- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
雷达图
概述
- 雷达图是通过ECharts的雷达图坐标系组件实现的。该组件等同 ECharts 2 中的 polar 组件。因为 3 中的 polar 被重构为标准的极坐标组件,为避免混淆,雷达图使用 radar 组件作为其坐标系。
- 雷达图坐标系与极坐标系不同的是它的每一个轴(indicator 指示器)都是一个单独的维度,可以通过 name、axisLine、axisTick、axisLabel、splitLine、 splitArea 几个配置项配置指示器坐标轴线的样式。
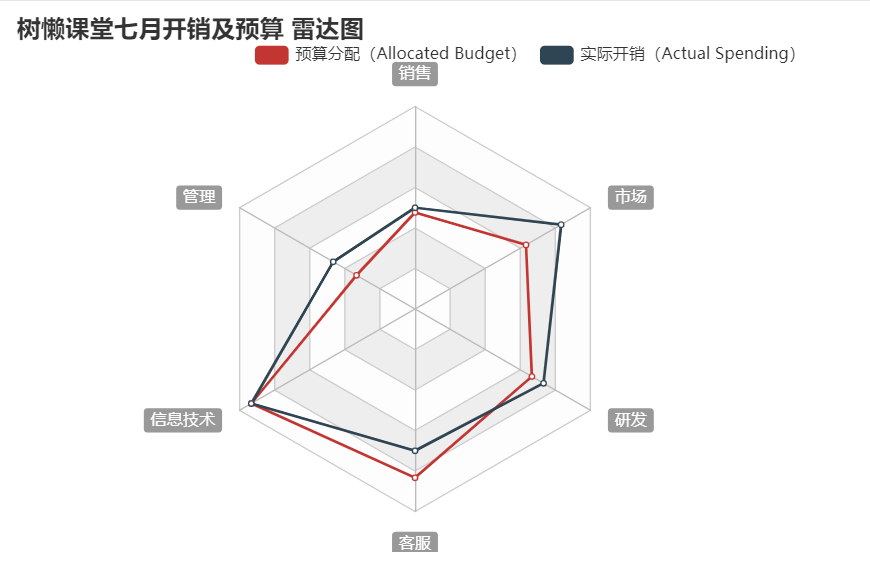
- 雷达图图例

主要属性
radar. zleve
- 所有图形的 zlevel 值。
- zlevel用于 Canvas 分层,不同zlevel值的图形会放置在不同的 Canvas 中,Canvas 分层是一种常见的优化手段。我们可以把一些图形变化频繁(例如有动画)的组件设置成一个单独的zlevel。需要注意的是过多的 Canvas 会引起内存开销的增大,在手机端上需要谨慎使用以防崩溃。
- zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面。
radar. z = 2
- 组件的所有图形的z值。控制图形的前后顺序。z值小的图形会被z值大的图形覆盖。
- z相比zlevel优先级更低,而且不会创建新的 Canvas。
radar. center = [‘50%’, ‘50%’]
- 雷达图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。
- 支持设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度。
- 使用示例:
// 设置成绝对的像素值
center: [400, 300]
// 设置成相对的百分比
center: ['50%', '50%']radar. radius = 75%
- 雷达图的半径。可以为如下类型:
- number:直接指定外半径值。
- string:例如,’20%’,表示外半径为可视区尺寸(容器高宽中较小一项)的 20% 长度。
- Array.:数组的第一项是内半径,第二项是外半径。每一项遵从上述 number string 的描述。
radar. startAngle = 90
- 坐标系起始角度,也就是第一个指示器轴的角度。
radar. nameObject
- 雷达图每个指示器名称的配置项。
radar.name. show = trueboolean
- 是否显示指示器名称。
radar.name. formatterstringFunction
- 指示器名称显示的格式器。支持字符串和回调函数,如下示例:
// 使用字符串模板,模板变量为指示器名称 {value}
formatter: '【{value}】'
// 使用回调函数,第一个参数是指示器名称,第二个参数是指示器配置项
formatter: function (value, indicator) {
return '【' + value + '】';
}radar. textStyle
- 包含许多子属性,用于雷达图的样式设置
radar. axisLineObject
- 坐标轴轴线相关设置。
radar. axisTickObject
- 坐标轴刻度相关设置。
radar. axisLabelObject
- 坐标轴刻度标签的相关设置。
radar. indicatorArray
- 雷达图的指示器,用来指定雷达图中的多个变量(维度),如下示例。
indicator: [
{ name: '销售(sales)', max: 6500},
{ name: '管理(Administration)', max: 16000, color: 'red'}, // 标签设置为红色
{ name: '信息技术(Information Techology)', max: 30000},
{ name: '客服(Customer Support)', max: 38000},
{ name: '研发(Development)', max: 52000},
{ name: '市场(Marketing)', max: 25000}
]radar.indicator. namestring
- 指示器名称。
radar.indicator. max
- 指示器的最大值,可选,建议设置
radar.indicator. min
- 指示器的最小值,可选,默认为 0。
radar.indicator. color
- 标签特定的颜色。

