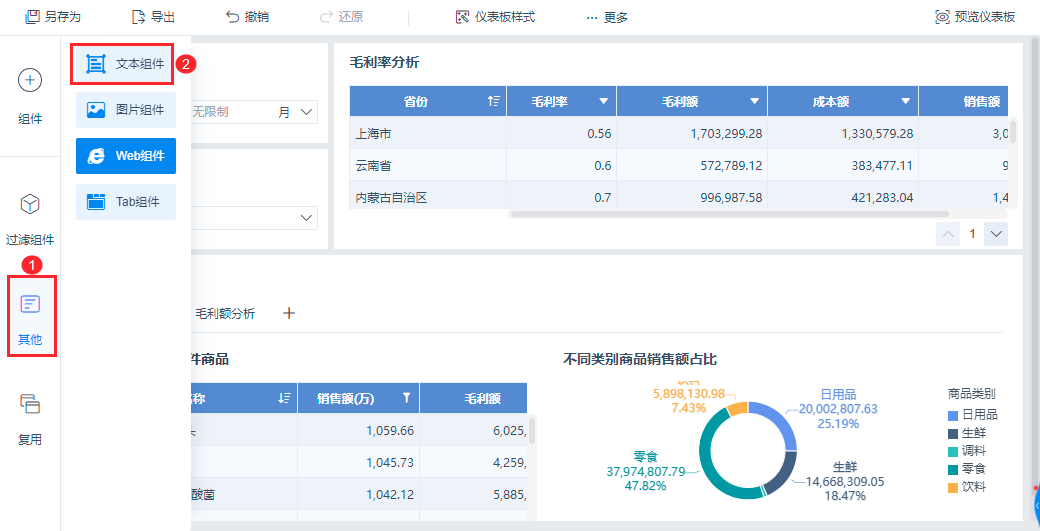
在仪表板编辑界面点击「其他」即可添加其他组件。
3)分享仪表板
仪表板制作好后,我们可以将其分享给别人,查看分析报告。详情参见:分享仪表板
3 示例
完成了前几章内容学习后,已成功学习如何制作组件并增加交互效果,接下来,我们学习一下如何进行仪表板布局并分享完成的仪表板。点击进入上一章内容学习:添加交互效果
1)仪表板布局
进入仪表板编辑界面,我们发现制作好的组件在仪表板上排列的效果并不理想,那么我们如何调整仪表板的布局呢?
点击组件边框可调整大小,点击组件边缘区域可调整组件位置。
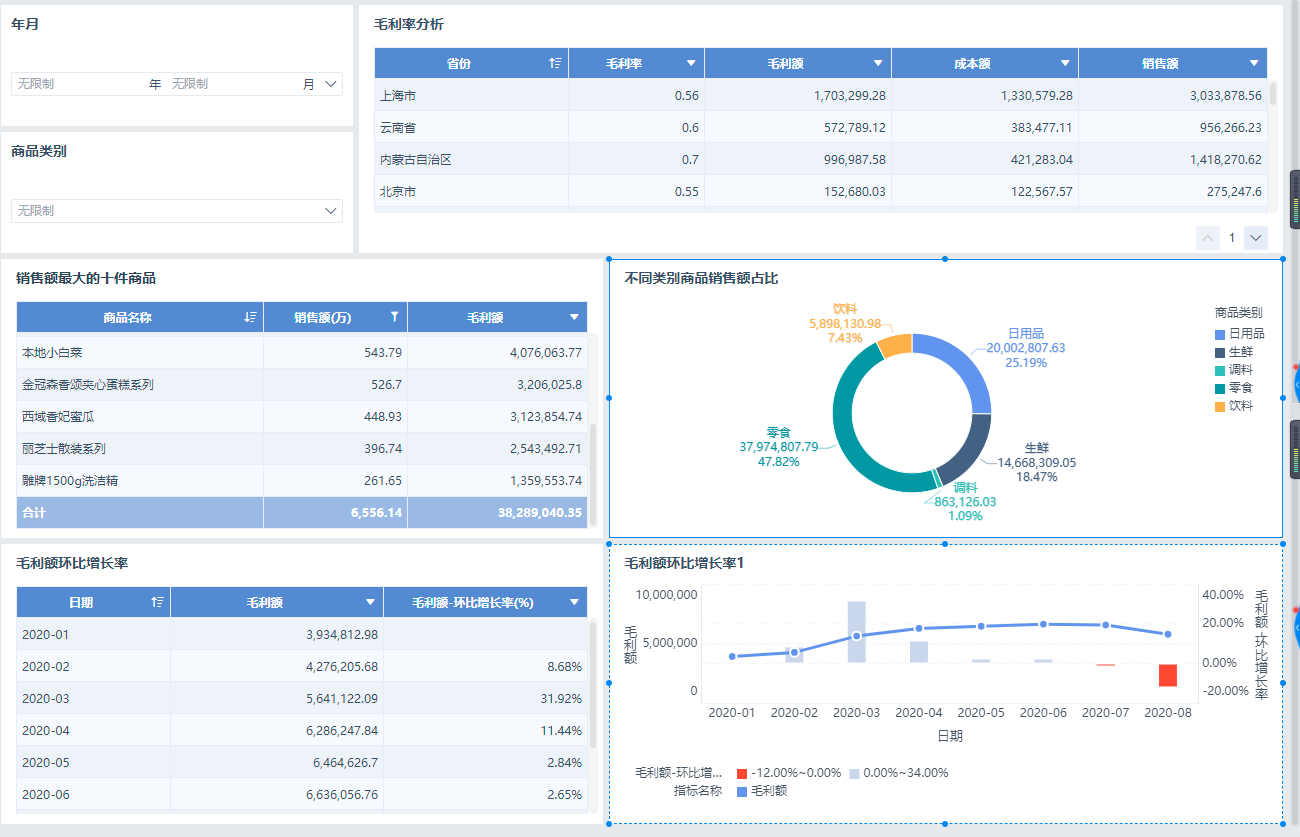
调整后,效果如下图所示:

2)Tab组件
对于调整过布局的组件,感觉有些数据分析图表是属于同一个主题的,例如,「销售额最大的十件商品」和「不同类别商品销售额占比」,对于一些主题接近的数据、图表,可以放在同一个 Tab 下展示。
调整添加的 Tab 组件,将对应组件拖入 tab 页内,并调整位置大小。
拖入tab页后,下拉tab页标签并重命名「销售额分析」。如下图所示:
然后,点击「+」添加新的tab页,放入下方两个毛利额数据相关的组件。
3)文本组件
这时,一张销售数据报告基本成型。希望增加一个销售报告的标题。我们可以在「其他组件」中使用「文本组件」制作。如下图所示:

然后调整文本组件位置,并添加文字内容,并设置文字格式。字号 28 ,居中,字体颜色深蓝色。
如果我们需要一些外部链接作为辅助说明,可以点击文本框。添加超链,输入对应信息后,成功插入超链,并调整文本位置即可。
4)仪表板美化
对于整张仪表板,我们可能觉得整体风格不满意,可以继续调整。
选择「仪表板样式」进入设置界面,选择想要的风格,例如「经典白」。
如果觉得还需要自定义的修改,可以选择「自定义」,点击「组件」设置标题背景,完成点击确定。如下图所示:
Tab组件标题显示多余,希望能够不显示。可以选择Tab组件,下拉选择「样式设置」。取消勾选「显示」Tab 组件标题栏。则成功隐藏标题。
调整完成后的仪表板,点击右上角的「预览仪表板」进入预览仪表板界面。
注:若想仪表板默认情况下筛选出2020年1月的数据,在仪表板编辑界面做好筛选再进入预览界面即可。
5)仪表板分享
通过以上步骤,你可能已经读取到一些重要信息,准备分享给同事。
那么接下来,如何将制作好的仪表板分享给别人呢?
进入「仪表板」管理界面,找到「入门仪表板」,点击「分享>角色」,选择对应要分享到的用户,完成点击「确定」。
这样,被分享的用户登录 FineBI ,即可查看到消息提醒,在「目录>分享」下,找到用户 1 分享的「入门仪表板」。
完成了学习课程,您一定收获满满,恭喜您成为一名 BI 工程师!
更多FineBI数据分析操作欢迎下载体验:点击下载个人免费数据分析可视化软件