- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
tooltip详解(3)——formatter
formatter格式化方法存在的原因
格式化之所以存在,主要是因为我们想把一些不够人性化的内容通过处理让其变成我们想要的样子,便于用户更好地理解内容。
formatter格式化模板:
格式主要分为两种:字符串模板和自定义模板
1. 字符串模板
模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。 在 trigger 为 ‘axis’ 的时候,会有多个系列的数据,此时可以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。 不同图表类型下的 {a},{b},{c},{d} 含义不一样。 其中变量{a}, {b}, {c}, {d}在不同图表类型下代表数据含义为:
- 折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
- 散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
- 地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
- 饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
2.回调函数
回调函数格式:(params: Object|Array, ticket: string, callback: (ticket: string, html: string)) => string
ECharts图表组件内的格式化常用的地方:
1.tooltip
图表内数据点的悬浮框提示框信息展现的时候我们可以加以数据格式化,以便于更好地观察数据和分析数据。
比如:在数值后加一个单位字符串:
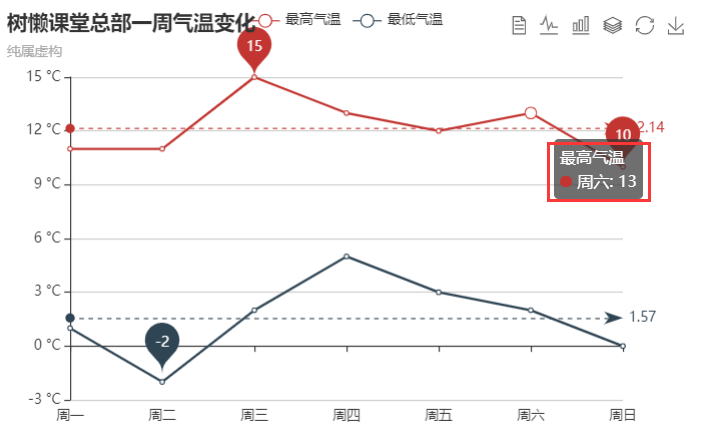
前面的教程中的实例:树懒课堂总部一周气温变化中的tooltip的式样如下图中红框所示:

树懒课堂总部一周气温变化中tooltip组件对应的代码
tooltip: {//提示框,鼠标悬浮交互时的信息提示
trigger: 'item',//值为axis显示该列下所有坐标轴对应数据,值为item时只显示该点数据
},将实例:树懒课堂总部一周气温变化中tooltip组件的代码改成如下代码:
tooltip: {//提示框,鼠标悬浮交互时的信息提示
trigger: 'item',//值为axis显示该列下所有坐标轴对应数据,值为item时只显示该点数据
formatter:'{a} </br>{b}:{c} °C'
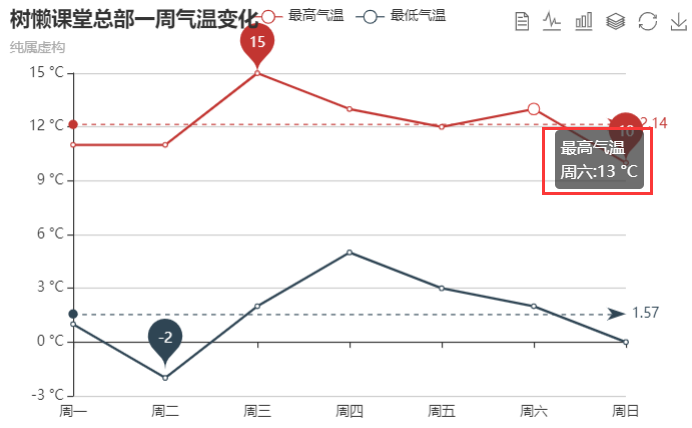
}修改后效果如下图所示:

将两段代码进行对比后我们可以发现:
Tooltip中的显示内容发生变化与新增的这段代码有关:
formatter:'{a} </br>{b}:{c} °C'对该段代码进行分析:
- 这段代码明显属于字符串模板这种形式。
- 在字符串模板中模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。不同图表类型下的 {a},{b},{c},{d} 含义不一样。
- 在折线图、柱状图和K线图中,{a}代表系列名称,{b} 代表类目值,{c}代表数值。
- 而在HTML中</br>为段内换行标签。
故这段formatter显示的格式应该为:
- 系列名称
- 类目值:数值°C
在该实例中legend对应的代码如下:
legend: { //图例,每个图表最多仅有一个图例
data: ['最高气温', '最低气温']
}从legend对应的代码可得:系列名称有’最高气温’, ‘最低气温’两个。
在该实例中xAxis:对应的代码如下:
xAxis: [{
type: 'category', //坐标轴类型,横轴默认为类目型'category'
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']//数据项
}],从xAxis对应的代码可得:类目值有’周一’, ‘周二’, ‘周三’, ‘周四’, ‘周五’, ‘周六’, ‘周日’。
2.axisLabel
坐标轴刻度上面的刻度格式化,比如Y表示长度,我们往往需要在每一个刻度值后面带上“m”的单位,Y轴意义不同,加不同的单位。
在实例树懒课堂总部一周气温变化中格式化Y轴刻度的示例代码如下:
yAxis: [{
type: 'value', //坐标轴类型,纵轴默认为数值型'value'
axisLabel: {
formatter: '{value} °C' //加上单位
}
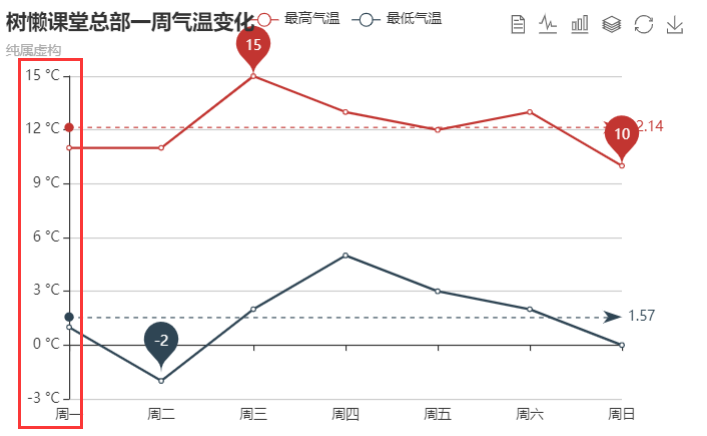
}],效果如下图红框中所示:

3.series内的label
在实例树懒课堂总部一周气温变化中对应的的示例代码如下:
series: [{//设置图表数据
name: '最高气温', //系列名称,如果启用legend,该值将被legend.data索引相关
type: 'line',//图表类型
data: [11, 11, 15, 13, 12, 13, 10],
markPoint: { //系列中的数据标注内容
data: [{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}]
},
markLine: {//系列中的数据标线内容
data: [{
type: 'average',
name: '平均值'
}]
}
},
{
name: '最低气温',
type: 'line',
data: [1, -2, 2, 5, 3, 2, 0],
markPoint: {
data: [{
name: '周最低',
value: -2,
xAxis: 1,
yAxis: -1.5
}]
},
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
}
}]
};

评论区(0)