- 综合知识导航
- 数据仓库略谈
- 智能制造定义及实现智能制造的意义
- 开源分布式数据库Hbase
- 数据库与大数据数据仓库区别
- MATLAB数据可视化
- 数据仓库简史及特点
- 浅谈如何在前端实现数据可视化热力图
- 18个数据可视化在生活中的应用
- 一文看懂:24种图表数据可视化的优缺点对比
- 10个数据可视化例子,让你更懂可视化
- 经典面试题:说说ETL的过程
- 15个惊艳业界的数据可视化作业案例
- 18篇最好看的数据可视化作品赏析
- 来了解一下数据可视化平台FineBl
- 数据可视化的过程有哪四个
- excel数据可视化图表制作
- 信息可视化设计用什么软件?一个工具,帮你实现酷炫的数据可视化
- FineBI——免费的数据可视化工具软件
- 帆软:做好企业发展的“导航”!
- 大数据数据仓库—概念
- 12个惊艳的数据可视化优秀案例
- 有趣好看的数据可视化图表怎么制作?
- R语言数据可视化分析怎么做
- 数据仓库管理系统与全链路数据体系
- 详解数据数据仓库有哪五层架构
- 数据统计可视化报表设计形式
- 商业智能软件市场 帆软何以独占鳌头?
- 大数据时代下的大数据舆情监测与分析
- 八大数据分析模型一览
- 数据可视化的工具有哪些
- 简述面向航空公司IT的“QAR数据分析系统”
- 数据仓库建模的三种模式
- 数据可视化图表怎么做才对
- 数据仓库的ETL、OLAP和BI应用
- 仓库管理系统选择指南
- 数据可视化需要了解什么
- 优秀的数据可视化怎么做的
- 五个数据分析可视化案例讲解
- 大数据可视化分析有哪四个步骤
- 如何利用插件制作Excel数据可视化图表
- 详解数据仓库搭建步骤
- 基于Hadoop的数据分析平台搭建
- 话说数据仓库分层4层模型
- Excel也有很强大的数据分析工具!
- 数据仓库概念及概述
- 数据挖掘实际案例——想上大学的有哪些人
- 优质数据分析报告的13个要点
- 来说数据仓库建模
- Python数据分析是干嘛的,需要哪些步骤?
- 闲说数据仓库理论上的范式
- 一文罗列数据集市和数据仓库的区别
- 数据分析之数据加工
- ELT数仓技术
- hive和hbase的区别有哪些
- 搭建hive运行环境详解
- 略讲数仓
- 大数据分析中,有哪些常用的大数据分析模型?
- 大数据分析中,有哪些常用的大数据分析模型?
- 数据分析技能
- 如何用R Markdown生成R语言数据分析报告
- 一文读懂基于大数据的数据仓库建设!
- 数据仓库发展趋势(1996-)
- 数据仓库的来源和发展
- 细讲ods数据仓库
- druid kylin 对比
- 数据仓库怎么建立需求?
- 听说过数据库,那数据仓库是做什么的
- 细说数据仓库与数据库的区别
- 开源数据仓库解决方案GreenPlum
- 如何构建数据仓库,本文细讲
- ETL处理流程与技术架构
- 数据治理ETL解决方案
- 数据仓库的多维数据模型设计
- olap与数据仓库的关系及区别
- SQL etl的数据指纹
- 数据仓库 数据湖的区别
- ETL是做什么?学习后有什么用?本文这就告诉你!
- 数据中台 数据仓库的区别
- 数据仓库的分层,你知道吗?
- 谈谈数仓etl系统建设
浅谈如何在前端实现数据可视化热力图
在需要以更直观、高效的形式表现各种大数据信息时,热力图无疑是一条不错的途径。热力图是一种密度图,用不同颜色的块状物堆叠在地图上,实时地描绘出人口的分布、密度及变化趋势,颜色越深代表该地区的聚集度越高;反之,颜色越浅,代表区域人群聚集度越低。
热力图的最终效果常常优于离散点的直接显示。数据可视化热力图能够直观地展现各区域的人群分布和密集情况,为相关的应用提供可视化的数据支持。
那么制作一张完整的热力图,需要前端人员进行哪些工作呢?
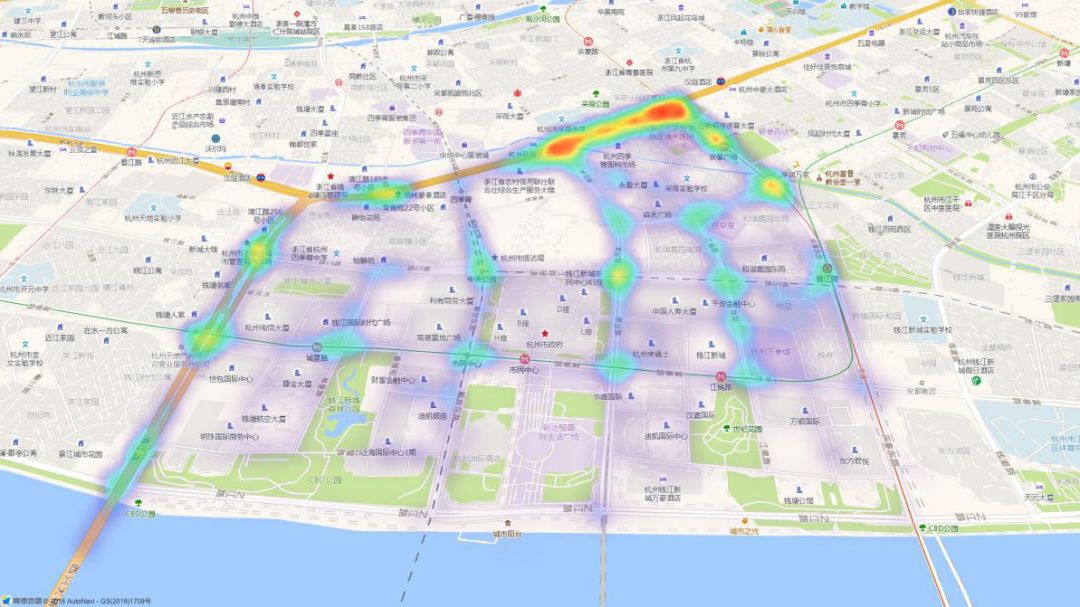
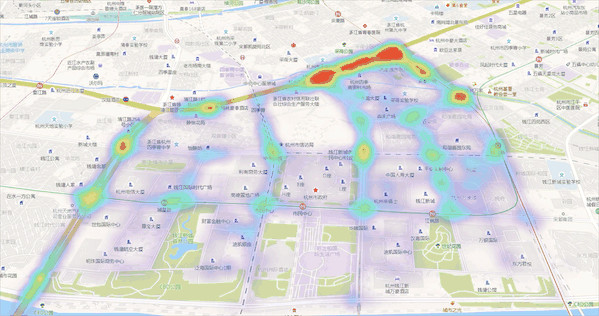
首先,我们可以先观察一张完整的热力图实现效果图:

关于热力图的实现原理
热力图的实现原理一般可大致归纳为以下几个步骤:
1.为每个数据点设置一个从中心向外,灰度渐变的圆;
2.利用灰度可以叠加的原理,计算每个像素点数据交叉叠加得到的灰度值;
3.根据每个像素计算得到的灰度值,在一条彩色色带中进行颜色映射,最后对图像进行着色,得到热力图。
当热力图基于前端技术被具体实现时,又可分为以下四个步骤:
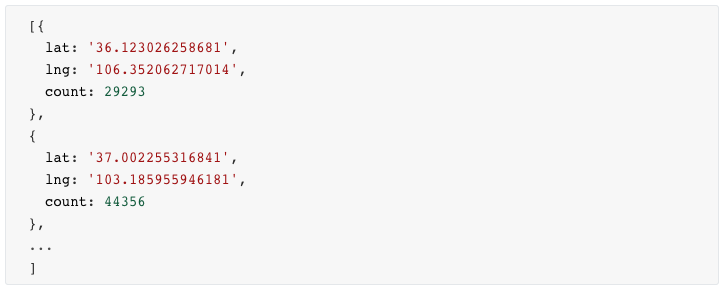
1准备热力图数据格式
由于热力图使用场景一般为地图,所以,数据源需要提供经纬度作为位置信息,以及count作为数据点的权重值。具体数据格式示例如下:

2在地图上填充数据
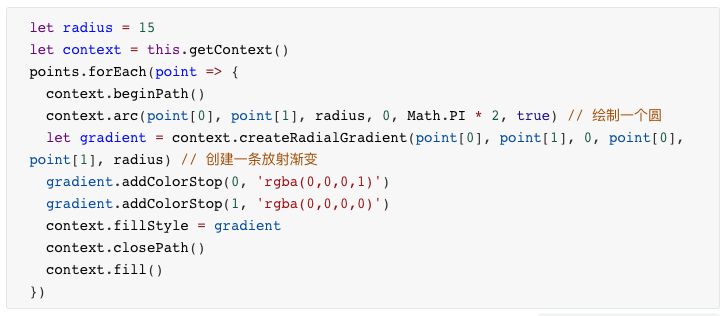
基于Canvas绘制热力图时,热力图中每个数据点的半径大小会直接影响到热力图的展现效果,所以一般要结合使用地图的缩放级别以及数据精度来进行设置,本文示例默认设为15px.

通过上述步骤画出的点的样式如下图所示,是一个由内向外放射渐变的灰色圆:

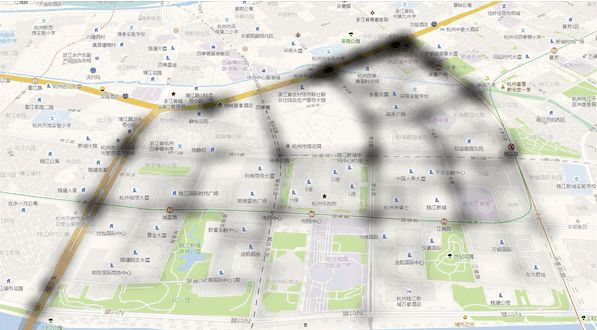
所有点叠加在地图上的效果如下图所示:

3叠加显示,权重(密度)算法
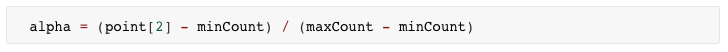
在上面的绘制结果中,因为没有使用到权重值,所以每个数据点圆的中心点灰度值都是1,不能直接用于颜色映射,需要根据离散点缓冲区的叠加来确定热力分布密度。每一个热点都有一个位置和权重,权重越大,则该点越显著,也就代表其渐变的一个衰变因素,此时,我们需要根据不同的count设置出不同的alpha值。本文主要根据count最小值对应alpha0,最大值对应1的映射计算方式,求得每个数据点,从而绘制出alpha:

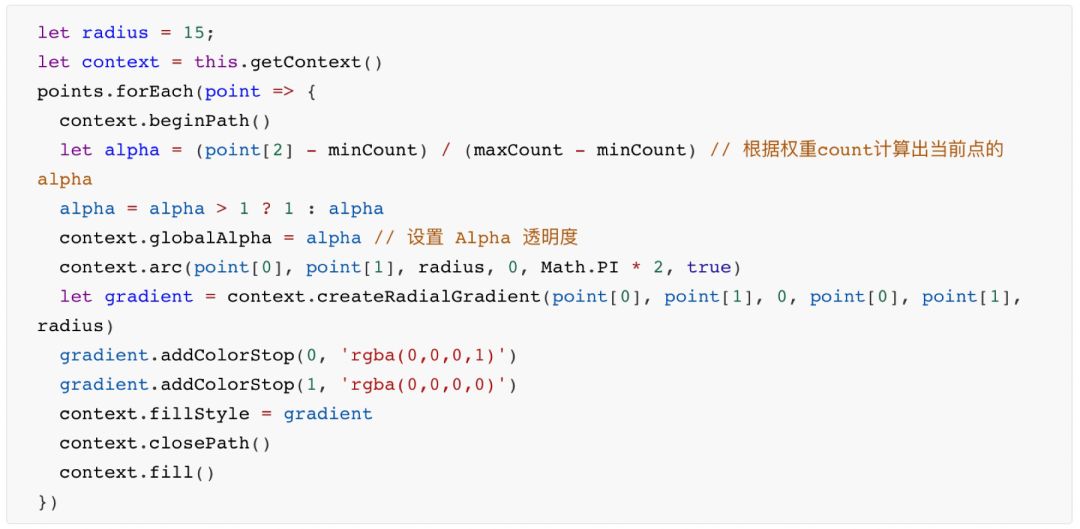
结合上一步骤,在Canvas中完整的绘制方法如下:

具体绘制出的效果如下图所示,从实例图的对比中可以看出,一个好的权重映射方法对热力图的显示效果起到非常重要的作用。

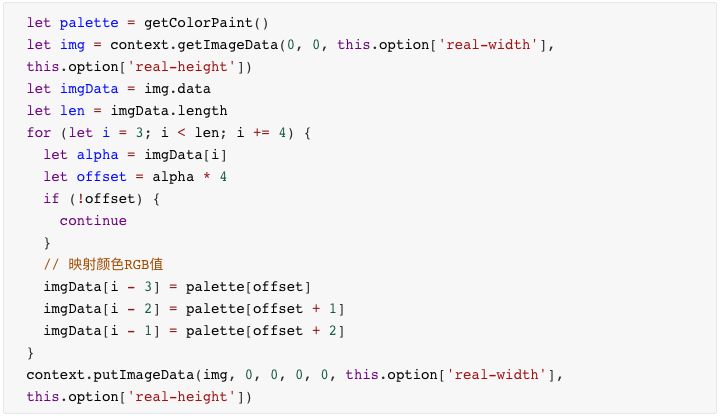
4颜色映射
根据画布上每个像素点累计得到的灰度值,可以从彩色映射色带中得到对应位置的颜色。
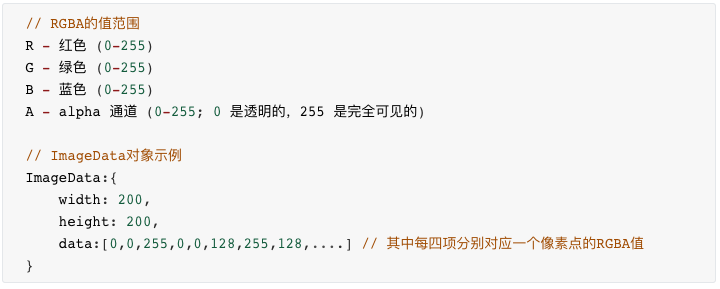
那么如何得到画布上每个像素点的信息呢?可以使用Canvas提供的getImageData()方法,返回 ImageData 对象,该对象拷贝了画布指定矩形的像素数据。需要注意的是,ImageData对象中的每个像素,都包含RGBA四项信息:

根据Canvas提供的putImageData()方法,可以将像素级的数据放回到画布中。
在热力图绘制过程中,利用这两个方法,可以从上一步骤绘制得到的热力图中获得每个像素点叠加得到的alpha通道的灰度值(0~255),再建立一条长度为256px的彩色色带,从中映射得到该像素点对应的颜色RGB值。
建立一条长度为256px彩虹条的过程如下图所示:

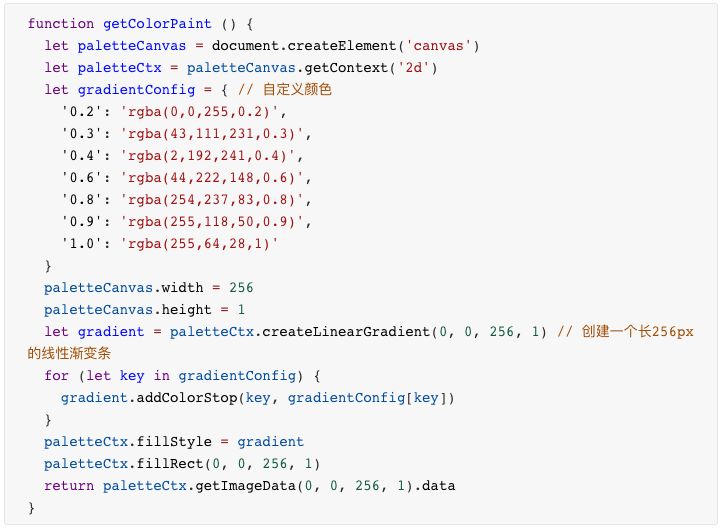
自定义颜色得到的彩色条示例:

从彩虹条中映射颜色的过程如下所示:

经过以上步骤,我们可以得到的热力图效果如下:

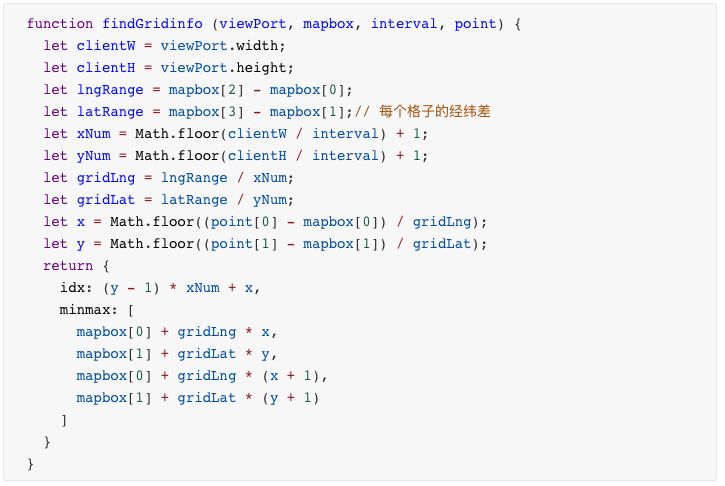
最后,为大家提供一个热力图的性能优化方法,由于热力图一次性加载的点过多,所以容易出现卡顿问题,而前端在渲染热力图时,可以进行热力图的点聚合优化。关于点聚合优化的实施方法:将视窗划分成为网格进行操作,由此判断热力图数据点在网格中所处的位置,如果同时几个点处于一个网格,则合并这几个点,以此降低渲染成本。
前端人员可以利用下列代码判断每个点在网格中的分布位置:

网格划分以及点聚合方法如下:

以上就是热力图的前端实践过程。热力图可以被应用于多种业务当中,让大数据得到更为直观的展现。
关于热力图的应用
一个完整的热力图可以被应用于多项业务当中,比如能够展现景区的人流分布状况,通过不同颜色区块的叠加,展示景区不同区域的人口密度,协助景区做好智能管理。此外,还能为灾害救援提供支持,有效指导人群疏散,为政府部门的灾后救援工作提供重大帮助。

