- Echarts教程导航
- ECharts教程
- ECharts简介
- ECharts安装
- 第一个ECharts实例
- ECharts基础概念
- ECharts六大组件及部分选项属性概述
- title组件详解
- tooltip详解(1)——概述
- tooltip详解(2)——trigger
- tooltip详解(3)——formatter
- tooltip详解(4)——位置设置
- legend—代码注释
- legend—概述、常用属性及解析
- legend—修改图标图例的形状及大小
- legend—单独设置图例及其位置
- legend—使用自定义图片
- toolbox—概述及其主要属性
- Toolbox—实例1_功能展示
- toolbox—实例2_工具栏的添加及设置
- toolbox—增加自定义图标和事件
- toolbox代码及详解注释
- dataZoom概述、dataZoomSelect、dataZoomInside
- dataZoom-slider概述及其主要属性
- dataZoom代码实例及对应注释
- datazoom使用方法及具体使用实例
- visualMap概述
- visualMap代码实例及对应注释
- 图表类型概述
- 饼状图
- 饼状图图代码实例及其注释详解
- 南丁格尔图
- 柱状/条形图
- 堆叠柱状图
- 横向柱状图与纵向柱状图
- echarts改变柱状图每个柱子的颜色
- 极坐标系下的堆叠柱状图(多重环形图)
- 柱形图代码实例及其注释详解
- 雷达图
- 雷达图代码实例
- 雷达图及其坐标系实例及注释
- 基本折线图
- 基本面积图
- 平滑折线图
- 折线图代码实例及注释
- 旭日图
- 旭日图的颜色等样式调整
- 日历图
- 散点图
- 主题
- 调色盘
- 其他样式设置
- 异步载数据
- 数据的动态更新
- 数据集
- 数据到图形的映射(二维)
- 数据到图形的映射(多维)
- ECharts 事件处理
- 鼠标事件
- 组件交互的行为事件
- 实现拖拽功能
- 富文本标签—概述
- 富文本标签—样式
- 特殊效果
- 组件定位及布局
- 移动端自适应
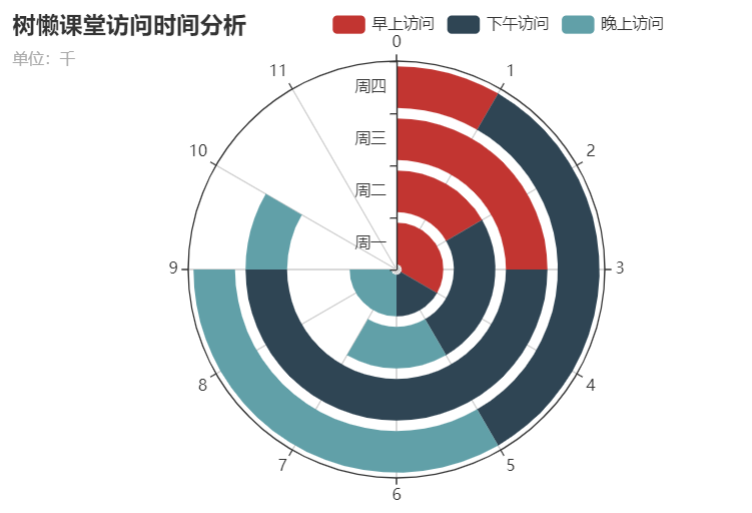
极坐标系下的堆叠柱状图(多重环形图)
极坐标系下的堆叠柱状图(多重环形图)
柱状图与极坐标系结合会是什么样的呢?
效果图如下:

如何配置
坐标系配置:
polar 极坐标属性配置:
polar: {},polar内属性值不设置代表polar内的属性使用默认值:如
- center:[‘50%’, ‘50%’], 圆心的位置距离上和左为容器高和宽的50%(即正中央)
- radius:[‘0%’,’80%’], 设置内圆半径为容器的大小的0%,外圆半径为容器的80%
angleAxis 极坐标系的角度轴配置:
angleAxis: {
max:12,
},- max:12, 坐标刻度最大值为12
- clockwise:true, 刻度增长是否按顺时针,默认顺时针。
radiusAxis 极坐标系的径向轴配置:
radiusAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四'],
z: 10
},- category’ 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
- data : [‘周一’, ‘周二’, ‘周三’, ‘周四’,], 类目数据,在类目轴(type: ‘category’)中有效。
- z:0, X 轴组件的所有图形的z值
实现环形柱状图
series: [{
type: 'bar',
data: [4, 2, 3, 1],
coordinateSystem: 'polar',
name: '早上访问',
stack: 'a'
}, {
type: 'bar',
data: [2, 3, 6, 4],
coordinateSystem: 'polar',
name: '下午访问',
stack: 'a'
}, {
type: 'bar',
data: [3, 2, 1, 4],
coordinateSystem: 'polar',
name: '晚上访问',
stack: 'a'
}],series-bar. coordinateSystem = ‘cartesian2d‘
- 指定该系列使用的坐标系,可选:
- ‘cartesian2d’
- 使用二维的直角坐标系(也称笛卡尔坐标系),通过 xAxisIndex, yAxisIndex指定相应的坐标轴组件。
- ‘polar’
- 使用极坐标系
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
option = {
title :{
text:'树懒课堂访问时间分析',
subtext:'单位:千',
},
angleAxis: {
max:12,
},
radiusAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四'],
z: 10
},
polar: {
},
series: [{
type: 'bar',
data: [4, 2, 3, 1],
coordinateSystem: 'polar',
name: '早上访问',
stack: 'a'
}, {
type: 'bar',
data: [2, 3, 6, 4],
coordinateSystem: 'polar',
name: '下午访问',
stack: 'a'
}, {
type: 'bar',
data: [3, 2, 1, 4],
coordinateSystem: 'polar',
name: '晚上访问',
stack: 'a'
}],
legend: {
show: true,
data: ['早上访问', '下午访问', '晚上访问'],
right:'15%',
}
};
myChart.setOption(option);
</script>
</body>
</html>
