1 概述
在上一章节,我们已经针对单个表进行了计算。但是可能遇到很多问题,比如只用表格看数据,可能难以从计算结果中读出有效信息 。因此,学习本章节,掌握可视化分析技巧是必要之举。
当然,这里不建议大家直接制作图表,而是建议大家先用表格把需要的数据计算好,数据没问题了再进行可视化。
视频课程:点击进入视频学习
附:FineBI下载地址点击下载个人免费数据分析可视化软件
2 场景
1)如何选择正确的图表
FineBI 提供了丰富的图表,按照自己的需求选择对应的图表进行制作。若不知道如何选择图表,可以参考文档:如何选择正确的图表

如何快速设计数据图表?详情参见:可视化指南

2)如何制作自定义图表
自定义图表可以让用户制作多种多样的组合图,满足用户更自由的探索需求。详情参见:自定义图表(组合图)
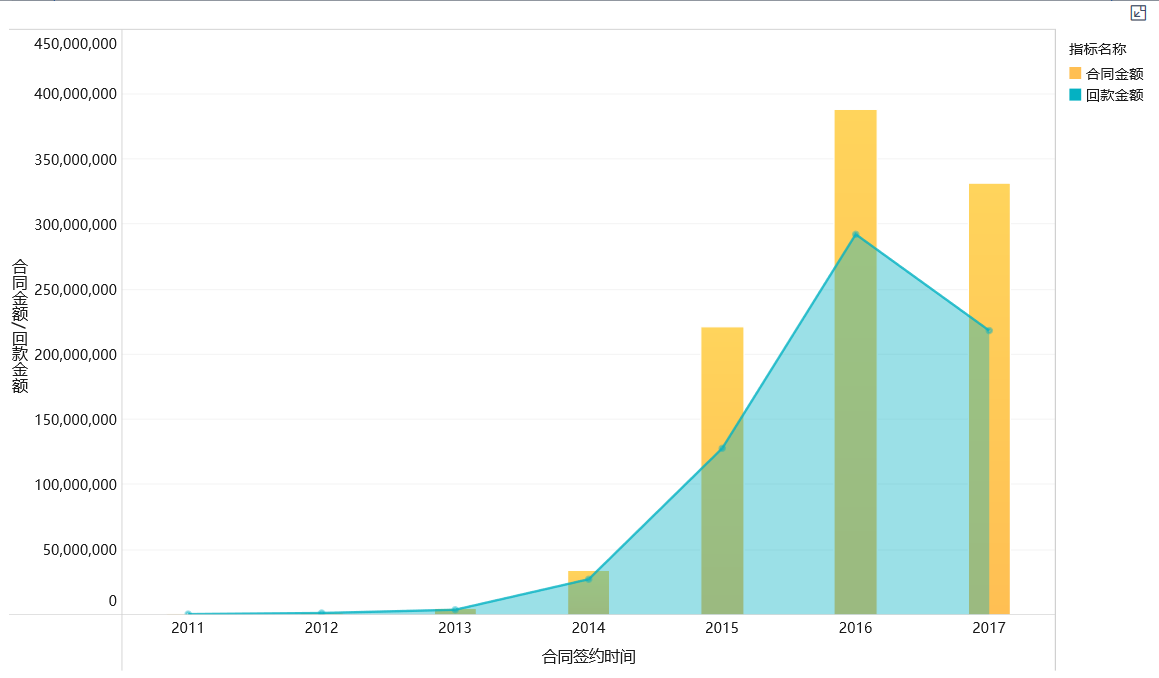
例如可以实现柱形图与面积图组合,如下图所示:

3)制作饼图
制作饼图需要至少一个维度、一个指标字段。但不能放在维度指标栏内,需要放在图形属性下。详情参见:饼图

3 示例
完成了上一节内容学习后,已成功学习如何制作表格组件和分析数据,接下来进行可视化图表的制作。点击进入上一章内容学习:创建组件和分析数据
1)制作自定义图表
如果你还没有很确定想要什么图表,或者说可能需要在一个图表上组合多种图形,那建议选择自定义图表,便于随时调整你想要的图表。
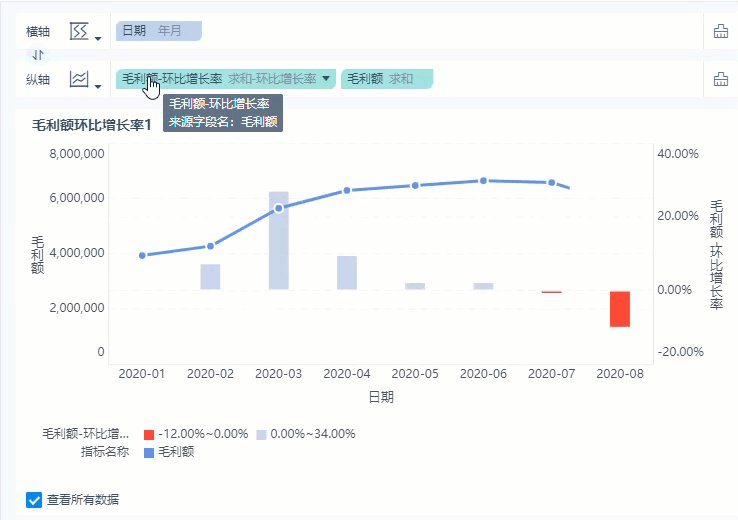
毛利额环比增长率表,感觉给人的效果不够直观,不能突出显示出其变化。所以,使用柱形图和折线图组合的方式实现可视化效果。
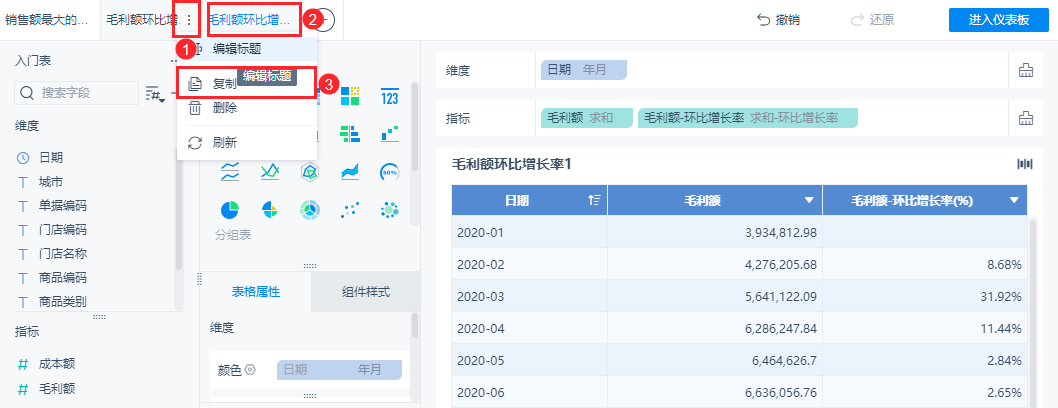
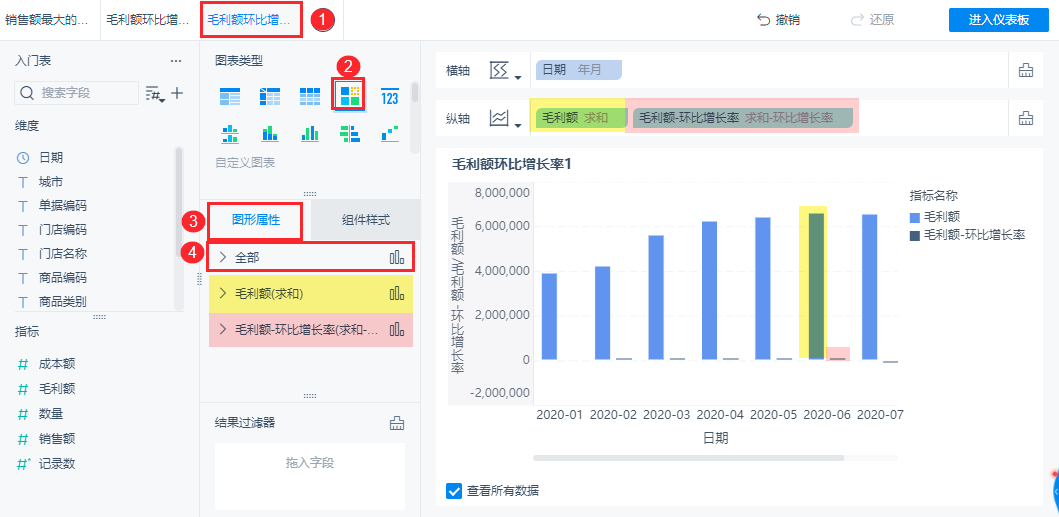
首先,复制毛利额环比增长率组件。如下图所示:

复制后,图表类型切换成「自定义图表」。在「图表属性」下,可以设置「全部」指标属性,或者「毛利额」、「毛利额-环比增长率」的各自属性。默认情况下,不同月份下的毛利额和环比增长率指标都是柱形图。

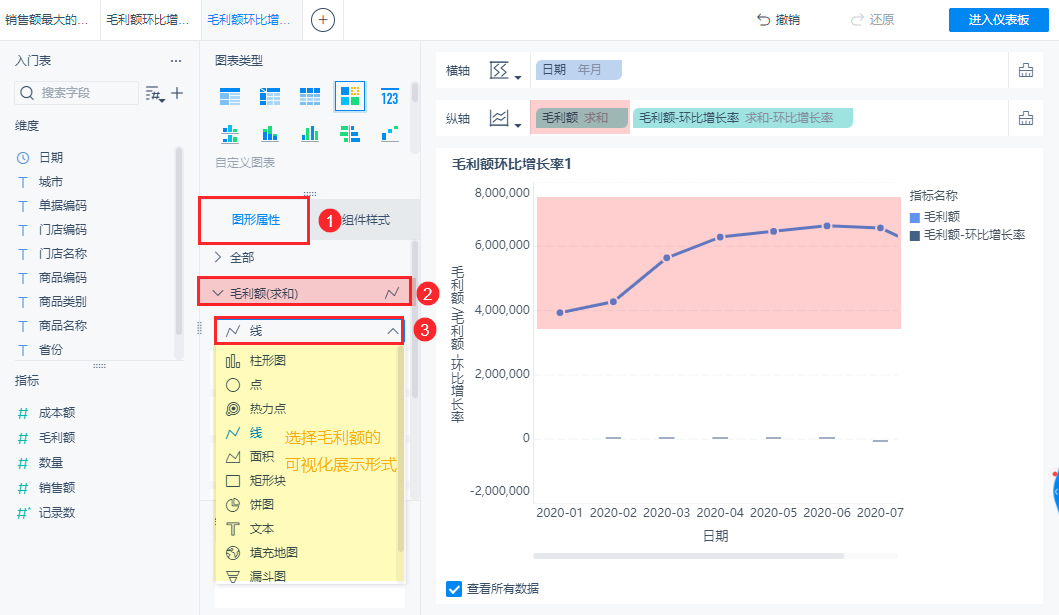
若希望「毛利额」是折线图、「毛利额-环比增长率」是柱形图。点击「图形属性」下的「毛利额」,对其形状进行修改,选择「线」。

但此时,两个指标共用了一个右侧值轴,数据大小的差异导致「毛利额-环比增长率」柱形图效果不好。如何让左边是毛利率的值轴,右边是毛利额-环比增长率的值轴呢?
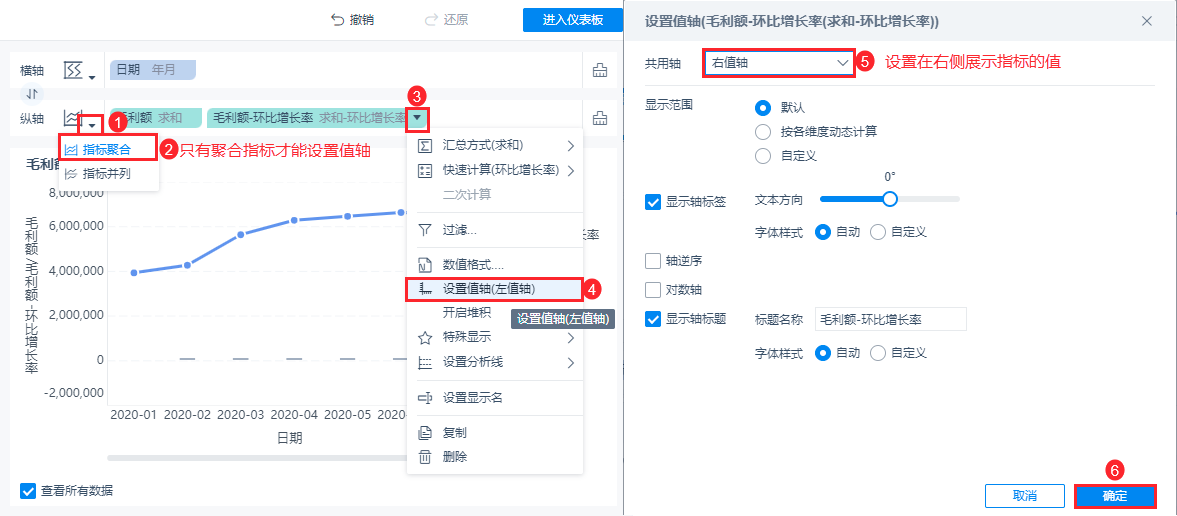
首先,确认一下,指标的展示形式是「指标聚合」,然后,选择「毛利额-环比增长率」下拉,「设置值轴>右值轴>确定」。完成设置。

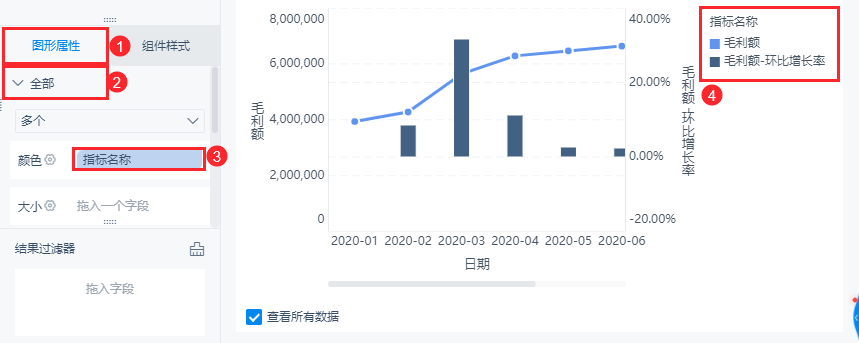
在 图表属性 中的颜色、大小、形状、热力色、半径中存在字段,即可生成对应图例。示例默认在「全部>颜色」添加了「指标名称」字段。

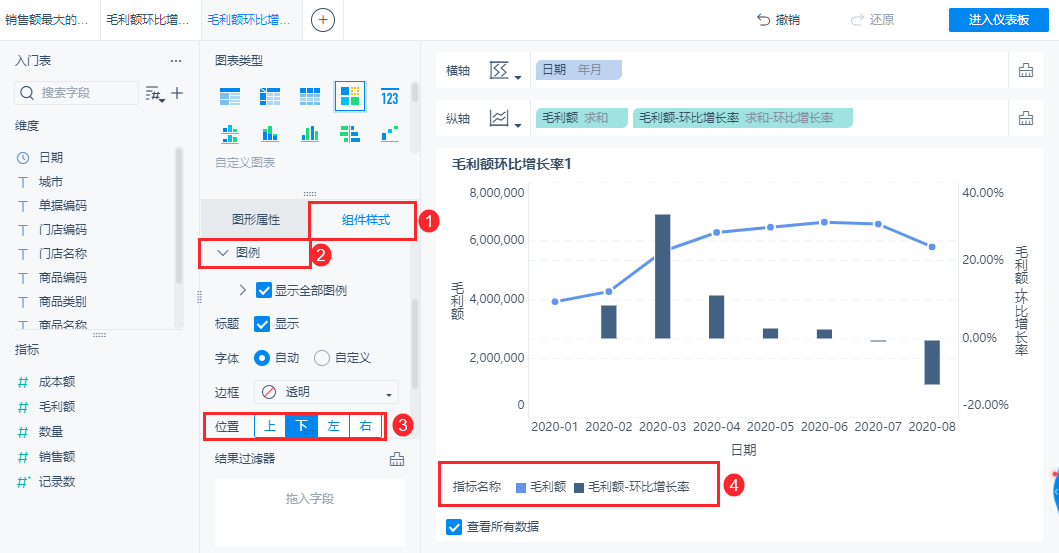
设置值轴后发现,图例的位置遮挡住了图形,想显示在图形下方。点开「组件样式>图例」设置位置在下方。效果如下图所示:

若想要负增长的「毛利额-环比增长率」突出显示。可以在「图形属性>毛利额-环比增长率」下的「颜色」内设置。
复制「毛利额-环比增长率」拖入「图形属性>毛利额-环比增长率」下的「颜色」内。如下图所示:

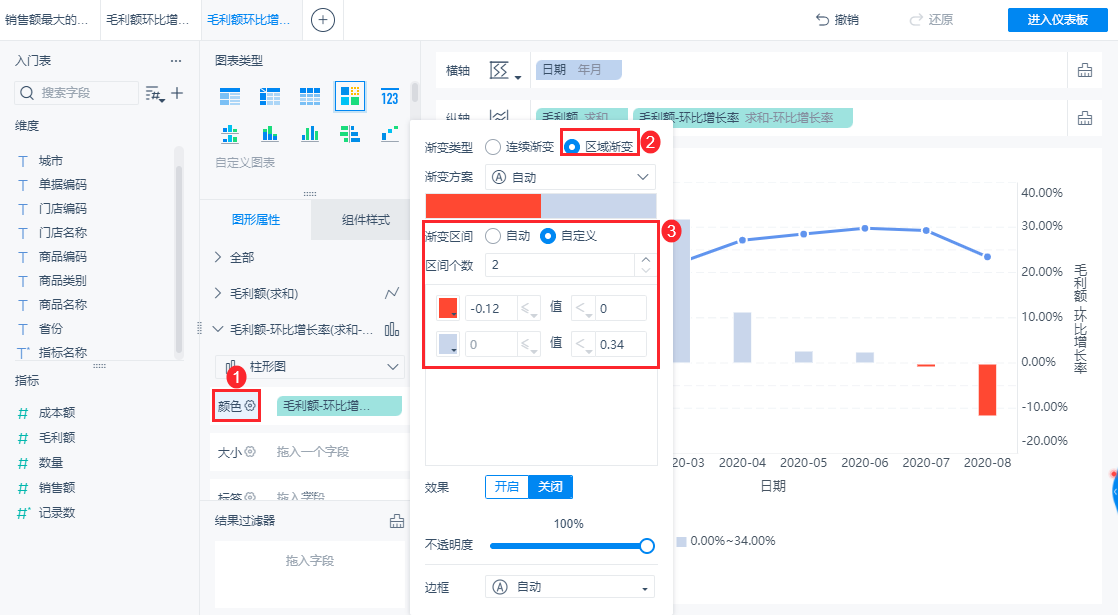
然后点击「颜色」设置按「毛利额-环比增长率」的数值「区域渐变」,「自定义」2 个区间,并设置值 <0 是红色,>0 是淡蓝色。

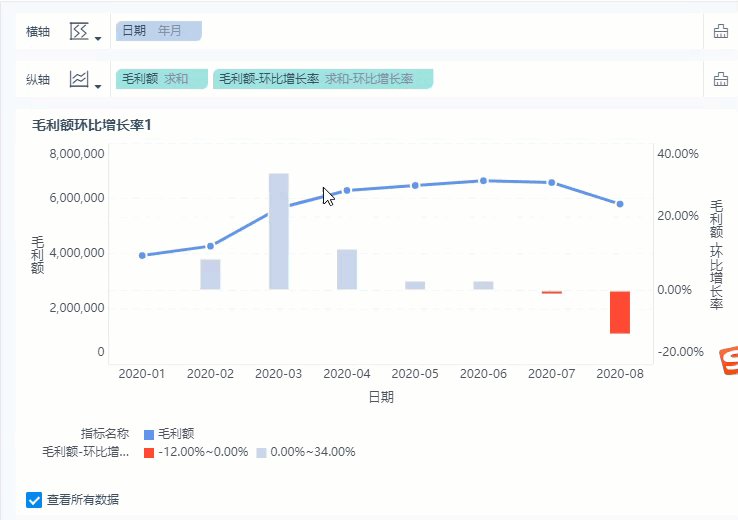
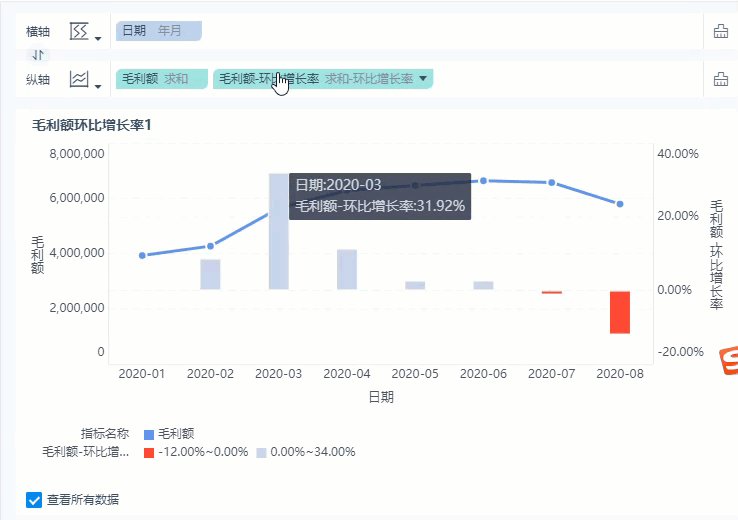
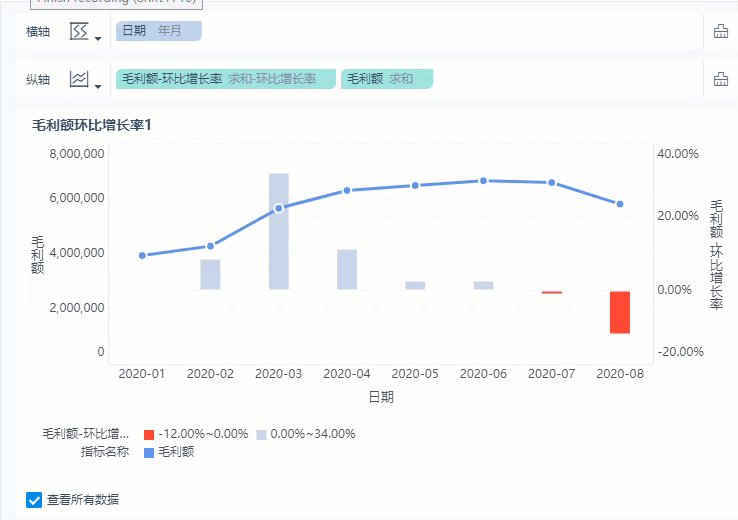
效果如下图所示,若想折线图在最前面,调整指标顺序即可。

2)制作饼图
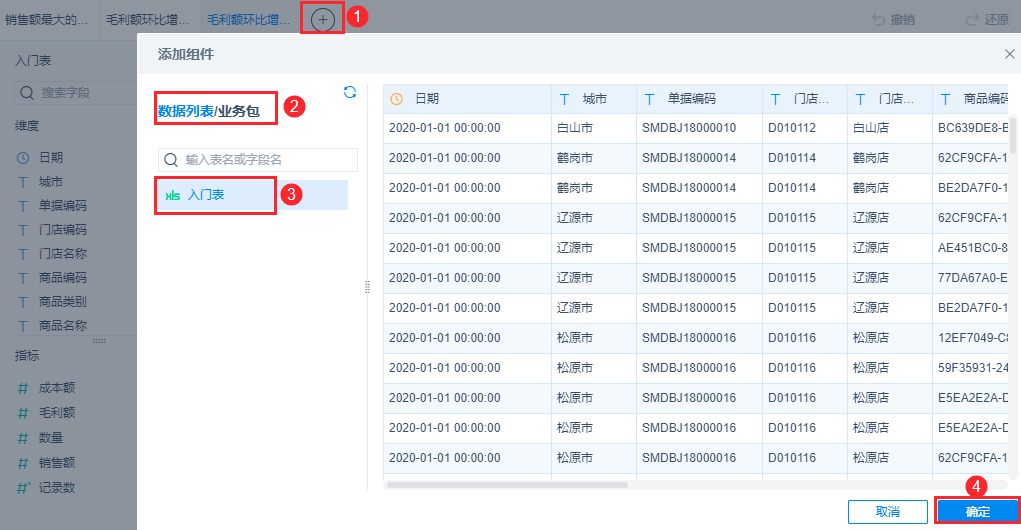
如果你已经很确定了想用什么图表展示数据,可以直接选择已有图表。例如,想求根据入门表,求一下不同商品类别的销售额的占比饼图。
继续使用入门表添加组件。

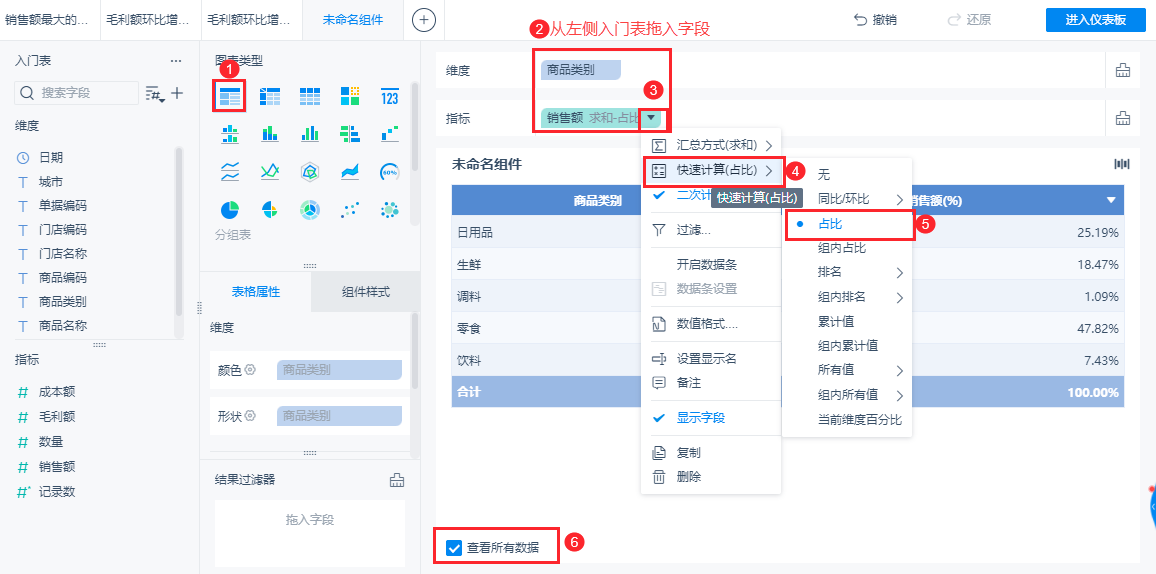
首先,先制作一张分组表,来求得占比数据。
选择「分组表」并向维度指标栏内,拖入「商品类别」和「销售额」字段。「销售额」字段添加「快速计算」求「占比」。
详情参见:创建组件并分析数据

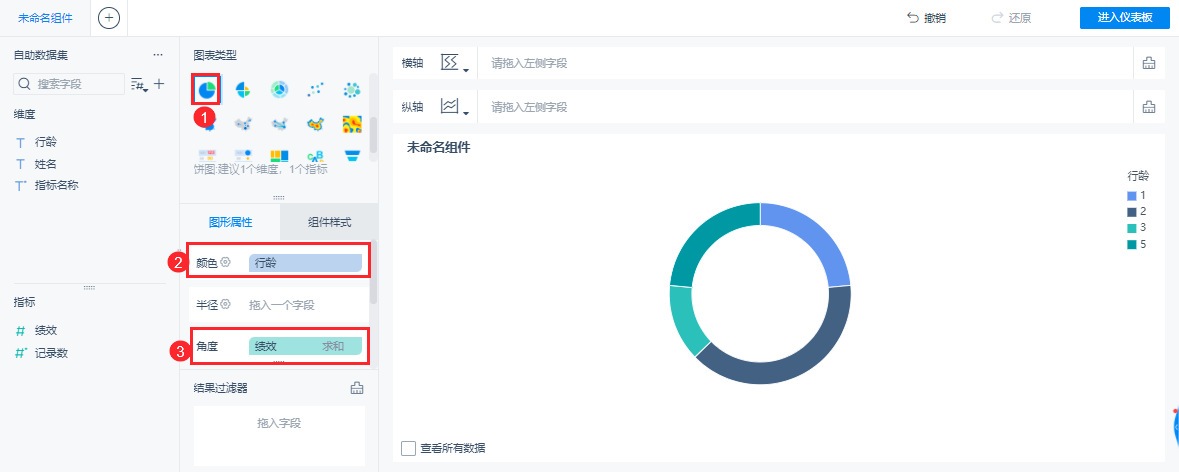
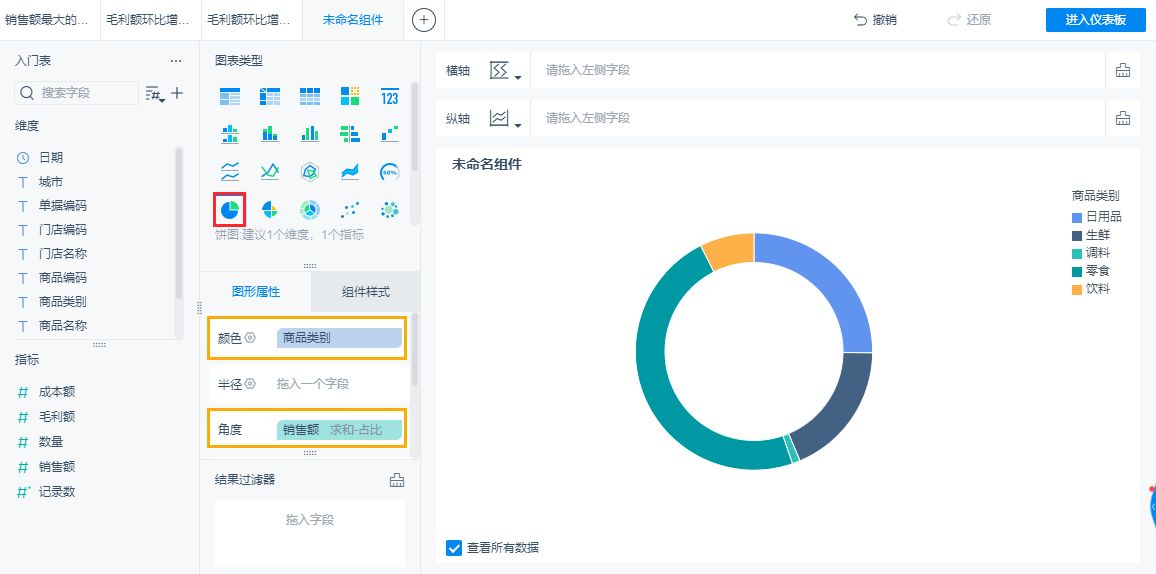
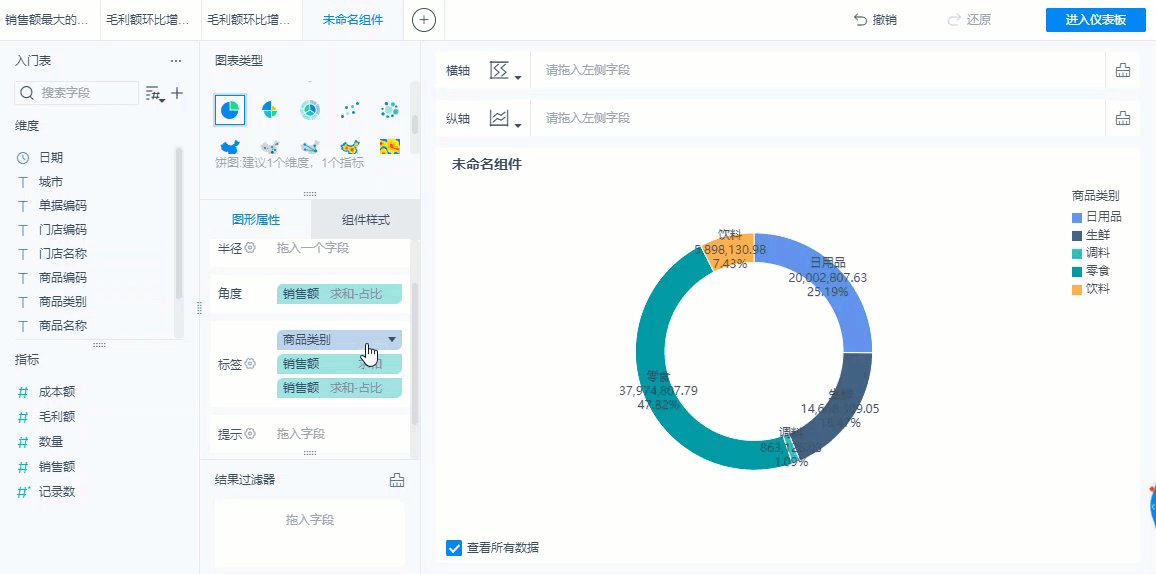
然后点击「饼图」切换图形,然后字段自动跳转到对应的位置:图形属性的颜色、角度框内。如下图所示:

不要将字段拖入横纵轴,饼图的制作只需要在「颜色」有维度字段,「角度」有指标字段即可实现。
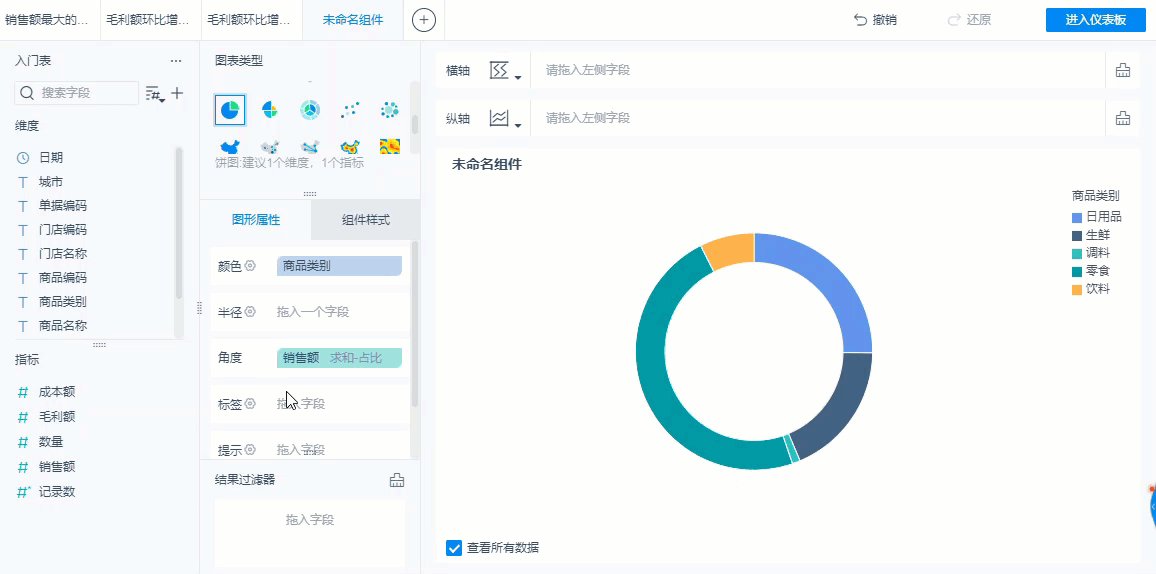
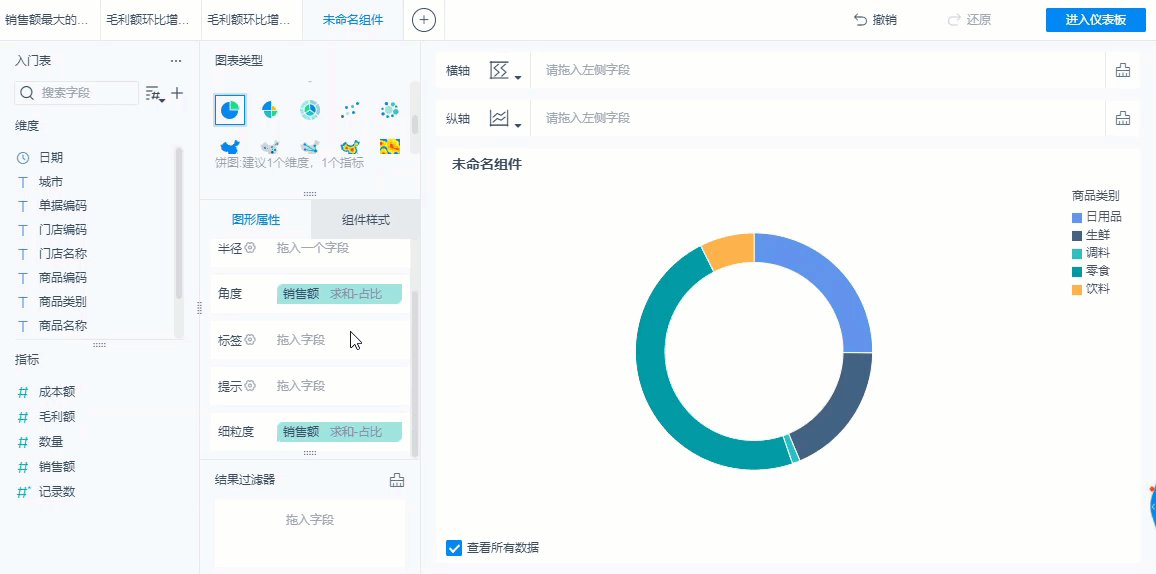
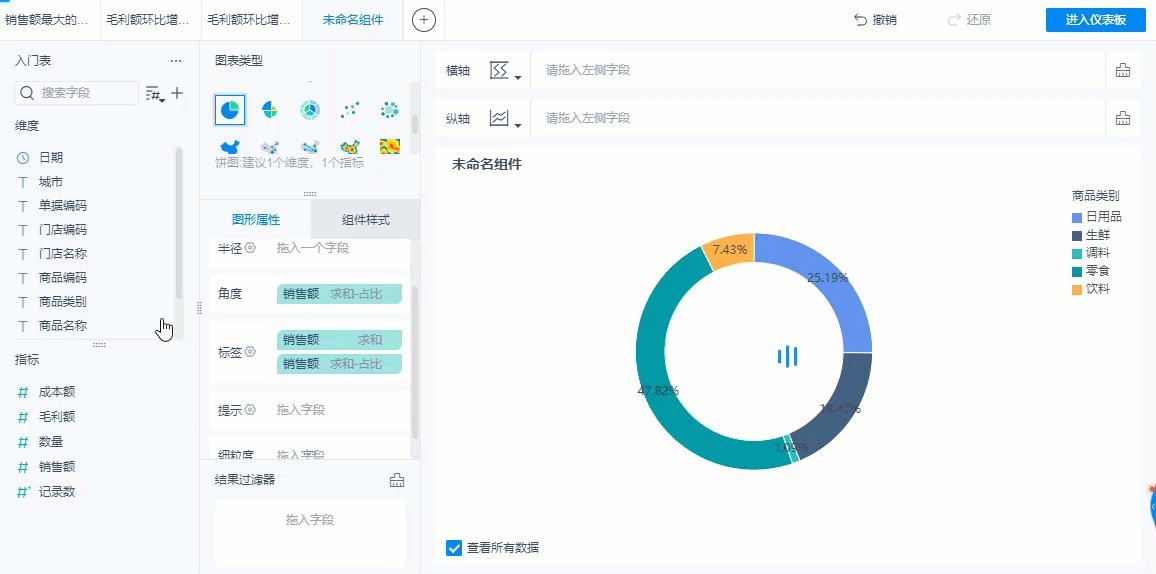
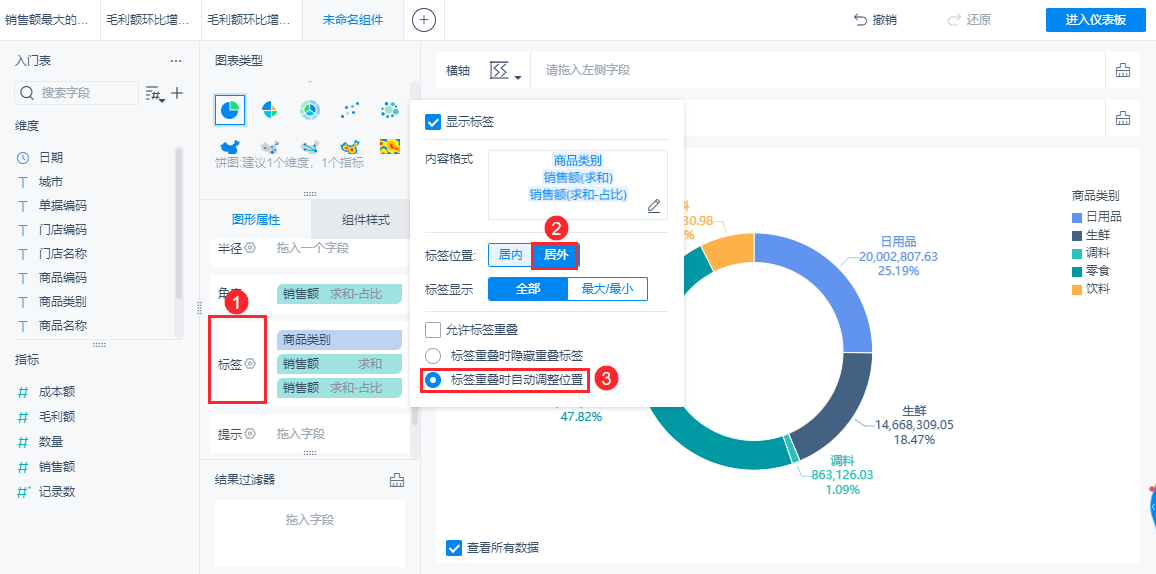
这时候的饼图,并无法知道每块的占比详情。需要在「图形属性>标签」内拖入对应字段实现。如下图所示:

我们添加标签后,发现在图形上,无法清晰看见数据,需要对标签项进行设置。因此需要点击标签的设置按钮进行设置。
点击「标签」,标签位置「居外」,「标签重叠时自动调整位置」。如下图所示:

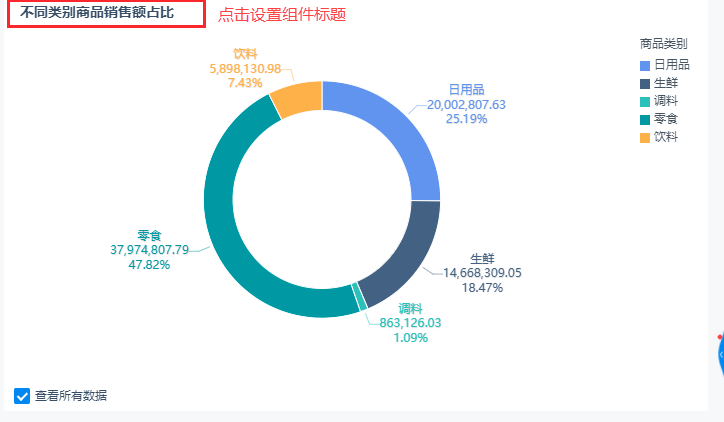
最后设置一下标题,即可。

我们学习完如何制作图表组件后,已经在仪表板内存在很多组件了,那么如何给组件,给不同组件之间增加交互效果呢?点击进行下一章内容学习「添加交互效果」!
更多FineBI数据分析操作欢迎下载体验:点击下载个人免费数据分析可视化软件