- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
datazoom使用方法及具体使用实例
概述
前面的教程我们讲解了dattazoom的分类及部分属性,下面我们来讲一讲具体如何使用datazomm这个组件吧。
拖动 dataZoom 组件变化窗口
我们先只对单独一个横轴,加上 dataZoom 组件
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
xAxis: {
type: 'value'
},
yAxis: {
type: 'value'
},
dataZoom: [
{ // 这个dataZoom组件,默认控制x轴。
type: 'slider', // 这个 dataZoom 组件是 slider 型 dataZoom 组件
start: 0, // 左边在 0% 的位置。
end: 60 // 右边在 60% 的位置。
}
],
series: [
{
type: 'scatter', // 这是个『散点图』
itemStyle: {
opacity: 0.7
},
symbolSize: function (val) {
return val[2] * 40;
},
data: [["14.616","7.241","0.896"],["3.958","5.701","0.955"],["2.768","8.971","0.669"],["9.051","9.710","0.171"],["14.046","4.182","0.536"],["12.295","1.429","0.962"],["4.417","8.167","0.113"],["0.492","4.771","0.785"],["7.632","2.605","0.645"],["14.242","5.042","0.368"]]
}
],
title:{
text:'dataZoom使用 树懒课堂',
subtext:'纯属虚构',
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
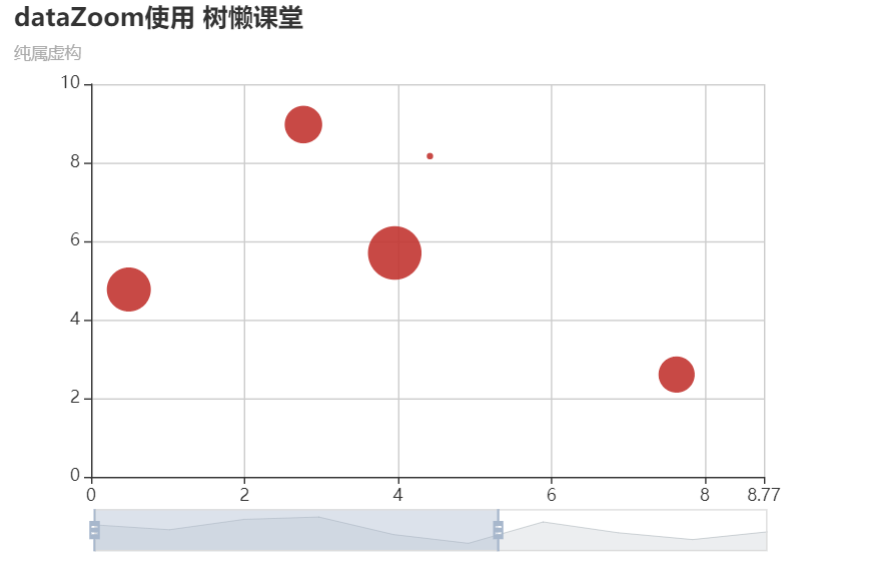
</html>效果图:

拖动 dataZoom 组件我们可以使窗口变化。
使用滚轮进行缩放
如果想在坐标系内进行拖动,以及用滚轮(或移动触屏上的两指滑动)进行缩放,那么要再加上一个 inside 型的 dataZoom组件。
直接修改上面代码中的 option.dataZoom 即可:
添加如下代码:
option = {
...,
dataZoom: [
{ // 这个dataZoom组件,默认控制x轴。
type: 'slider', // 这个 dataZoom 组件是 slider 型 dataZoom 组件
start: 10, // 左边在 10% 的位置。
end: 60 // 右边在 60% 的位置。
},
{ // 这个dataZoom组件,也控制x轴。
type: 'inside', // 这个 dataZoom 组件是 inside 型 dataZoom 组件
start: 10, // 左边在 10% 的位置。
end: 60 // 右边在 60% 的位置。
}
],
...
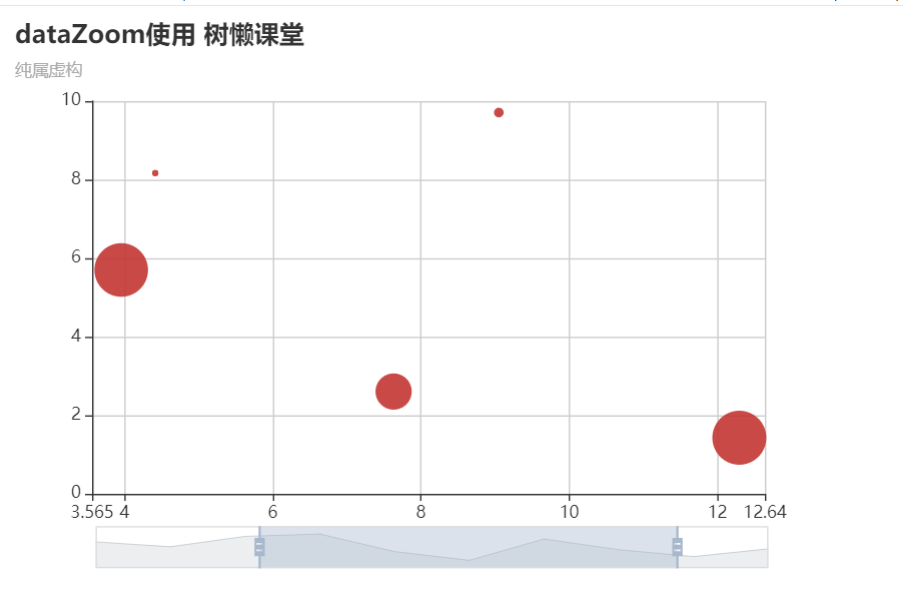
}效果图如下:

我们现在能在坐标系中进行滑动,以及使用滚轮缩放了
在多个轴上进行缩放
如果想 y 轴也能够缩放,那么在 y 轴上也加上 dataZoom 组件:
option = {
...,
dataZoom: [
{
type: 'slider',
xAxisIndex: 0,
start: 10,
end: 60
},
{
type: 'inside',
xAxisIndex: 0,
start: 10,
end: 60
},
{
type: 'slider',
yAxisIndex: 0,
start: 30,
end: 80
},
{
type: 'inside',
yAxisIndex: 0,
start: 30,
end: 80
}
],
...
}效果图如下:
现在x轴和y轴都能通过滚轮进行缩放了
完整代码
<!DOCTYPE html>h
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
xAxis: {
type: 'value'
},
yAxis: {
type: 'value'
},
dataZoom: [
{
type: 'slider',
xAxisIndex: 0,
start: 10,
end: 60
},
{
type: 'inside',
xAxisIndex: 0,
start: 10,
end: 60
},
{
type: 'slider',
yAxisIndex: 0,
start: 30,
end: 80
},
{
type: 'inside',
yAxisIndex: 0,
start: 30,
end: 80
}
],
series: [
{
type: 'scatter', // 这是个『散点图』
itemStyle: {
opacity: 0.9
},
symbolSize: function (val) {
return val[2] * 40;
},
data: [["14.616","7.241","0.896"],["3.958","5.701","0.955"],["2.768","8.971","0.669"],["9.051","9.710","0.171"],["14.046","4.182","0.536"],["12.295","1.429","0.962"],["4.417","8.167","0.113"],["0.492","4.771","0.785"],["7.632","2.605","0.645"],["14.242","5.042","0.368"]]
}
],
title:{
text:'dataZoom使用 树懒课堂',
subtext:'纯属虚构',
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
