- 综合知识导航
- 数据仓库略谈
- 智能制造定义及实现智能制造的意义
- 开源分布式数据库Hbase
- 数据库与大数据数据仓库区别
- MATLAB数据可视化
- 数据仓库简史及特点
- 浅谈如何在前端实现数据可视化热力图
- 18个数据可视化在生活中的应用
- 一文看懂:24种图表数据可视化的优缺点对比
- 10个数据可视化例子,让你更懂可视化
- 经典面试题:说说ETL的过程
- 15个惊艳业界的数据可视化作业案例
- 18篇最好看的数据可视化作品赏析
- 来了解一下数据可视化平台FineBl
- 数据可视化的过程有哪四个
- excel数据可视化图表制作
- 信息可视化设计用什么软件?一个工具,帮你实现酷炫的数据可视化
- FineBI——免费的数据可视化工具软件
- 帆软:做好企业发展的“导航”!
- 大数据数据仓库—概念
- 12个惊艳的数据可视化优秀案例
- 有趣好看的数据可视化图表怎么制作?
- R语言数据可视化分析怎么做
- 数据仓库管理系统与全链路数据体系
- 详解数据数据仓库有哪五层架构
- 数据统计可视化报表设计形式
- 商业智能软件市场 帆软何以独占鳌头?
- 大数据时代下的大数据舆情监测与分析
- 八大数据分析模型一览
- 数据可视化的工具有哪些
- 简述面向航空公司IT的“QAR数据分析系统”
- 数据仓库建模的三种模式
- 数据可视化图表怎么做才对
- 数据仓库的ETL、OLAP和BI应用
- 仓库管理系统选择指南
- 数据可视化需要了解什么
- 优秀的数据可视化怎么做的
- 五个数据分析可视化案例讲解
- 大数据可视化分析有哪四个步骤
- 如何利用插件制作Excel数据可视化图表
- 详解数据仓库搭建步骤
- 基于Hadoop的数据分析平台搭建
- 话说数据仓库分层4层模型
- Excel也有很强大的数据分析工具!
- 数据仓库概念及概述
- 数据挖掘实际案例——想上大学的有哪些人
- 优质数据分析报告的13个要点
- 来说数据仓库建模
- Python数据分析是干嘛的,需要哪些步骤?
- 闲说数据仓库理论上的范式
- 一文罗列数据集市和数据仓库的区别
- 数据分析之数据加工
- ELT数仓技术
- hive和hbase的区别有哪些
- 搭建hive运行环境详解
- 略讲数仓
- 大数据分析中,有哪些常用的大数据分析模型?
- 大数据分析中,有哪些常用的大数据分析模型?
- 数据分析技能
- 如何用R Markdown生成R语言数据分析报告
- 一文读懂基于大数据的数据仓库建设!
- 数据仓库发展趋势(1996-)
- 数据仓库的来源和发展
- 细讲ods数据仓库
- druid kylin 对比
- 数据仓库怎么建立需求?
- 听说过数据库,那数据仓库是做什么的
- 细说数据仓库与数据库的区别
- 开源数据仓库解决方案GreenPlum
- 如何构建数据仓库,本文细讲
- ETL处理流程与技术架构
- 数据治理ETL解决方案
- 数据仓库的多维数据模型设计
- olap与数据仓库的关系及区别
- SQL etl的数据指纹
- 数据仓库 数据湖的区别
- ETL是做什么?学习后有什么用?本文这就告诉你!
- 数据中台 数据仓库的区别
- 数据仓库的分层,你知道吗?
- 谈谈数仓etl系统建设
10个数据可视化例子,让你更懂可视化
如何选择正确的图标视觉化数据?
有哪些经验教训?
数据可视化,是一种用来将复杂信息数据清晰表述出来的强大有力的工具。通过可视化信息,我们的大脑可以更有效地合成和保留信息内容,增强对信息的理解。但是如果不正确数据可视化,它可能弊大于利。错误的图表可以减少数据的信息,甚至完全背道而驰。
这就是完美的数据可视化极其依赖设计的原因。
设计师要做的,不仅仅是选择合适的图表类型,更要以一种容易理解的方式来呈现信息,设计出更直观的导航系统,让观众尽可能减少理解方面的麻烦,做到一目了然。
当然,并不是所有的设计师是数据可视化专家,这就是为什么大部分的图表看上去是那么糟糕,简直不忍直视。
这里有10个数据可视化例子,包括你可能犯的错误和快速修复补救的方法。
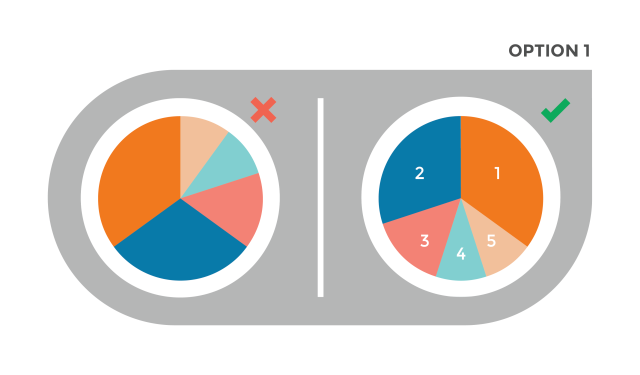
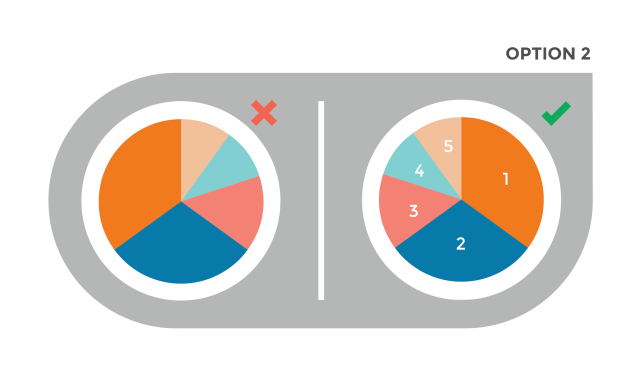
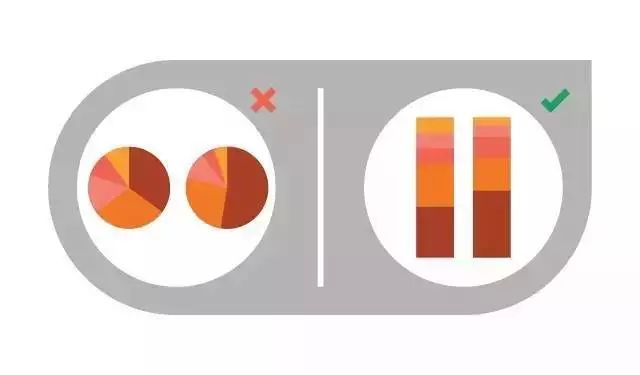
01错误1.混乱的饼图分割
饼图,是最简单的图表之一。不过偏偏有人喜欢把它搞得很复杂。
饼图的设计应该直观而清晰,理论上,一个饼图不应该分割超过5块。
下面就是两种可以让读者的注意力瞬间集中到你要表述的重点的方法。
方法一:将最大的部分放在12点钟方位,要顺时针。第二部分12点钟,逆时针方向。剩下的部分可以放在下面,继续逆时针方向。

方法二:最大一块12点钟开始,顺时针方向旋转。剩余部分在降序排列,顺时针。

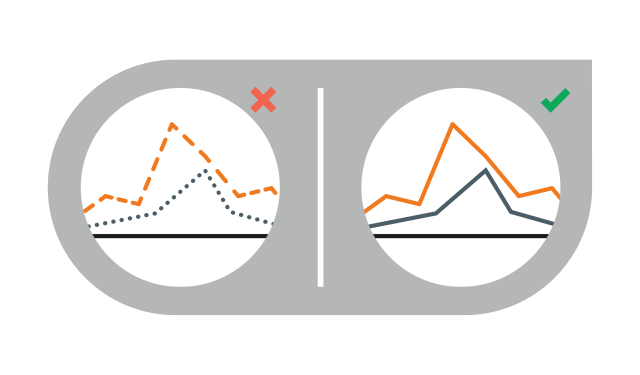
02错误2.在折线图中使用不连贯的线条
虚线容易分散注意力。相反,使用实线和颜色反而容易区分彼此的区别。

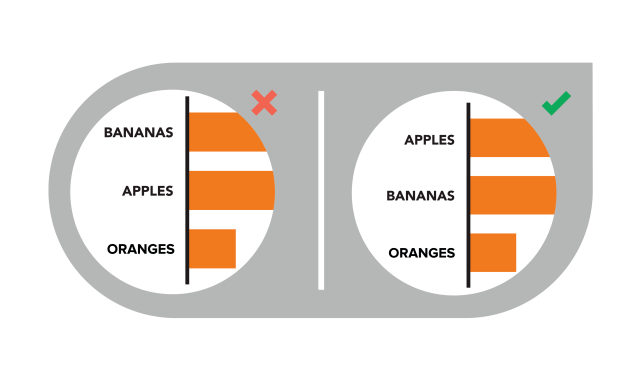
03错误3.数据排序混乱
你的内容应该以一种合乎逻辑的和直观的方式来引导读者了解数据。所以,记得将数据类别按字母顺序、大小顺序或价值进行排序。

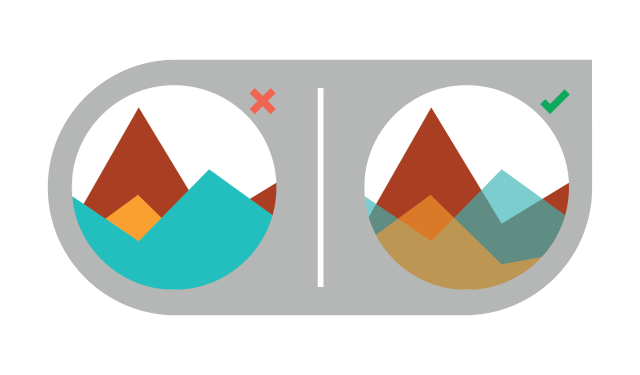
04错误4.数据模糊不清
确保没有数据丢失或被设计。例如,使用标准的面积图时,可以添加透明度,确保读者可以看到所有数据。

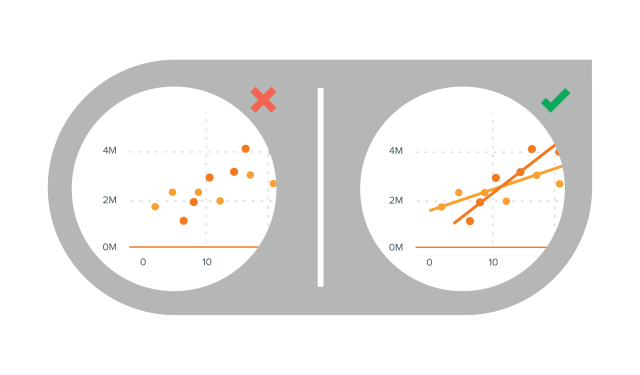
05错误5.让读者自己解读
设计师应该使图表尽可能轻松地帮助读者理解数据。例如,在散点图中添加趋势线来强调的趋势。

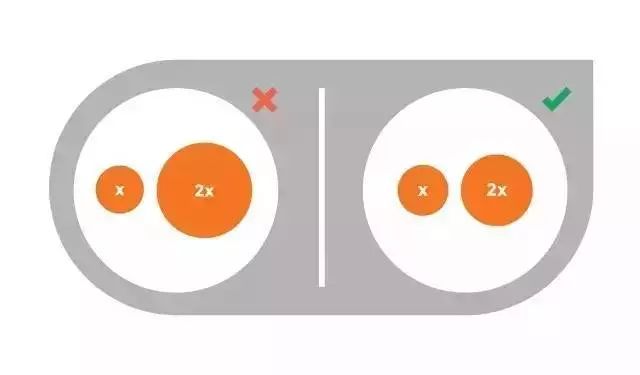
06错误6.扭曲数据
确保所有可视化方式是准确的。例如,气泡图大小应该根据区域扩展,而不是直径。

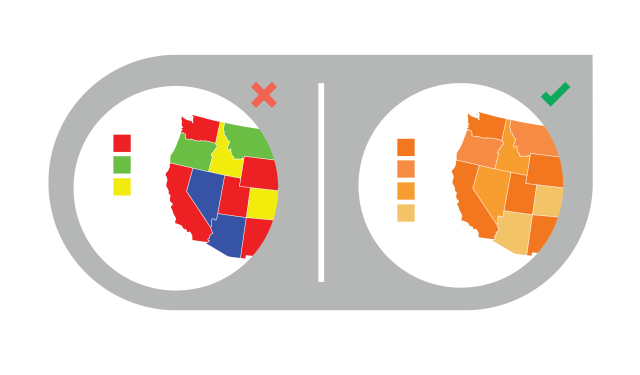
07错误7.在一张热力图上使用不同的颜色
颜色用得太花,会给数据增加不可承受之重,相反,设计师应该采用同一色系,或者类比色。

08错误8.条状图太胖或太瘦
或许你的报告很有创意,非常精彩,但是记得图表设计水平也要跟上。条形图之间的间隔应该是1/2栏宽度。

09错误9.很难比较数据
比较是展示数据差异的好法子,但是如果你的读者不容易看出差别的话,那么你的比较就毫无意义。确保所有的数据都是呈现在读者面前,选择最合适的比较方法。

10错误10:用3D图表
虽然他们看起来很酷,但是3D形状可以扭曲感知,因此扭曲数据。坚持2D,确保数据准确。

怎么样,上述10条,你中枪了吗?

